Spring MVC+ajax進(jìn)行信息驗(yàn)證的方法
本文是一個(gè)ajax結(jié)合Spring MVC使用的入門,首先我們來了解一下什么是Ajax
AJAX 不是新的編程語言,而是一種使用現(xiàn)有標(biāo)準(zhǔn)的新方法。AJAX 最大的優(yōu)點(diǎn)是在不重新加載整個(gè)頁面的情況下,可以與服務(wù)器交換數(shù)據(jù)并更新部分網(wǎng)頁內(nèi)容。所以ajax對于提升用戶體驗(yàn)十分重要
XMLHttpRequest 是 AJAX 的基礎(chǔ)。
主要的方法有兩種:
var xmlhttp=new XMLHttpRequest();xmlhttp.open(method,url,async)xmlhttp.send();
open方法里面的參數(shù)中,method代表請求的類型(GET/POST), url 代表要要請求的資源的位置,async代表是否要啟動(dòng)異步請求,這個(gè)值一般都填true,因?yàn)檫@樣更快,不會因?yàn)榉?wù)端的響應(yīng)慢而導(dǎo)致程序掛起
send方法當(dāng)然就是發(fā)起請求的動(dòng)作啦
這里需要注意:如果需要像 HTML 表單那樣 POST 數(shù)據(jù),請使用 setRequestHeader() 來添加 HTTP 頭。然后在 send() 方法中規(guī)定你希望發(fā)送的數(shù)據(jù):
xmlhttp.open("POST","url",true);xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //這一條非常重要,也非常有用xmlhttp.send("fname=Henry&lname=Ford");上面代碼中的第2行,指明了發(fā)送的數(shù)據(jù)類型,其實(shí)一般我們用來指定發(fā)送的類型常用值是JSON類型,也就是"application/json",為什么常用JSON類型呢?你想想,當(dāng)我們要發(fā)送多個(gè)值的時(shí)候,如果一個(gè)一個(gè)參數(shù)的去組織,那將是多么麻煩呀,而且服務(wù)端拿到數(shù)據(jù)后,還要我們一個(gè)一個(gè)的將數(shù)據(jù)從request.parameter里面拿出來,非常的浪費(fèi)時(shí)間,所以,利用JSON,可以將數(shù)據(jù)先寫成JSON格式,再傳到后端,后端會自動(dòng)解析,自動(dòng)將數(shù)據(jù)填入對應(yīng)的POJO,非常方便,
但是要做到這些,我們需要以下配置:
(1)設(shè)置content-type 為 "application/json" ,目的是告訴服務(wù)端傳過來的是JSON
(2)用JSON.stringify將數(shù)據(jù)轉(zhuǎn)換成JSON字符串再傳送
(3)服務(wù)端Controller需要在方法的參數(shù)前用@requestBody,這樣服務(wù)端就會調(diào)用相應(yīng)的解析器,將請求解析
到這里我們一個(gè)完整的請求就完成啦!看完了請求,接下來我們再看響應(yīng),ajax接受響應(yīng)的函數(shù)如下:
xmlhttp.onreadystatechange=function() //自動(dòng)調(diào)用 { if (xmlhttp.readyState==4 && xmlhttp.status==200) { xmlDoc=xmlhttp.responseXML; //獲得值 } } Ajax在接收到響應(yīng)之后,會自動(dòng)調(diào)用 onreadystatechange方法,然后通過responseXML獲取返回值,那么我們就會遇到一個(gè)問題:在Spring MVC中,返回值會寫到ModelAndView中,然后查找到視圖,將數(shù)據(jù)渲染到視圖中,不能達(dá)到我們要的效果,即返回?cái)?shù)據(jù)而不指定視圖,所以我們要用到@responseBody
聲明@requestBody后,返回值如果是字符串則直接將字符串寫到客戶端,假如是一個(gè)對象,此時(shí)會將對象轉(zhuǎn)化為JSON串然后寫到客戶端。這里需要注意的是,如果返回對象,按utf-8編碼。如果返回String,默認(rèn)按iso8859-1編碼,頁面可能出現(xiàn)亂碼。因此在注解中我們可以手動(dòng)修改編碼格式,例如@RequestMapping(value="/cat/query",produces="text/html;charset=utf-8"),前面是請求的路徑,后面是編碼格式。在客戶端,獲得JSON字符串以后,可以利用JSON.parse()將響應(yīng)轉(zhuǎn)換為json對象,方便使用
一個(gè)實(shí)例demo:
表單如下:
<form role="form" action="userController/insert.do"> <div> <label for="exampleInputEmail1">用戶名</label><input name="username" type="text" id="exampleInputEmail1" onblur="check(this)"/> <h5 id = "usernameInfo"></h4> </div> <div> <label for="exampleInputPassword1">密碼</label><input name="password" type="password" id="exampleInputPassword1" onblur="check(this)"/> <h5 id="passInfo"></h4> </div> <div> <label for="exampleInputPassword1">確認(rèn)密碼</label><input name="repassword" type="password" id="exampleInputPassword2" onblur="check(this)"/> <h5 id="repassInfo"></label> </div> <button type="submit">提交</button></form>
