js的一些潛在規則示例分析
目錄
- 宏任務和微任務
- 語句的執行過程 (Completion Record )
- 文法
- 詞法
- 語句是否需要加分號
- no LineTerminator here規則
- 腳本和模塊
- 聲明提升
- 解析HTML
- DOM API
- 節點
- 遍歷
- Range
- DOM中的位置
- 全局尺寸信息
- 事件
- 性能優化
宏任務和微任務
采納 JSC 引擎的術語,我們把宿主發起的任務稱為宏觀任務,把 JavaScript 引擎發起的任務稱為微觀任務。
JavaScript 引擎等待宿主環境分配宏觀任務,在操作系統中,通常等待的行為都是一個事件循環,所以在 Node 術語中,也會把這個部分稱為事件循環。在底層的 C/C++ 代碼中,這個事件循環是一個跑在獨立線程中的循環。
宏觀任務的隊列就相當于事件循環。
在宏觀任務中,JavaScript 的 Promise 還會產生異步代碼,JavaScript 必須保證這些異步代碼在一個宏觀任務中完成,因此,每個宏觀任務中又包含了一個微觀任務隊列。
語句的執行過程 (Completion Record )
我們知道有的語句按順序執行,有的語句會阻斷執行。那么這是何種原因導致的呢?
我們來看一下js語句執行的完成狀態。JavaScript 語句執行的完成狀態,我們用一個標準類型來表示:Completion Record。
Completion Record 表示一個語句執行完之后的結果,它有三個字段:
- [[type]] 表示完成的類型,有 break continue return throw 和 normal 幾種類型;如果返回的type是normal,那么語句將會順序執行。
- [[value]] 表示語句的返回值,如果語句沒有,則是 empty;只有表達式語句會產生 [[value]]。
- [[target]] 表示語句的目標,通常是一個 JavaScript 標簽。當在循環語句中,結合break/continue可以跳出多層循環。
outer: while(true) { inner: while(true) {break outer; }}console.log("finished")在任何一個js語句之前都可以加一個標簽。
firstStatement: var i = 1;
控制語句跟 break 、continue 、return 、throw四種類型與控制語句兩兩組合產生的效果。
- 消費就是在當前語句中結束了。
穿透就是繼續執行下一條語句。

文法
文法 = 詞法 + 語法。
詞法
JavaScript 源代碼中的輸入可以這樣分類:
WhiteSpace 空白字符
LineTerminator 換行符
Comment 注釋
Token 詞
- IdentifierName 標識符名稱,典型案例是我們使用的變量名,注意這里關鍵字也包含在內了。
- Punctuator 符號,我們使用的運算符和大括號等符號。
- NumericLiteral 數字直接量,就是我們寫的數字。 為什么
12.toString會報錯?
十進制的 Number 可以帶小數,小數點前后部分都可以省略,但是不能同時省略。12.被當成一個詞。如果想讓表達式正常運行,我們可以讓.成為一個詞。
12. toString()
- StringLiteral 字符串直接量,就是我們用單引號或者雙引號引起來的直接量。
字符串中其他必須轉義的字符是\和所有換行符。
- Template 字符串模板,用反引號`括起來的直接量。
- RegularExpressionLiteral
正則表達式有自己的語法規則,在詞法階段,僅會對它做簡單解析。
語句是否需要加分號
自動插入分號規則其實獨立于所有的語法產生式定義,它的規則說起來非常簡單,只有三條。
