Ajax返回值類型與用法實例分析
本文實例講述了Ajax返回值類型與用法。分享給大家供大家參考,具體如下:
Ajax返回值類型主要有XML類型和文本類型,其中文本類型又可以分為HTML、json類型等。
1、返回值之XML類型
如果服務器的響應頭中Content-type的內容為text/xml時,此時XMLHttpRequest對象的responseXML屬性才能使用。
2、返回值之文本類型
文本類型主要分為Html類型和json類型。
(1)Html類型
使用場景:一般返回需要重復復雜的操作。比如,頁面使用ajax從服務器請求了json格式數據,返回到頁面這,然后又要轉換為數組,又要遍歷,追加到頁面中,可以考慮返回Html類型,在服務器把html頁面封裝好,然后到頁面這只需要直接使用innerHTML追加到頁面即可。
(2)json類型
{"name": "天龍八部","intro": "《天龍八部》是著名作家金庸的武俠代表作。著于1963年,歷時4年創作完成(部分內容曾由倪匡代筆撰寫),前后共有三版,并在2005年第三版中經歷6稿修訂,結局改動較大。"}如果返回值是json文本,首先需要使用eval函數將文本轉換為js對象,然后才能使用其屬性。
案例:
使用Ajax返回值
文件結構圖:

07-returntype-html文件:
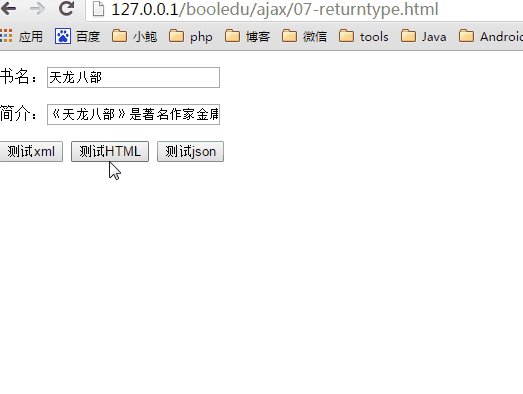
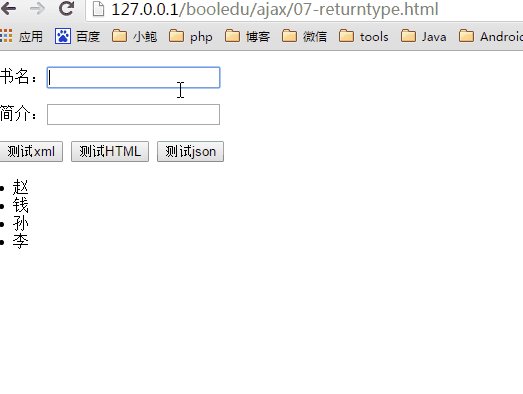
頁面中有3個按鈕,分別實現了onclick事件,點擊每個按鈕就是從服務器獲取不同格式的數據,然后解析,顯示到頁面中。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Ajax返回值類型</title> <link rel="stylesheet" href=""></head><script> //創建XMLHttpRequest對象 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等瀏覽器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr; } //測試返回值為xml function test1(){ //1、創建XMLHttpRequest var xhr = createXhr(); //2、確定請求參數 xhr.open("GET","./07-returntype-xml.php",true); //3、重寫回調函數 xhr.onreadystatechange = function (){ if(xhr.readyState == 4 && xhr.status == 200){var domxml = xhr.responseXML;var name = domxml.getElementsByTagName("book")[0].firstChild.firstChild.wholeText;var intro = domxml.getElementsByTagName("book")[0].lastChild.firstChild.wholeText;document.getElementById("name").value = name;document.getElementById("intro").value = intro; } } //4、發送請求 xhr.send(null); } //測試返回值為文本-HTML function test2(){ //1、創建XMLHttpRequest var xhr = createXhr(); //2、確定請求參數 xhr.open("GET","./07-returntype-html.php",true); //3、重寫回調函數 xhr.onreadystatechange = function (){ if(xhr.readyState == 4 && xhr.status == 200){var domxml = xhr.responseXML;document.getElementById("area").innerHTML = xhr.responseText; } } //4、發送請求 xhr.send(null); } //測試返回值為文本-json function test3(){ //1、創建XMLHttpRequest var xhr = createXhr(); //2、確定請求參數 xhr.open("GET","./07-returntype-json.php",true); //3、重寫回調函數 xhr.onreadystatechange = function (){ if(xhr.readyState == 4 && xhr.status == 200){var result = eval("("+xhr.responseText+")");document.getElementById("name").value = result.name;document.getElementById("intro").value = result.intro; } } //4、發送請求 xhr.send(null); }</script><body> <p>書名:<input type="text" id="name"/></p> <p>簡介:<input type="text" id="intro"/></p> <input type="button" onclick="test1();" value="測試xml"/> <input type="button" onclick="test2();" value="測試HTML" /> <input type="button" onclick="test3();" value="測試json" /> <p id="area"></p></body></html>07-returntype-xml.php文件:
主要是返回xml格式的數據
<?php/** * 返回xml數據 * @author webbc */header("Content-type:text/xml;charset=utf-8");echo "<?xml version="1.0" encoding="UTF-8"?><bookstore><book><name>天龍八部</name><intro><![CDATA[《天龍八部》是著名作家金庸的武俠代表作。著于1963年,歷時4年創作完成(部分內容曾由倪匡代筆撰寫),前后共有三版,并在2005年第三版中經歷6稿修訂,結局改動較大。]]></intro></book></bookstore>";?>07-returntype-html.php文件:
主要是返回html文本
<?php/** * 返回html標簽數據 * @author webbc */$arr = array("趙","錢","孫","李");$str = "";foreach ($arr as $v) { $str .= "<li>" . $v ."</li>";}echo $str;?>07-returntype-json.php文件:
主要是返回json格式數據
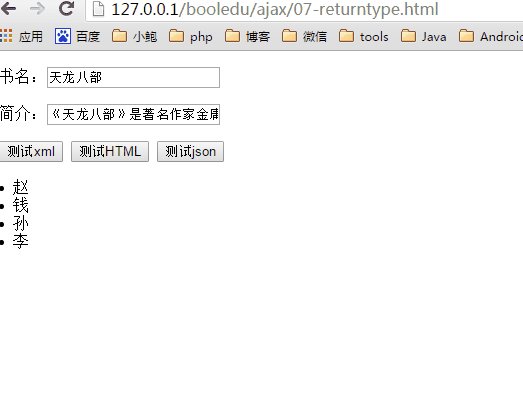
<?php/** * 返回json格式數據 * @author webbc */header("Content-type:text/html;charset=utf-8");echo "{"name":"天龍八部","intro":"《天龍八部》是著名作家金庸的武俠代表作。著于1963年,歷時4年創作完成(部分內容曾由倪匡代筆撰寫),前后共有三版,并在2005年第三版中經歷6稿修訂,結局改動較大。"}";?>效果圖:

更多關于ajax相關內容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結》、《JavaScript中ajax操作技巧總結》、《PHP+ajax技巧與應用小結》及《asp.net ajax技巧總結專題》
希望本文所述對大家ajax程序設計有所幫助。
相關文章:

 網公網安備
網公網安備