文章詳情頁
AJAX實現注冊驗證用戶名
瀏覽:100日期:2022-06-11 15:27:16
本文實例為大家分享了AJAX實現注冊驗證用戶名的具體代碼,供大家參考,具體內容如下
功能說明
當用戶在注冊頁面輸入用戶名并且鼠標焦點離開輸入框時,到數據表中去驗證該用戶名是否已經存在,如果存在提示不可用,否則,提示可用。
接口
public interface UserDao { public User findName(String name);}接口實現類
import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;public class UserDaoImpl implements UserDao { @Override public User findName(String name) { User user =null; Connection conn = DBHelper.getConn(); String sql = "select * from user where name=?"; try { PreparedStatement ps = conn.prepareStatement(sql); ps.setString(1,name); ResultSet rs = ps.executeQuery(); if (rs.next()){ user = new User(); user.setId(rs.getInt(1)); user.setName(rs.getString(2)); user.setPassword(rs.getString(3)); } } catch (SQLException e) { e.printStackTrace(); } return user; }}servlet
import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/findName")public class FindNameServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); String name = request.getParameter("name"); UserDao userDao = new UserDaoImpl(); User name1 = userDao.findName(name); if (name1!=null){ response.getWriter().write("1"); }else { response.getWriter().write("2"); } } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); }}JSP頁面
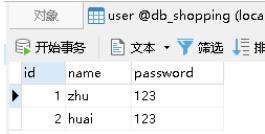
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html> <head> <title>AJAX實際操作注冊驗證用戶名</title> <script src="js/jquery-1.8.3.js"></script> </head> <body> <form action="#" method="post"> <script type="text/javascript"> $(function () { $("[name=userName]").blur(function () { $.ajax({ type:"get", url:"findName?name="+$("[name=userName]").val(), dataType:"text", success:function (data) { //alert(data); if (data=="1"){ $("#show").html("用戶已存在!!!") }else { $("#show").html("用戶名可用") } } }) }) }); </script> 賬號<input type="text" name="userName"><span id="show"></span></br> 密碼<input type="password" name="password"></br> <input type="submit" value="提交"> </form> </body></html>數據庫如下:

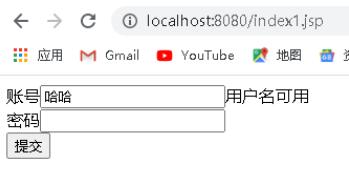
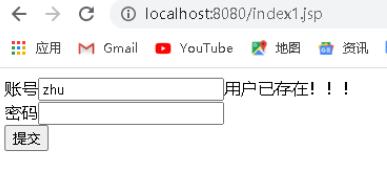
運行結果如下:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
Ajax
上一條:Ajax實現省市縣三級聯動下一條:Ajax實現局部刷新的方法實例
排行榜

 網公網安備
網公網安備