- 要有換行符,且下一個符號是不符合語法的,那么就嘗試插入分號。
- 有換行符,且語法中規定此處不能有換行符,那么就自動插入分號。
- 源代碼結束處,不能形成完整的腳本或者模塊結構,那么就自動插入分號。
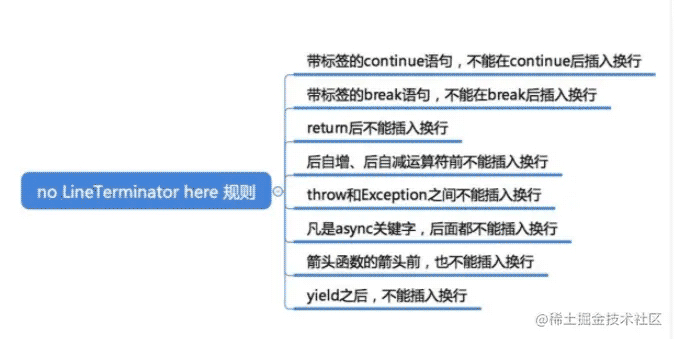
no LineTerminator here規則
這個規則與自動插入分號的第二條規則緊密相關。

腳本和模塊
腳本是可以由瀏覽器或者 node 環境引入執行的,而模塊只能由 JavaScript 代碼用 import引入執行。
從概念上,我們可以認為腳本具有主動性的 JavaScript 代碼段,是控制宿主完成一定任務的代碼;而模塊是被動性的 JavaScript 代碼段,是等待被調用的庫。
直接 import 一個模塊,只是保證了這個模塊代碼被執行,引用它的模塊是無法獲得它的任何信息的。帶 from 的 import 意思是引入模塊中的一部分信息,可以把它們變成本地的變量。
通過export default導出的值,和導入文件的變量不是實時綁定的。導出文件的變量改變不會影響導入變量的變化。
聲明提升
預處理階段,var 和函數聲明的作用能夠穿透一切語句結構,它只認腳本、模塊和函數體三種語法結構。
函數聲明提升和var變量聲明提升的區別
函數聲明能穿過if等語句,但是只是在全局創建一個同名的變量賦值為undefined,并沒有把函數體提升。
console.log(foo); // undefined if(true) {function foo(){} } // 因為一般函數都是整體提升的。 var a = 1; function foo() {console.log(a); // undefinedif(false) { var a = 2;} } foo();解析HTML
編譯階段。會將html標簽拆分成一個個token(表示最小的有意義的單元), 種類大約只有標簽開始、屬性、標簽結束、注釋、CDATA 節點幾種。
實現分詞,又用到了狀態機。用狀態機做詞法分析,其實正是把每個詞的“特征字符”逐個拆開成獨立狀態,然后再把所有詞的特征字符鏈合起來,形成一個聯通圖結構。 其中每一個狀態函數都返回一個狀態函數,做狀態遷移。
把html元素分成若干詞后,我們就可以構建dom樹了。這個過程是使用棧來實現的。我們把每個解析的詞加入到棧中,當接收完所有輸入,棧頂就是最后的根節點。
對于 Text 節點,我們則需要把相鄰的 Text 節點合并起來,我們的做法是當詞(token)入棧時,檢查棧頂是否是 Text 節點,如果是的話就合并 Text 節點。
排版。
- 瀏覽器對行的排版,一般是先行內布局,再確定行的位置,根據行的位置計算出行內盒和文字的排版位置。
- 塊級盒比較簡單,它總是單獨占據一整行,計算出交叉軸方向的高度即可。
- 浮動元素排版,float 元素非常特別,瀏覽器對 float 的處理是先排入正常流,再移動到排版寬度的最左 /最右(這里實際上是主軸的最前和最后)。
- 絕對定位元素。完全跟正常流無關的一種獨立排版模式,逐層找到其父級的 position 非 static 元素即可。
渲染。
瀏覽器中渲染這個過程,就是把每一個元素對應的盒變成位圖。 這里的元素包括 HTML 元素和偽元素,一個元素可能對應多個盒(比如 inline 元素,可能會分成多行)。每一個盒對應著一張位圖。
渲染過程,是不會把子元素繪制到渲染的位圖上的,這樣,當父子元素的相對位置發生變化時,可以保證渲染的結果能夠最大程度被緩存,減少重新渲染。
合成。
合成的過程,就是為一些元素創建一個“合成后的位圖”(我們把它稱為合成層),把一部分子元素渲染到合成的位圖上面。
繪制。
繪制過程,實際上就是按照 z-index 把合成位圖依次繪制到屏幕上。
DOM API
DOM API 大致會包含 4 個部分。
