高頻率Vue面試題匯總以及答案
目錄
- 什么是三次握手?
- 什么是四次揮手?(close觸發(fā))
- 什么是VUEX?
- 什么是同源----跨域?
- 什么是Promise?
- 什么是fexl布局?
- 數(shù)據(jù)類型
- 什么是深淺拷貝?
- 什么是懶加載?
- 什么是守衛(wèi)?
- DOM
- Vue2與Vue3的區(qū)別
- Vue中data為什么是函數(shù)?Vue根實例為什么沒有這個限制?
- Vue設計原理
- Web時代的演變
- Vue優(yōu)化性能方法
- 總結(jié)
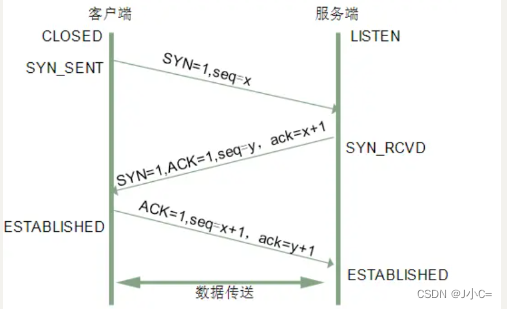
什么是三次握手?
是TCP連接時服務器和客戶端的相互發(fā)送報文,是為了確認雙方接受、接受能力是否正常,指定自己的初始化序列號,為后面的可靠性傳遞做準備。
剛開始客戶端處于Closed(關閉)狀態(tài),服務器處于Listen(監(jiān)聽)狀態(tài)。
第一次:客戶端給服務器發(fā)送一個SYN報文(建立連接),并指明客戶端的初始化序列號ISN,此時客戶端處于SYN-END(請求連接)狀態(tài),首部的同步位SYN=1,初始序列號seq=x,SYN的報文不能攜帶數(shù)據(jù),但是會消耗一個序列號。
第二次:服務器收到后會返回一個SYN報文,指定自己的初始化序列號ISN,同時會把客戶端的ISN+1做為自己的ACK(確認字符)值,表示已經(jīng)收到,此時處于SYN_RCVD(表示已接受到,半列隊)狀態(tài)。在確認報文段中SYN=1,ACK=1,確認號ack=x+1,seq=y。
第三次:客戶端收到SYN報文后,會發(fā)送ACK報文,將服務器的ISN+1作為ACK的值,此時客戶端處于ESTABLISHED(已連接)狀態(tài)。在確認報文中ACK=1,ack=y+1,seq=x+1,ACK報文可以攜帶數(shù)據(jù)了,不攜帶不消耗序列號。

為什么要三次?
是要確定發(fā)送、接收發(fā)送、發(fā)送接收是否可靠。
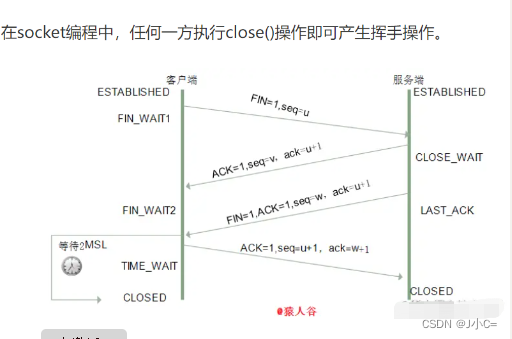
什么是四次揮手?(close觸發(fā))
是由TCP半關閉造成的,就是結(jié)束塔的發(fā)送后還能接受來自另一端數(shù)據(jù)的能力。剛開始都處于ESTANLISHED狀態(tài)。
如果是客戶端發(fā)送:
第一次:發(fā)送FIN報文,報文中會指定序列號,客戶端處于FIN_WAIT1(終止等待1)狀態(tài)。
第二次:服務器收到后發(fā)送ACK報文,接受得序列號+1作為ACK的值,處于CLOSE_WAIT(半關閉)狀態(tài)。
第三次:服務器收到后發(fā)送FIN報文,指定序列號處于LAST_ACK(最后確認)狀態(tài),
第四次:客戶端收到后發(fā)送ACK報文進入TIME_WAIT狀態(tài),等一會進入CLOSED(關閉連接)狀態(tài),客戶端收到關閉連接。
在socket編程中,任何一方執(zhí)行close()操作就可以產(chǎn)生揮手操作。

什么是VUEX?
是一個為Vue設計的狀態(tài)管理庫,以利用Vue.js的細粒數(shù)據(jù)響應機制進行高效的狀態(tài)更新。
state:存放公用數(shù)據(jù)/狀態(tài)的地方;
getter:類似于vue中的計算屬性。
mutation:修改state的地方,$store.commit([xxx,'name'])
actions:是mutation的上一級,提交到mutation執(zhí)行,可調(diào)用異步方法。 $store.dispach([xxx,'name'])
什么是同源----跨域?
同源:是一種約定,DOM同源/XMLHTTP同源,要求域名、端口號、協(xié)議相同。
CROE解決跨域,croe的書寫方法和axios一樣,通常不需要進行修改,常用。
Jsonp:是一種利用動態(tài) 創(chuàng)建script利用src進行跨域,雖然無兼容性問題,但是只能get請求,從別的域加載執(zhí)行可能會攜帶惡意代碼,不易確定失敗。
Nginx反向代理:在vue.confing中proxy
"/api":{ target :"https://www.easy-mock.com",//設置代理 target :"http://10.10.29.26:8882", //代理的接口域名以及端口號 ws:true,//支持ws協(xié)議,websocket的縮寫, changeOrigin: true,// 是否跨域, pathRewrite:{ //路徑替換"^/api":"" }}什么是Promise?
是異步編程的一種解決方案,是一個容器,存放著未來結(jié)束的事件結(jié)果,語法上說是對象,可以獲取異步消息。
三個狀態(tài):padding(等待)、fulfiled(成功)、reject(失敗)
三個方法:.then(resolve成功、reject失敗)
.catch(獲取異常信息)
.funally()都會執(zhí)行
解決異步無法返回值,new時自身同步,調(diào)用方法的時候異步。
什么是fexl布局?
彈性布局由父容器、子容器構(gòu)成,通常設置主軸和交叉軸來控制子元素的排序方式。
定義子元素的排列方向:
felx-direction:row|row-reverse|column|column-reverse //row :默認值,主軸水平方向 左往右對齊

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備