文章詳情頁
vue 行為驗證碼之滑動驗證AJ-Captcha使用詳解
瀏覽:169日期:2022-06-10 13:23:15
目錄
- AJ-Captcha
- 使用過程及源由
- 驗證碼功能包括兩種
- 如何使用
- 驗證碼參數
- 兼容性
AJ-Captcha
行為驗證碼采用嵌入式集成方式,接入方便,安全,高效。拋棄了傳統字符型驗證碼展示-填寫字符-比對答案的流程。支持多種語言實現,
后端包括java、php,前端有html、vue、vue3.0,flutter、uniapp、微信小程序、reactNative,安卓、IOS、angular。
官方使用網址:AJ-Captcha
git使用地址:AJ-Captcha git地址
使用過程及源由
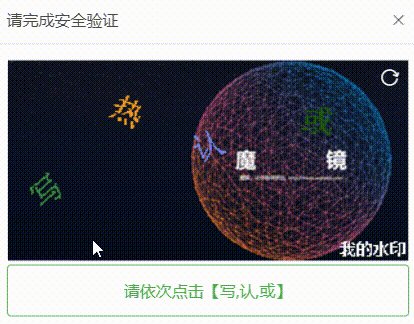
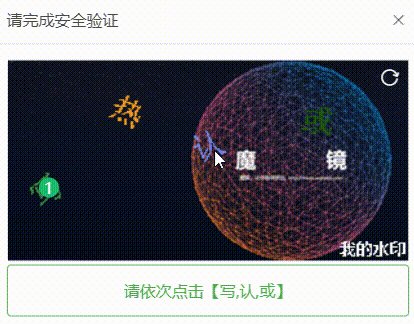
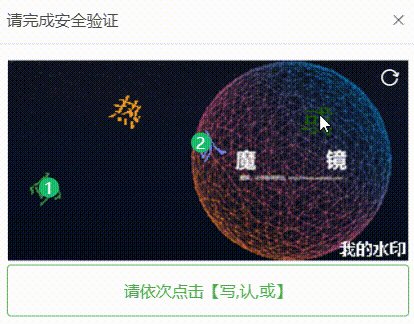
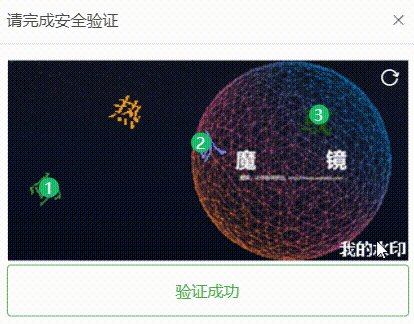
防止用戶修改密碼惡意刷驗證碼的方式(設計如此),行為驗證滑動拼圖、文字點選、圖標點擊等多種驗證碼方式,能給用戶帶來極致體驗的同時,安全還有保障。
驗證碼功能包括兩種


如何使用
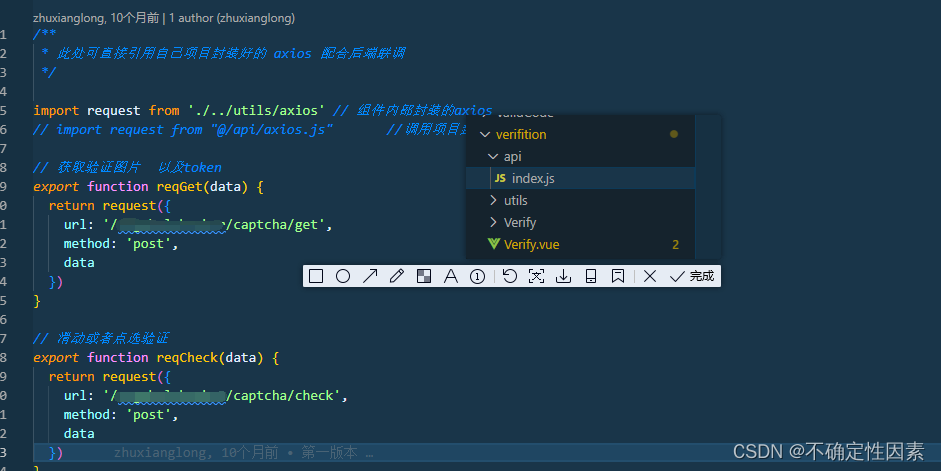
AJ-Captcha不需要npm安裝,只需要將組件 verifition復制到所使用的components目錄下:

在使用時只需要修改所使用的api地址,引入使用的地方即可:

引入使用代碼:
<template> <Verify @success="success" //驗證成功的回調函數 :mode="pop" //調用的模式 :captchaType="blockPuzzle" //調用的類型 點選或者滑動:imgSize="{ width: "330px", height: "155px" }" //圖片的大小對象ref="verify" ></Verify> //mode="pop"模式 <button @click="useVerify">調用驗證組件</button></template>****注: mode為"pop"時,使用組件需要給組件添加ref值,并且手動調用show方法 例: this.$refs.verify.show()********注: mode為"fixed"時,無需添加ref值,無需調用show()方法****<script>//引入組件import Verify from "./../../components/verifition/Verify";export default { name: "app", components: { Verify } methods:{ success(params){ // params 返回的二次驗證參數, 和登錄參數一起回傳給登錄接口,方便后臺進行二次驗證 }, useVerify(){ this.$refs.verify.show() } }}</script>驗證碼參數
使用返回參數處理
//params為跳轉返回的判斷值async success(params){ console.log("返回的二次驗證參數", params) let param = {phone: this.loginForm1.phone,captchaVerification: params.captchaVerification } let res = await sureLoginAccount(param) if(res.code == "200"){//跳轉步驟 } },兼容性
兼容IE8+、Chrome、Firefox.,功能上線沒有出現問題,用戶使用良好,無任何問題。
到此這篇關于vue 行為驗證碼(滑動驗證AJ-Captcha)的文章就介紹到這了,更多相關vue驗證碼內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備