- 節點:DOM 樹形結構中的節點相關 API。
- 事件:觸發和監聽事件相關 API。
- Range:操作文字范圍相關 API。
- 遍歷:遍歷 DOM 需要的 API。

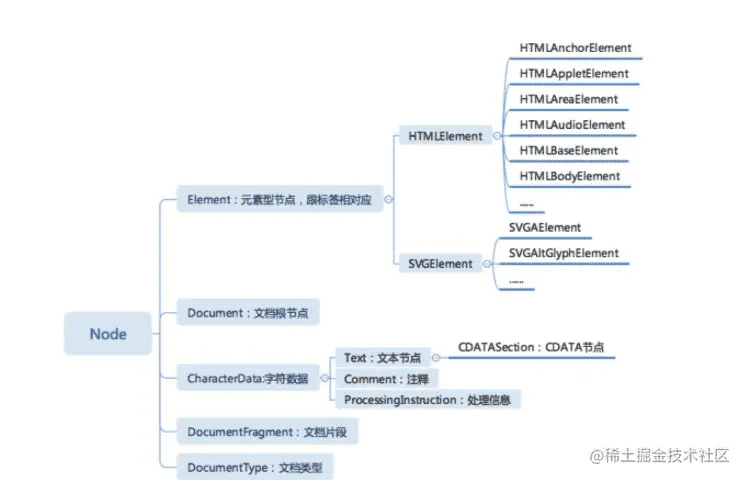
節點
元素在DOM樹中關系api
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
操作 DOM 樹的API
- appendChild
- insertBefore
- removeChild
- replaceChild
一些高級 API
- compareDocumentPosition 是一個用于比較兩個節點中關系的函數。
- contains 檢查一個節點是否包含另一個節點的函數。這個方法一般用于做一些點擊判斷,然后關閉一些dom的功能。
- isEqualNode 檢查兩個節點是否完全相同。
- isSameNode 檢查兩個節點是否是同一個節點,實際上在 JavaScript 中可以用“===”。
- cloneNode 復制一個節點,如果傳入參數 true,則會連同子元素做深拷貝。
創建DOM的api
- createElement
- createTextNode
- createCDATASection
- createComment
- createProcessingInstruction
- createDocumentFragment
- createDocumentType
操作屬性的api
- getAttribute
- setAttribute
- removeAttribute
- hasAttribute 如果你喜歡 property 一樣的訪問 attribute,還可以使用 attributes 對象,比如document.body.attributes.class =“a”等效于document.body.setAttribute(“class”,“a”)。
查找元素api
- querySelector
- querySelectorAll
- getElementById
- getElementsByName
- getElementsByTagName
- getElementsByClassName
我們需要注意,getElementById、getElementsByName、getElementsByTagName、getElementsByClassName,這幾個 API 的性能高于 querySelector。
新增加的節點會被添加到非querySelector, querySelectorAll查詢出來的對象上的。
遍歷
- createNodeIterator
- createTreeWalker
Range
Range API 表示一個 HTML 上的范圍,這個范圍是以文字為最小單位的,所以 Range 不一定包含完整的節點。
DOM中的位置
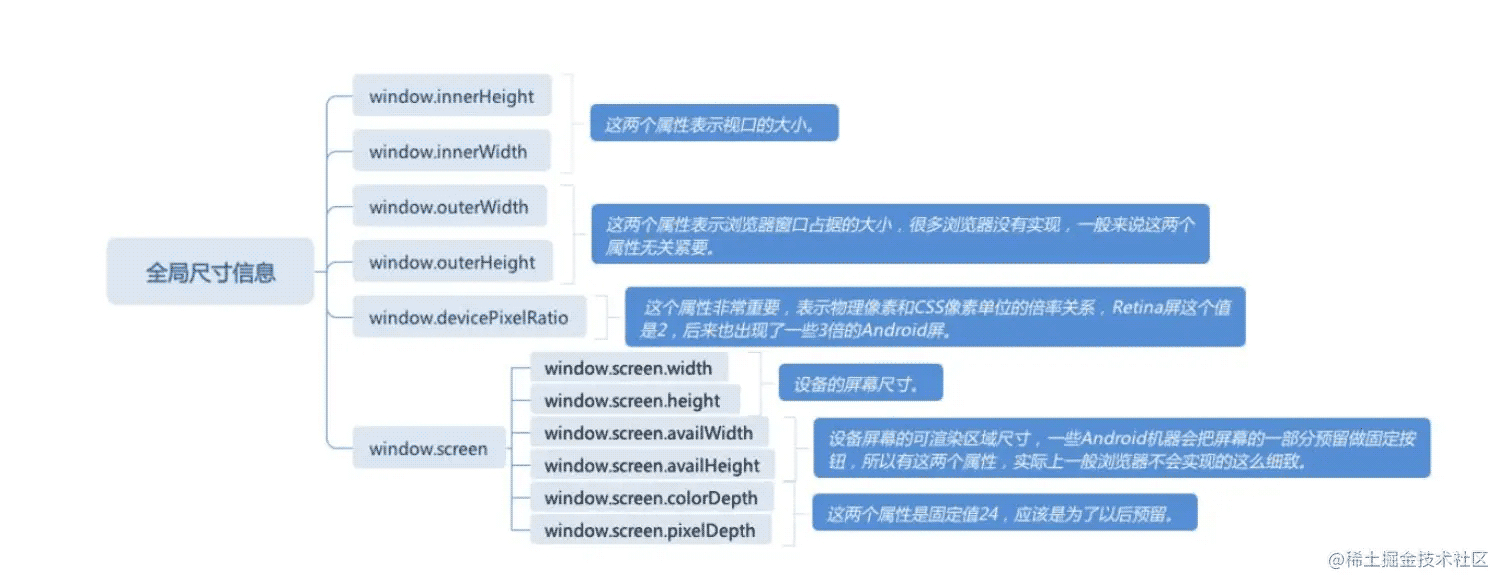
全局尺寸信息

我們獲取寬高的對象應該是“盒”,于是 CSSOM View 為 Element 類添加了兩個方法:
- getClientRects()。返回一個列表,里面包含元素對應的每一個盒所占據的客戶端矩形區域,這里每一個矩形區域可以用 x, y, width, height 來獲取它的位置和尺寸。
- getBoundingClientRect()。它返回元素對應的所有盒的包裹的矩形區域,需要注意,這個 API 獲取的區域會包括當 overflow 為visible 時的子元素區域。
這兩個 API 獲取的矩形區域都是相對于視口的坐標,這意味著,這些區域都是受滾動影響的。
事件
事件捕獲的由來?
