文章詳情頁
AJAX實現數據的增刪改查操作詳解【java后臺】
瀏覽:269日期:2022-06-11 17:03:10
本文實例講述了AJAX實現數據的增刪改查操作。分享給大家供大家參考,具體如下:
主頁:index.html
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> 編號:<input type="text" value="" id="pno"/><br> 姓名:<input type="text" value="" id="name"/><br> 性別:男:<input type="radio" name="sex" value="男">女:<input type="radio" name="sex" value="女"><br> 年齡:<select id="age"> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> </select><br> 身高:<input type="text" value="" id="height"/><br> 體重:<input type="text" value="" id="weight"/><br> <input type="button" value="插入" id="btn_1" onclick="submit()"/> <br> <br> <br> 編號:<input type="text" value="" id="pno_query"/> <input type="button" value="查詢" id="btn_2" onclick="query()"/> <table id="queryResult"> <tr> <td>編號</td> <td>姓名</td> <td>性別</td> <td>年齡</td> <td>身高</td> <td>體重</td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> <br> <br> <br> 編號:<input type="text" value="" id="pno_del"/> <input type="button" value="刪除" id="btn_3" onclick="del()"/> <br> <br> <br> 編號:<input type="text" value="" id="pno_up"/><br> 姓名:<input type="text" value="" id="name_up"/><br> 性別:男:<input type="radio" name="sex_up" value="男">女:<input type="radio" name="sex_up" value="女"><br> 年齡:<select id="age_up"> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> </select><br> 身高:<input type="text" value="" id="height_up"/><br> 體重:<input type="text" value="" id="weight_up"/><br> <input type="button" value="更新" id="btn_4" onclick="update()"/> </body> <script type="text/javascript"> /* var x = $("#queryResult").html(); for(var i=0; i < 20 ; i++) { x += "<tr><td></td><td></td><td></td><td></td><td></td><td></td></tr>"; } $("#queryResult").html(x);*/ function submit() { var pno = $("#pno").val(); var name = $("#name").val(); var sex = $("input[name="sex"]:checked").val(); var age = $("#age").val(); var height = $("#height").val(); var weight = $("#weight").val(); var data={ "pno":pno, "name":name, "sex":sex, "age":age, "height":height, "weight" : weight } $.ajax({ type : "post", url : "Hello", data : data, cache : true, async : true, success: function (data ,textStatus, jqXHR){ if(data.code == 200){ alert("插入成功了"); }else{ alert(data.message); } }, error:function (XMLHttpRequest, textStatus, errorThrown) { alert(typeof(errorThrown)); } }); } function query() { var pno = $("#pno_query").val(); var str = ["編號","姓名","性別","年齡","身高","體重"]; $.ajax({ type : "post", url : "HelloQuery", data : { "pno": pno }, cache : true, async : true, success: function (data ,textStatus, jqXHR){ //data = $.parseJSON(data); var j = 0; var x = 1; //for(var i=1; i <20; i++) { for(var p in data){//遍歷json對象的每個key/value對,p為key console.log(data[p]); if(j == 6) { j = 0; x++; } $("#queryResult tr:eq("+x+") td:eq("+j+")").html(data[p]); console.log(data[p]); j++; } //} }, error:function (XMLHttpRequest, textStatus, errorThrown) { alert(typeof(errorThrown)); } }); } function del() { var pno = $("#pno_del").val(); $.ajax({ type : "post", url : "HelloDelete", data : { "pno": pno }, cache : true, async : true, success: function (data ,textStatus, jqXHR){ if(data.code == 200){ alert("刪除成功了"); }else{ alert(data.message); } }, error:function (XMLHttpRequest, textStatus, errorThrown) { alert(typeof(errorThrown)); } }); } function update() { var pno = $("#pno_up").val(); var name = $("#name_up").val(); var sex = $("input[name="sex_up"]:checked").val(); var age = $("#age_up").val(); var height = $("#height_up").val(); var weight = $("#weight_up").val(); var data={ "pno":pno, "name":name, "sex":sex, "age":age, "height":height, "weight" : weight } $.ajax({ type : "post", url : "HelloUpdate", data : data, cache : true, async : true, success: function (data ,textStatus, jqXHR){ if(data.code == 200){ alert("更新成功了"); }else{ alert(data.message); } }, error:function (XMLHttpRequest, textStatus, errorThrown) { alert(typeof(errorThrown)); } }); } </script></html>增加的Serlvet:Hello.java
package com.web; import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse; import com.mysql.MysqlUtil; /** * Servlet implementation class Hello */@WebServlet("/Hello")public class Hello extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public Hello() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); response.setContentType("application/json; charset=utf-8"); String pno = request.getParameter("pno"); String name = request.getParameter("name"); String sex = request.getParameter("sex"); String age = request.getParameter("age"); String height = request.getParameter("height"); String weight = request.getParameter("weight"); String sqlInsert = "INSERT INTO Person (Pno,Pname,Psex,Page,Pheight,Pweight) VALUES(""; sqlInsert += pno +"",""; sqlInsert += name +"",""; sqlInsert += sex +"","; sqlInsert += age +","; sqlInsert += height +","; sqlInsert += weight +")"; int message = MysqlUtil.add(sqlInsert); String rep = ""; if(message == 1) { rep = "{\"code\":200,\"message\":\"成功插入數據庫\"}"; }else { rep = "{\"code\":\"999\",\"message\":\"插入失敗了\"}"; } response.getWriter().write(rep); } }刪除的Servlet:HelloDelete.java
package com.web; import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse; import com.mysql.MysqlUtil; /** * Servlet implementation class HelloDelete */@WebServlet("/HelloDelete")public class HelloDelete extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public HelloDelete() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); response.setContentType("application/json; charset=utf-8"); String pno = request.getParameter("pno"); String sqlDel = "delete from Person where pno="+pno; int message = MysqlUtil.del(sqlDel); String rep = ""; if(message == 1) { rep = "{\"code\":\"200\",\"message\":\"成功刪除\"}"; }else { rep = "{\"code\":\"999\",\"message\":\"刪除失敗\"}"; } response.getWriter().write(rep); } }更新的Servlet:HelloUpdate.java
