Vue滑塊驗證碼組件anji-captcha的使用案例詳解
目錄
- 說明
- 快速開始
- 前端
- 后端
- 測試
說明
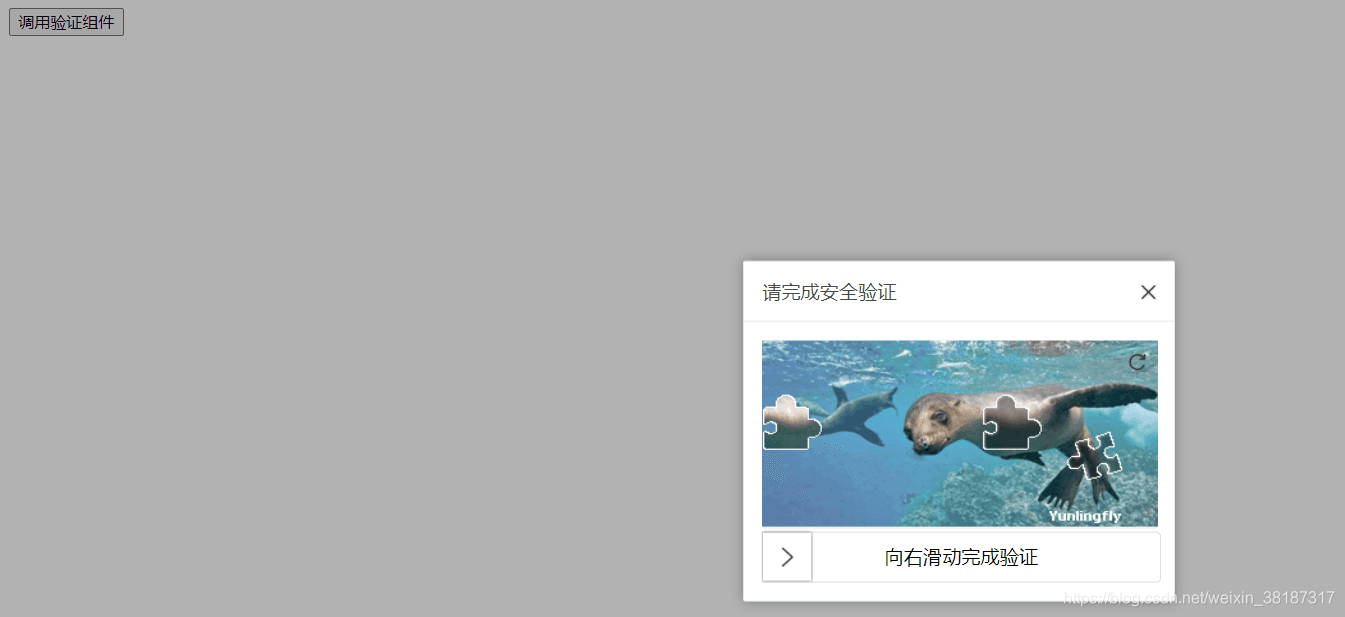
最近需要改一下首頁界面,將之前的字符驗證碼改成滑塊驗證碼(這樣更好用一些),找了一下發現了anji-captcha這個組件,效果如下

快速開始
前端
首先將倉庫克隆下來->https://github.com/anji-plus/captcha.git,然后在自己的工程里copy需要的文件
1)復制view/vue/src/components/verifition文件夾,到自己工程對應目錄下復制view/vue/src/assets到自己工程對應目錄下2)安裝請求和加密依賴npm install axios crypto-js -S
前端請求使用的axios,需要換成自己工程的axios,這樣請求后端路徑才會正確,配置位于verifition/api/index.js,同時如果后端有對請求攔截請過濾掉/captcha/get和/captcha/check兩個后端接口
示例使用
<template> <div> <Verify @success="success" :mode=""pop"" :captchaType=""blockPuzzle"" :imgSize="{ width: "330px", height: "155px" }" ref="verify" ></Verify> <button @click="useVerify">調用驗證組件</button> </div></template><script>//引入組件import Verify from "@/components/verifition/Verify";export default { name: "app", components: { Verify, }, methods: { success(params) {console.log("成功,下面是二次驗證") // params 返回的二次驗證參數, 和登錄參數一起回傳給登錄接口,方便后臺進行二次驗證 }, useVerify() { this.$refs.verify.show(); }, },};</script>后端
有starter版本的包,還是比較方便的
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId></dependency><dependency> <groupId>com.anji-plus</groupId> <artifactId>spring-boot-starter-captcha</artifactId> <version>1.2.8</version></dependency>
application.yml
server: port: 8080# 滑動驗證,底圖路徑,不配置將使用默認圖片# 支持全路徑# 支持項目路徑,以classpath:開頭,取resource目錄下路徑,例:classpath:images/jigsawspring: redis: database: 3 host: 151.168.99.100 password: "123456" port: 6379aj: captcha: jigsaw: classpath:images/jigsaw #滑動驗證,底圖路徑,不配置將使用默認圖片 ##支持全路徑 # 支持項目路徑,以classpath:開頭,取resource目錄下路徑,例:classpath:images/pic-click pic-click: classpath:images/pic-click # 對于分布式部署的應用,我們建議應用自己實現CaptchaCacheService,比如用Redis或者memcache, # 參考CaptchaCacheServiceRedisImpl.java # 如果應用是單點的,也沒有使用redis,那默認使用內存。 # 內存緩存只適合單節點部署的應用,否則驗證碼生產與驗證在節點之間信息不同步,導致失敗。 # !!! 注意啦,如果應用有使用spring-boot-starter-data-redis, # 請打開CaptchaCacheServiceRedisImpl.java注釋。 # redis -----> SPI: 在resources目錄新建META-INF.services文件夾(兩層),參考當前服務resources。 # 緩存local/redis... cache-type: redis # local緩存的閾值,達到這個值,清除緩存 cache-number: 1000 # local定時清除過期緩存(單位秒),設置為0代表不執行 timing-clear: 180 # 驗證碼類型default兩種都實例化。 type: default # 漢字統一使用Unicode,保證程序通過@value讀取到是中文,可通過這個在線轉換;yml格式不需要轉換 # https://tool.chinaz.com/tools/unicode.aspx 中文轉Unicode # 右下角水印文字(我的水印) water-mark: Yunlingfly # 右下角水印字體(不配置時,默認使用文泉驛正黑) # 由于宋體等涉及到版權,我們jar中內置了開源字體【文泉驛正黑】 # 方式一:直接配置OS層的現有的字體名稱,比如:宋體 # 方式二:自定義特定字體,請將字體放到工程resources下fonts文件夾,支持ttf\ttc\otf字體 # aj.captcha.water-font=WenQuanZhengHei.ttf # 點選文字驗證碼的文字字體(文泉驛正黑) # aj.captcha.font-type=WenQuanZhengHei.ttf # 校驗滑動拼圖允許誤差偏移量(默認5像素) slip-offset: 5 # aes加密坐標開啟或者禁用(true|false) aes-status: true # 滑動干擾項(0/1/2) interference-options: 1 history-data-clear-enable: true # 接口請求次數一分鐘限制是否開啟 true|false req-frequency-limit-enable: true # 驗證失敗5次,get接口鎖定 req-get-lock-limit: 5 # 驗證失敗后,鎖定時間間隔,s req-get-lock-seconds: 60 # get接口一分鐘內請求數限制 req-get-minute-limit: 30 # check接口一分鐘內請求數限制 req-check-minute-limit: 60 # verify接口一分鐘內請求數限制 req-verify-minute-limit: 60
將service/springboot/src/main/resources下的images和METE-INF文件夾copy到自己的工程里,將CaptchaCacheService文件里的內容改為自己的目錄并新建CaptchaCacheServiceRedisImpl文件作為緩存,內容如下
