php結合GD庫簡單實現驗證碼的示例代碼
前幾日正好重溫下GD庫,來玩一下生成帶有干擾素的驗證碼。
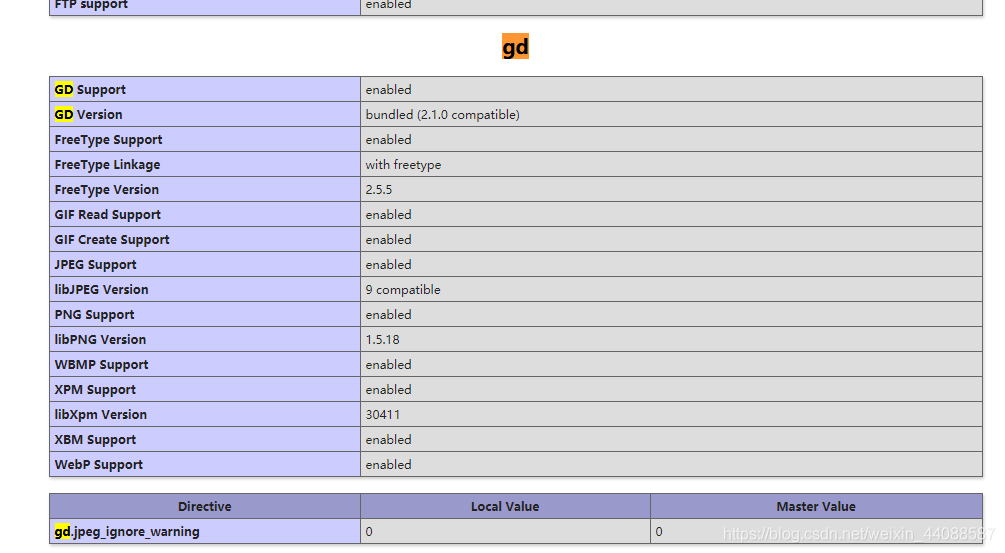
生成字母數字的圖片驗證碼首先需要看php.ini配置文件中有沒有GD庫,如果沒有開啟,請自行開啟下,我用的小皮面板,基本現在都給你帶上了。

需要生成4位(位數自定)驗證碼
//首先生成4位驗證碼//開啟sessionsession_start();//數組集合$arr = array_merge(range(0,9),range(’a’,’z’),range(’A’,’Z’));//打亂數組shuffle($arr);//截取4位驗證碼$code = array_slice($arr,0,4);//全部轉為小寫$code = strtolower(join(’’,$code));var_dump($code);//將code存入session$_SESSION[’code’] = $code;

3. 開啟GD庫畫圖
注意一下這個imagecolorallocate函數

//創建畫布$img = imagecreate(120,30);//畫布顏色$white = imagecolorallocate($img,255,255,255);//自定義集中顏色$c1 = imagecolorallocate($img,14,38,54);$c2 = imagecolorallocate($img,63,5,16);$c3 = imagecolorallocate($img,248,248,42);$c4 = imagecolorallocate($img,0,0,0);//點干擾素for ($i = 0;$i < 300;$i++){ imagesetpixel($img,rand(0,120),rand(0,30),$c1);}//虛線干擾素for($j = 0;$j < 200;$j++){ imagedashedline($img,rand(0,120),rand(0,30),rand(0,120),rand(0,30),$c2);}//線干擾素for ($j = 0;$j < 10;$j++){ imageline($img,rand(0,120),rand(0,30),rand(0,120),rand(0,30),$c2);}//字體,這個你路徑對了就OK$font = 'simhei.ttf';//向圖像寫入文本imagettftext($img,18,2,40,20,$c4,$font,$code);//以jpg格式輸出,還有以png啥的,imagepng這個自己看imagejpeg($img);//結束之后銷毀,不銷毀也行,php自帶垃圾回收imagedestroy($img);

前臺的展示
<?php session_start(); print_r($_POST); print_r($_SESSION[’code’]); //如果提交的驗證碼跟session里面存的一樣及認證成功 if($_POST[’n3’] == $_SESSION[’code’]){ echo ’注冊成功’; }else{ echo ’注冊失敗’; }?><!doctype html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>Document</title></head><body><form action='' method='post'> <input type='text' name='n1' placeholder='cc'> <input type='text' name='n2' placeholder='s'> <input type='text' name='n3'> <!--這里點擊刷新驗證碼 --> <img src='http://www.cgvv.com.cn/bcjs/xxx.php' onclick='this.src=’index.php?’+Math.random()' alt=''> <input type='submit' value='submit'></form></body></html>
搞定完事。到此這篇關于php結合GD庫簡單實現驗證碼的示例代碼的文章就介紹到這了,更多相關php GD庫驗證碼內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備