我們操作元素時,都是通過輸入設備來做到的,點擊事件來自觸摸屏或者鼠標,鼠標點擊并沒有位置信息,但是一般操作系統會根據位移的累積計算出來,跟觸摸屏一樣,提供一個坐標給瀏覽器。把這個坐標轉換為具體的元素上事件的過程,就是捕獲過程了。
建議這樣使用冒泡和捕獲機制:默認使用冒泡模式,當開發組件時,遇到需要父元素控制子元素的行為,可以使用捕獲機制。
事件處理函數不一定是函數,也可以是個 JavaScript 具有 handleEvent 方法的對象。
var o = { handleEvent: event => console.log(event)}document.body.addEventListener("keydown", o, false);自定義事件。DOM API 中的事件并不能用于普通對象,所以很遺憾,我們只能在 DOM 元素上使用自定義事件。
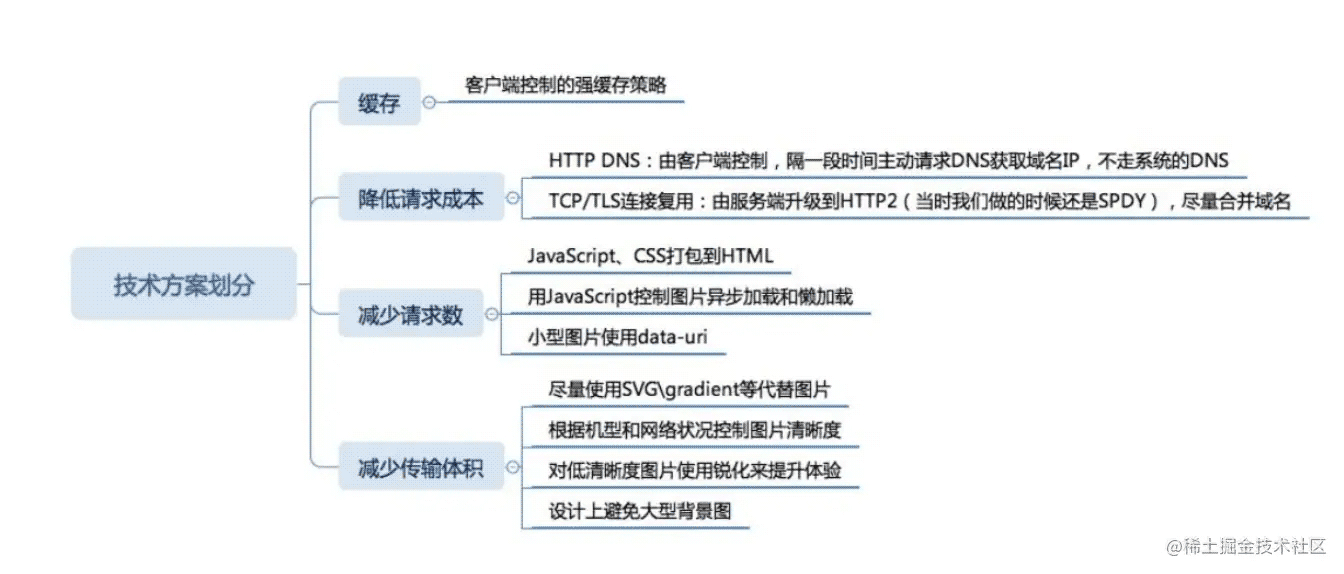
var evt = new Event("look", {"bubbles":true, "cancelable":false }); document.dispatchEvent(evt); // 調用自定義事件性能優化

以上就是js的一些潛在規則示例分析的詳細內容,更多關于js潛在規則的資料請關注其它相關文章!

 網公網安備
網公網安備