package com.web; import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse; import com.mysql.MysqlUtil; /** * Servlet implementation class HelloUpdate */@WebServlet("/HelloUpdate")public class HelloUpdate extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public HelloUpdate() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); response.setContentType("application/json; charset=utf-8"); String pno = request.getParameter("pno"); String name = request.getParameter("name"); String sex = request.getParameter("sex"); String age = request.getParameter("age"); String height = request.getParameter("height"); String weight = request.getParameter("weight"); String sqlupdate = "update Person set ";// sqlupdate += "Pno=""+ pno +"","; sqlupdate += "Pname=""+ name +"","; sqlupdate += "Psex=""+ sex +"","; sqlupdate += "Page="+ age +","; sqlupdate += "Pheight="+ height +","; sqlupdate += "Pweight="+ weight; sqlupdate += " where Pno=""+pno+"""; System.out.println(sqlupdate); int message = MysqlUtil.update(sqlupdate); String rep = ""; if(message == 1) { rep = "{\"code\":\"200\",\"message\":\"成功插入數據庫\"}"; }else { rep = "{\"code\":\"999\",\"message\":\"插入失敗了\"}"; } response.getWriter().write(rep); } }查詢的Servlet:HelloQuery.java
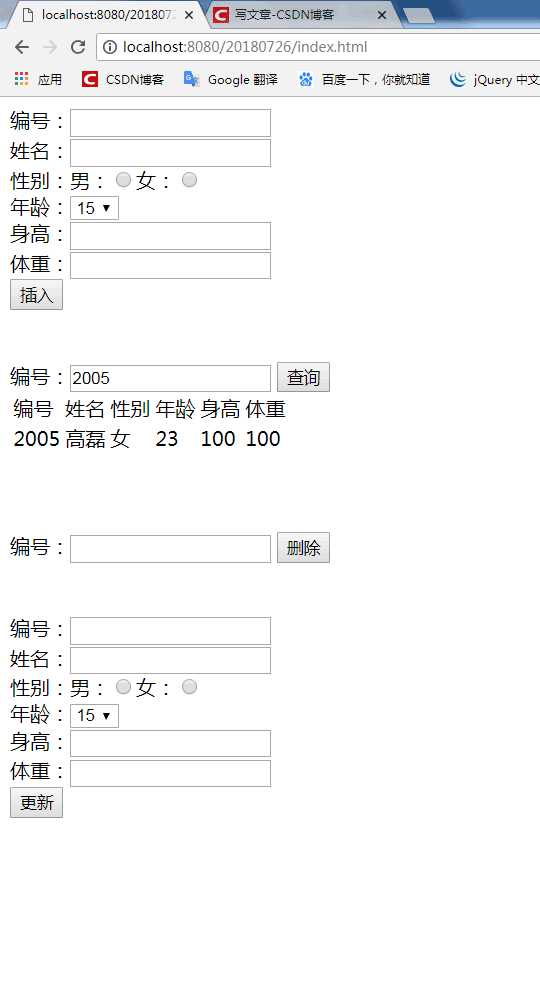
package com.web; import java.io.IOException;import java.util.ArrayList;import java.util.Arrays;import java.util.List;import java.util.Map; import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse; import com.mysql.MysqlUtil; /** * Servlet implementation class HelloQuery */@WebServlet("/HelloQuery")public class HelloQuery extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public HelloQuery() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); response.setContentType("application/json; charset=utf-8"); String pno = request.getParameter("pno"); String[] params = {"Pno","Pname","Psex","Page","Pheight","Pweight"}; String sql = "select * from Person where Pno="+pno; String data = "{"; String[] str = {"編號","姓名","性別","年齡","身高","體重"}; List<Map<String,String>> listmap = new ArrayList<>(); listmap = MysqlUtil.show(sql, params); for(int i =0 ; i<listmap.size();i++) { for(int j=0 ; j<listmap.get(i).size();j++) { data += "\""+str[j]+"\":"+"\""+listmap.get(i).get(params[j])+"\","; } } data = data.substring(0, data.length()-1); data += "}"; System.out.println(data); response.getWriter().write(data); } }頁面如下:

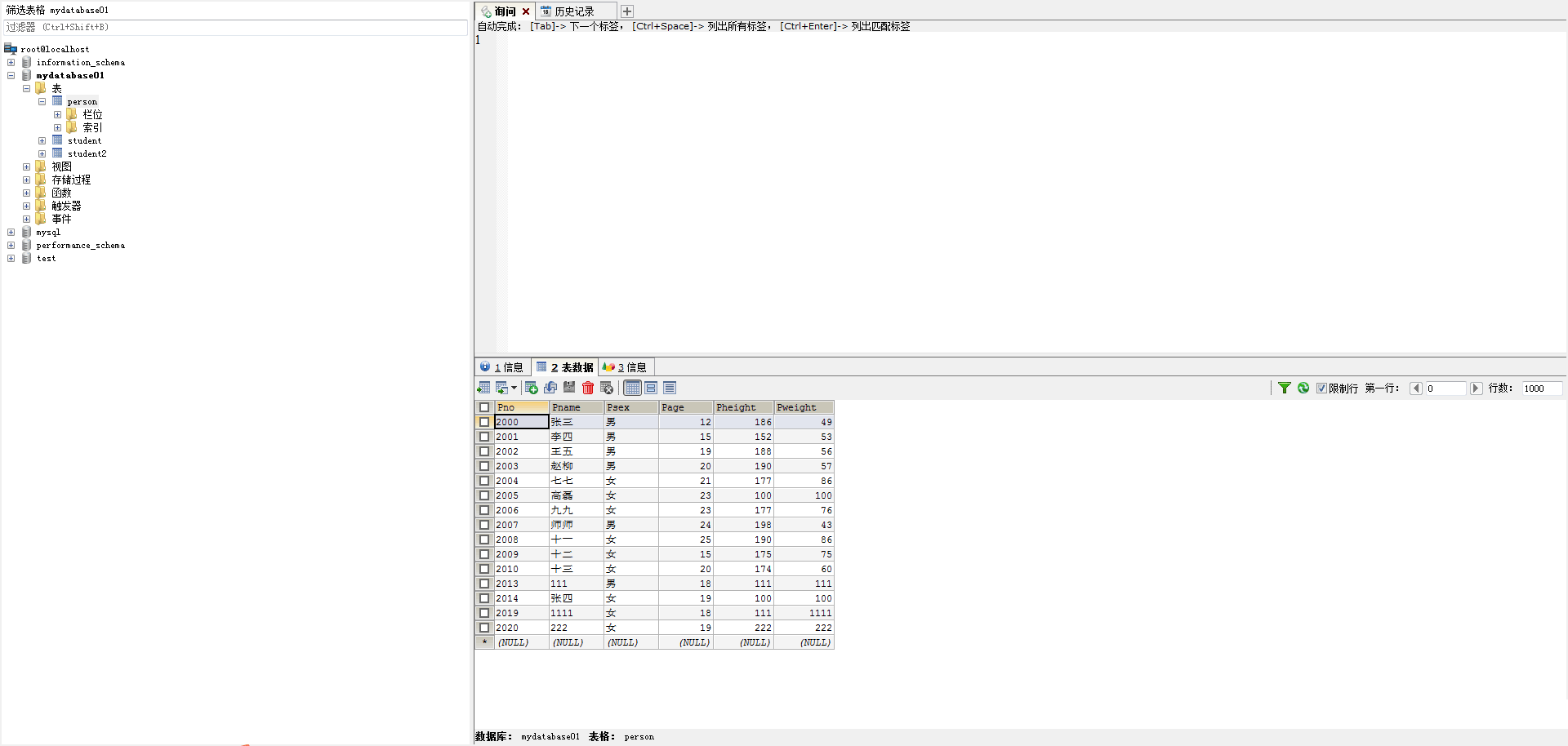
對應的數據庫:

git克隆地址:https://github.com/dreamiboy/JDBCUtil.git
更多關于ajax相關內容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結》、《JavaScript中ajax操作技巧總結》、《PHP+ajax技巧與應用小結》及《asp.net ajax技巧總結專題》
希望本文所述對大家ajax程序設計有所幫助。
標簽:
Ajax
相關文章:
排行榜

 網公網安備
網公網安備