文章詳情頁
ajax實現頁面的局部加載
瀏覽:377日期:2022-06-11 11:19:38
ajax如何實現頁面的局部加載,具體如下
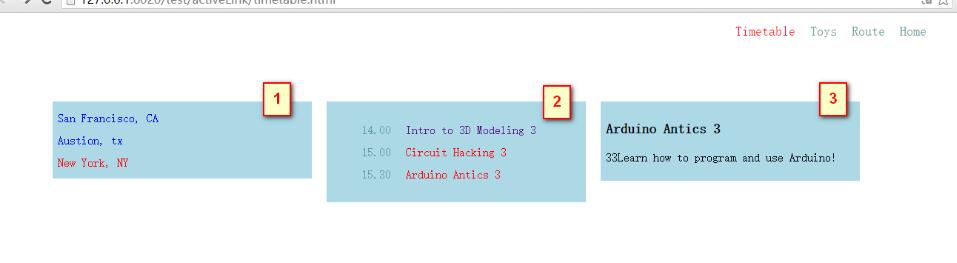
點擊頭部即右上角的鏈接時,頁面會根據相應的鏈接加載新的內容,顯示在下方;在中間區域有3欄,當點擊1欄中的鏈接,2欄中會顯現相應的內容,點擊2欄中的內容,3欄中的內容又會根據2欄的鏈接來加載顯示內容。
頁面效果如下:

js代碼如下:
$("header a").on("click",function(e){ e.preventDefault(); //阻止事件默認行為 var href = this.href; //記錄要加載頁面的鏈接 //更新當前連接狀態 $("header a").removeClass("current"); $(this).addClass("current"); var $content = $("#content"); var $container = $("#container"); $container.remove(); $content.load(href + " #container"); //加載頁面id = container的內容 }); var times; //times用來存儲所有活動的環節時間表 $.ajax({ type:"get", //指定get方式 url:"example.json", async:true, beforeSend: function(jqXHR){ //在瀏覽器請求JSON數據之前,腳本會檢查瀏覽器是否支持overrideMineType()方法。 //該方法會用來告知服務器應當返回JSON數據。 //當服務器意外配置成返回其他格式的數據時,就可以使用這個方法了 if(jqXHR.overrideMimeType){ jqXHR.overrideMimeType("application/json"); } } }); function loadTimeTable(){//加載example.json文件中加載時間表的數據 $.getJSON( "example.json" ).done(function(data){ //加載成功,值被保存到times中 //console.log(data); times = data; }).fail(function(){ //加載失敗 $("#event").html("Sorry!we could not load the timetable at the moment"); }); } loadTimeTable(); //調用函數 //點擊活動名稱,將該活動的時間加載到中欄 $("#content").on("click","#event a",function(e){ e.preventDefault(); var loc = this.id.toUpperCase(); //保存活動位置的名稱 var newContent = ""; //設置展示樣式排版 for(var i = 0; i < times[loc].length; i++){ //alert(times[loc][i].time); newContent += "<li><span>" +times[loc][i].time +"</span>"; newContent += "<a href="descriptions.html#" rel="external nofollow" title="" +times[loc][i].title.replace(/ /g,"-")+ "">"; newContent += times[loc][i].title + "</a></li>"; } $("#sessions").html("<ul>"+newContent+"</ul>"); $("#event a").removeClass("current"); //更新活動鏈接的class屬性,借此凸顯當前活動 $(this).addClass("current"); $("#details").text(""); //如果第三欄中包含內容,就清空它 }); //點擊中欄中的環節是產生相應,它會加載環節的描述信息 $("#content").on("click","#sessions a",function(e){ e.preventDefault(); var fragment = this.href.replace("#"," #"); //更新當前連接狀態 $("#details a").removeClass("current"); $(this).addClass("current"); $("#details").load(fragment+this.title); //查找到descriptions.html頁面中id對應的部分加載到當前頁面 });整個demo的地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
Ajax
排行榜

 網公網安備
網公網安備