package cn.yunlingfly.springbootanjicaptcha.service;import com.anji.captcha.service.CaptchaCacheService;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.data.redis.core.StringRedisTemplate;import java.util.concurrent.TimeUnit;/** * 對于分布式部署的應用,我們建議應用自己實現CaptchaCacheService,比如用Redis,參考service/spring-boot代碼示例。 * 如果應用是單點的,也沒有使用redis,那默認使用內存。 * 內存緩存只適合單節點部署的應用,否則驗證碼生產與驗證在節點之間信息不同步,導致失敗。 * <p> * ☆☆☆ SPI: 在resources目錄新建META-INF.services文件夾(兩層),參考當前服務resources。 * <p> * 使用redis緩存 * * @author [email protected] * @date 2020-05-12 */public class CaptchaCacheServiceRedisImpl implements CaptchaCacheService { @Override public String type() {return "redis"; } @Autowired private StringRedisTemplate stringRedisTemplate; @Override public void set(String key, String value, long expiresInSeconds) {stringRedisTemplate.opsForValue().set(key, value, expiresInSeconds, TimeUnit.SECONDS); } @Override public boolean exists(String key) {return stringRedisTemplate.hasKey(key); } @Override public void delete(String key) {stringRedisTemplate.delete(key); } @Override public String get(String key) {return stringRedisTemplate.opsForValue().get(key); } @Override public Long increment(String key, long val) {return stringRedisTemplate.opsForValue().increment(key, val); }}
測試
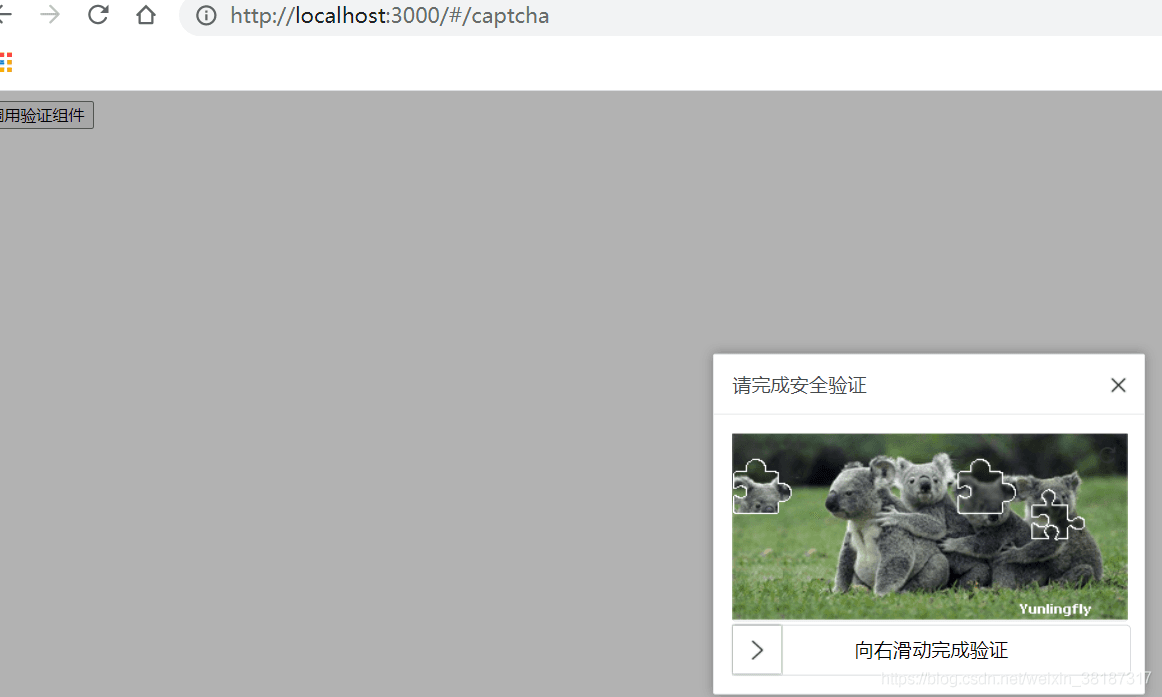
前后端分別啟動后,瀏覽器訪問http://localhost:3000/#/captcha即可看到結果

為了方便測試,我將我前后端都上傳到Github了,代碼戳
前端->https://github.com/Yunlingfly/vue-captcha
后端->https://github.com/Yunlingfly/springboot-anji-captcha
官方文檔->AJ-Captcha在線體驗
到此這篇關于Vue滑塊驗證碼組件anji-captcha的使用的文章就介紹到這了,更多相關Vue滑塊驗證碼內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備