文章詳情頁
Ajax實現三級聯動效果
瀏覽:109日期:2022-06-12 11:22:58
本文實例為大家分享了Ajax實現三級聯動效果的具體代碼,供大家參考,具體內容如下
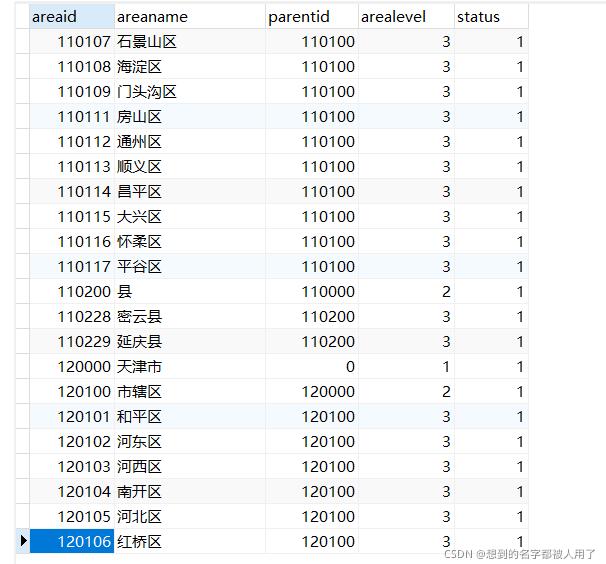
一、導入數據表和gson.jar
該表包括了中國所有的省、市、縣、區,它們之間通過parentid關聯。

二、后端代碼
由于每一級的數據都是根據上一級的id查詢而來,邏輯十分相似,故我們只需要一個接口就可以完成三級甚至更多級的聯動,在這個案例中我們的核心查詢就是select * from area where parentid=#{pid}
entity
package com.codeXie.entity;import java.io.Serializable;public class Area implements Serializable { private String areaid; private String areaname; private String parentid; private Integer arealevel; private Integer status; public Area() { } public Area(String areaid, String areaname, String parentid, Integer arealevel, Integer status) {this.areaid = areaid;this.areaname = areaname;this.parentid = parentid;this.arealevel = arealevel;this.status = status; } .......省略了對各屬性的set、get}mapper
public interface AreaMapper { @Select("select * from area where parentid=#{pid}") List<Area> selectMore(Integer pid);}service
public interface AreaService { List<Area> findCity(int pid);}servlet
@WebServlet("/AreaServlet")public class AreaServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {resp.setCharacterEncoding("utf-8");resp.setContentType("text/html;charset=utf-8");String pid = req.getParameter("pid");AreaServiceImpl service = new AreaServiceImpl();List<Area> areas = service.findCity(Integer.parseInt(pid));String json = new Gson().toJson(areas);resp.getWriter().print(json); }}三、前端代碼
<script src="js/jquery.js"></script> <script>function produceOption(id,list){ console.log(list) $(id).empty() $(list).each((index,item)=>{$(id).append("<option value="+item.areaid+">"+item.areaname+"</option>") }) }$(()=>{ $.ajax({url:"AreaServlet",method:"post",data:{pid:0},dataType:"json",success: function(res) { produceOption("#proviance",res) $("#proviance").prepend("<option selected="selected">請選擇省份</option>")} }) $("#proviance").change(function(){var pid = $(this).prop("value")$.ajax({url:"AreaServlet",method:"post",data:{pid:pid},dataType:"json",success: function(res) { produceOption("#city",res) $("#city").prepend("<option selected="selected">請選擇城市</option>")} })})$("#city").on("change",function(){ var pid = $(this).prop("value")$.ajax({url:"AreaServlet",method:"post",data:{pid:pid},dataType:"json",success: function(res) { produceOption("#country",res) } })}) }) </script></head><body> <h2>三級聯動</h2> <hr/> <select name="pro" id="proviance"><option>選擇省份</option> </select> <select name="city" id="city"><option>選擇城市</option> </select> <select name="country" id="country"><option>請選擇區域</option> </select></body></html>以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
Ajax
上一條:Ajax校驗用戶名是否存在的方法下一條:關于ajax異步訪問數據的問題
相關文章:
排行榜

 網公網安備
網公網安備