表單通過失去焦點(diǎn)的onblur觸發(fā)器觸發(fā)檢查的 js 代碼 check()
var check = function(info){ if (info.name=="username"){ var username = document.getElementById("exampleInputEmail1").value.trim(); if (username=="") { document.getElementById("usernameInfo").innerHTML = "用戶名不能為空"; }else{ loadXMLDoc(); //執(zhí)行Ajax檢查 }/////分割線////////////////////////////////分割線/////////////////////////////////////////分割線 }else if (info.name=="password"){ var pass=document.getElementById("exampleInputPassword1").value.trim(); if (pass==""){document.getElementById("passInfo").innerHTML="密碼不能為空"; }else{document.getElementById("passInfo").innerHTML=""; } }else{ var value1=document.getElementById("exampleInputPassword2").value; var value2=document.getElementById("exampleInputPassword1").value; if (value1!=value2){ document.getElementById("repassInfo").innerHTML="前后密碼不一致"; }else{ document.getElementById("repassInfo").innerHTML=""; } }}上面的代碼差不多相同,所以只用看分割線上的就差不多了,分割線上面的是先用本地JS檢測用戶輸入是否為空,然后若不為空,則執(zhí)行Ajax代碼,檢查賬號是否已經(jīng)被占用,Ajax代碼如下:
var loadXMLDoc=function() { var xmlhttp=new XMLHttpRequest(); xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { var text=xmlhttp.responseText; document.getElementById("usernameInfo").innerHTML=text; //設(shè)置反饋信息 } } var name = document.getElementById("exampleInputEmail1").value; //獲取用戶輸入 xmlhttp.open("GET","userController/checkInfo.do?username="+name,true); //構(gòu)造請求 xmlhttp.send(); //發(fā)送}最后看看Controller的代碼:
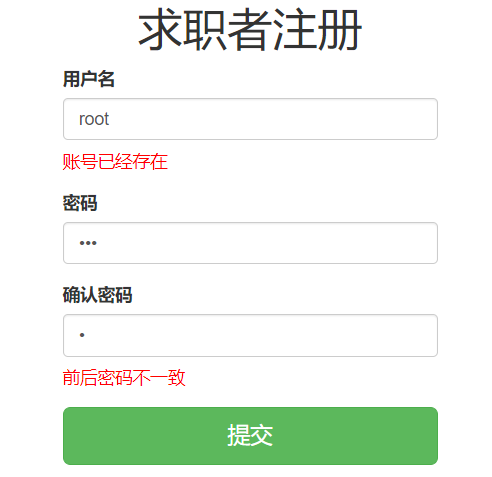
@RequestMapping(value="/checkInfo",produces={"text/html;charset=utf-8;"}) //設(shè)置編碼 @ResponseBody//設(shè)置響應(yīng)轉(zhuǎn)換為JSON public String check(HttpServletRequest requst) { String username = requst.getParameter("username"); System.out.println(username); Integer id = userService.check(username); //檢查賬號是否已經(jīng)存在 if (id!=null) { 9 return "賬號已經(jīng)存在"; }else { return ""; } }成果展示:

利用js提醒密碼不能為空

利用ajax檢測賬號是否重復(fù),以及利用JS檢測前后密碼是否一致
總結(jié)
以上所述是小編給大家介紹的Spring MVC+ajax進(jìn)行信息驗(yàn)證的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時(shí)回復(fù)大家的。在此也非常感謝大家對網(wǎng)站的支持!
如果你覺得本文對你有幫助,歡迎轉(zhuǎn)載,煩請注明出處,謝謝!
相關(guān)文章:
1. Java Spring5學(xué)習(xí)之JdbcTemplate詳解2. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容3. ASP.NET MVC使用異步Action的方法4. 項(xiàng)目依賴Springboot jar失敗解決方案5. Idea+maven搭建SSH(struts2+hibernate5+spring5)環(huán)境的方法步驟6. 基于SpringBoot bootstrap.yml配置未生效的解決7. 關(guān)于Spring自定義XML schema 擴(kuò)展的問題(Spring面試高頻題)8. Spring @Primary和@Qualifier注解原理解析9. Spring的異常重試框架Spring Retry簡單配置操作10. Spring Boot 捕捉全局異常 統(tǒng)一返回值的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備