Ajax提交post請(qǐng)求案例分析
本文實(shí)例講述了Ajax提交post請(qǐng)求。分享給大家供大家參考,具體如下:
前言:博主之前有篇文章是快速入門Ajax ,主要是利用Ajax做簡(jiǎn)單的get請(qǐng)求,今天給大家分享一篇利用Ajax提交post請(qǐng)求,以及使用post時(shí)需要注意的地方,還是以案例的方式告訴大家。
案例:
注冊(cè)表單
文件結(jié)構(gòu)圖:

06-ajax-reg.html文件:
頁(yè)面中主要有一個(gè)表單,使用了onsubmit事件,在onsubmit事件中首先獲取準(zhǔn)備post的內(nèi)容,然后創(chuàng)建XMLHttpRequest對(duì)象,接著確定請(qǐng)求參數(shù),然后重寫回調(diào)函數(shù),在函數(shù)中主要是根據(jù)請(qǐng)求的狀態(tài)來使用服務(wù)器端返回值,然后發(fā)送請(qǐng)求,最后返回false,讓表單無法提交,從而頁(yè)面也不會(huì)跳轉(zhuǎn)。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>無刷新用戶注冊(cè)界面</title> <link rel="stylesheet" href=""></head><script> //創(chuàng)建XMLHttpRequest對(duì)象 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等瀏覽器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr; } //注冊(cè)方法 function reg(){ //1、獲取準(zhǔn)備Post內(nèi)容 var username = document.getElementsByName("username")[0].value; var email = document.getElementsByName("email")[0].value; //2、創(chuàng)建XMLHttpRequest對(duì)象 var xhr = createXhr(); //3、確定請(qǐng)求參數(shù) xhr.open("POST","./06-ajax-reg.php",true); xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //4、重寫回調(diào)函數(shù) xhr.onreadystatechange = function(){ if(this.readyState == 4 && this.status == 200){//使用服務(wù)器端返回值var regres = document.getElementById("regres");regres.innerHTML = this.responseText; } } //5、發(fā)送請(qǐng)求 var content = "username="+username+"&email="+email; xhr.send(content); return false;//不跳轉(zhuǎn)頁(yè)面 }</script><body> <h1>無刷新用戶注冊(cè)界面</h1> <form onsubmit="return reg();"> 用戶名:<input type="text" name="username" /><br/> 郵箱:<input type="text" name="email" /><br/> <input type="submit" value="注冊(cè)" /> </form> <div id="regres"></div></body></html>06-ajax-reg.php文件:
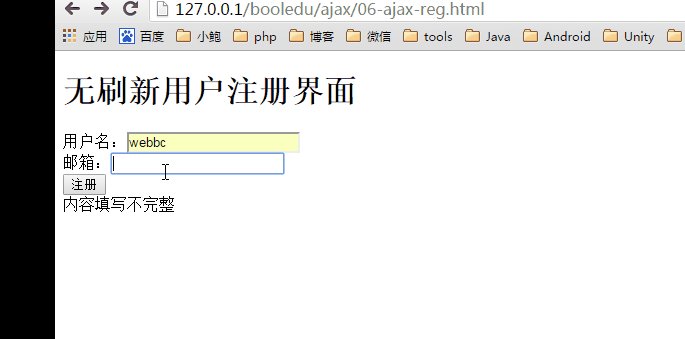
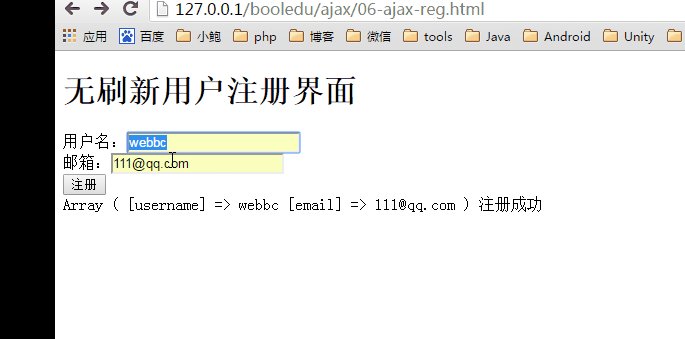
代碼比較簡(jiǎn)單,主要是判斷內(nèi)容是否為空,為空則返回“內(nèi)容填寫不完整”,不為空則打印提交的內(nèi)容,返回“注冊(cè)成功”。
<?php/** * ajax注冊(cè)程序 * @author webbc */header("Content-type:text/html;charset=utf-8");if(trim($_POST["username"]) == "" || trim($_POST["email"]) == ""){ echo "內(nèi)容填寫不完整";}else{ print_r($_POST); echo "注冊(cè)成功";}?>效果圖:

注意事項(xiàng):
博主以前使用過Jquery的Ajax,使用$.post函數(shù)時(shí)不需要指定請(qǐng)求頭的Content-Type內(nèi)容為application/x-www-form-urlencoded,是因?yàn)閖query里面內(nèi)置了,但是使用原生的Ajax,也就是XMLHttpRequest函數(shù)時(shí)必須加上。
XMLHttpRequest發(fā)送post請(qǐng)求時(shí)必須設(shè)置以下請(qǐng)求頭:
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");更多關(guān)于ajax相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結(jié)》、《JavaScript中ajax操作技巧總結(jié)》、《PHP+ajax技巧與應(yīng)用小結(jié)》及《asp.net ajax技巧總結(jié)專題》
希望本文所述對(duì)大家ajax程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. PHP下ajax跨域的解決方案之jsonp實(shí)例分析2. Ajax驗(yàn)證用戶名是否存在的實(shí)例代碼3. PHP下ajax跨域的解決方案之window.name實(shí)例分析4. PHP ajax跨子域的解決方案之document.domain+iframe實(shí)例分析5. Ajax原理與應(yīng)用案例快速入門教程6. 關(guān)于異步請(qǐng)求ajax原理以及原生Ajax、$.ajax的基本使用詳解7. Ajax報(bào)錯(cuò)400的參考解決辦法8. Ajax登陸使用Spring Security緩存跳轉(zhuǎn)到登陸前的鏈接9. Ajax實(shí)現(xiàn)異步加載數(shù)據(jù)10. 使用ajax跨域調(diào)用springboot框架的api傳輸文件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備