前端JS,刪除JSON數(shù)據(jù)(JSON數(shù)組)中的指定元素方式
目錄
- 前端JS,刪除JSON數(shù)據(jù)(JSON數(shù)組)中的指定元素
- JS刪除JSON數(shù)組中的元素的兩種方法:delete和splice
- 總結(jié)
前端JS,刪除JSON數(shù)據(jù)(JSON數(shù)組)中的指定元素
在前端處理JSON的時(shí)候,可能會(huì)刪除JSON數(shù)據(jù)中的某個(gè)元素。采用的方式是使用delete。
例如:
var jsonData = {a:1,b:2,C:3};delete jsonData.a;console.log(jsonData);上面使用delete,刪除了jsonData中的a元素了,此時(shí)jsonData的結(jié)果為:

如果是要?jiǎng)h除JSON數(shù)組中的某個(gè)元素的json,則使用下面的方式:
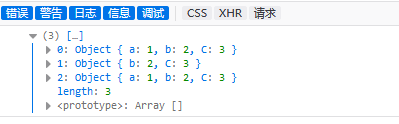
var jsonArr = new Array();jsonArr.push({a:1,b:2,C:3});jsonArr.push({a:1,b:2,C:3});jsonArr.push({a:1,b:2,C:3});delete jsonArr[1].a;console.log(jsonArr);此時(shí),刪除了數(shù)組中第二個(gè)元素?cái)?shù)據(jù)中JSON的a元素:

JS刪除JSON數(shù)組中的元素的兩種方法:delete和splice
最近的需求中,需要從JSON數(shù)組中刪除元素,之前不太了解,特地查了一下,總結(jié)一下:
splice(startIndex,count);這個(gè)方法用于從數(shù)組的第startIndex位開(kāi)始,刪除count個(gè)元素。
說(shuō)明:
1、滿足條件的元素直接被刪除,腳標(biāo)重信排
2、startIndex應(yīng)該可以為任意數(shù)字和字符(用應(yīng)該是因?yàn)槲抑蛔址抑皇菧y(cè)了一兩個(gè),具體規(guī)律不清楚)。若為數(shù)字則自動(dòng)調(diào)用parseInt方法處理(去除小數(shù)部分);若startIndex小于等于-1,則根據(jù)parseInt方法得到的結(jié)果,從后往前數(shù),超出則不處理;若startIndex大于-1,則根據(jù)parseInt方法得到的結(jié)果,從前往后數(shù)(0開(kāi)始),超出則不處理。
3、count為非數(shù)字時(shí)無(wú)效(不報(bào)錯(cuò)),若為數(shù)字則自動(dòng)調(diào)用parseInt方法處理(去除小數(shù)部分);若count小于1,不做任何處理;若count大于等于1,則根據(jù)parseInt方法得到的結(jié)果,刪除滿足條件的元素,若對(duì)應(yīng)位置沒(méi)有元素,則不做任何處理(不報(bào)錯(cuò))。
delete array[i];這個(gè)方法用于刪除數(shù)組中第i個(gè)元素,替換為null(有帖子說(shuō)是undefined,但是我自己測(cè)試結(jié)果是null,可能是瀏覽器的關(guān)系)。
說(shuō)明:
1、腳標(biāo)不為正整數(shù),將不做處理(不報(bào)錯(cuò))
2、腳標(biāo)所指向的元素不存在,將不做處理(不報(bào)錯(cuò))
貼一些測(cè)試代碼(以上信息主要根據(jù)自己理解和測(cè)試結(jié)果,瀏覽器為ie11,可能存在遺漏或者其他瀏覽器不兼容的問(wèn)題,實(shí)際使用的時(shí)候,需要多測(cè)試):
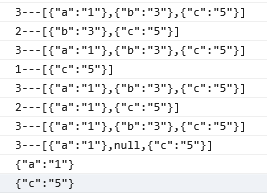
<html><script src="jquery-1.11.3.min.js"></script><script>window.onload = function(){ var test1 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test1.length+"---"+JSON.stringify(test1)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test1.splice(0, 1); // 從第0個(gè)元素開(kāi)始,刪除1個(gè) console.log(test1.length+"---"+JSON.stringify(test1)); // 2---[{"b":"3"},{"c":"5"}] var test2 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test2.length+"---"+JSON.stringify(test2)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test2.splice(0, 2); // 從第0個(gè)元素開(kāi)始,刪除2個(gè) console.log(test2.length+"---"+JSON.stringify(test2)); // 1---[{"c":"5"}] var test3 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test3.length+"---"+JSON.stringify(test3)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test3.splice(1, 1); // 從第1個(gè)元素開(kāi)始,刪除1個(gè) console.log(test3.length+"---"+JSON.stringify(test3)); // 2---[{"a":"1"},{"c":"5"}] var test4 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test4.length+"---"+JSON.stringify(test4)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] delete test4[1]; // 將第1個(gè)元素刪除,用null填充 console.log(test4.length+"---"+JSON.stringify(test4)); // 3---[{"a":"1"},null,{"c":"5"}] for (i in test4){ console.log(JSON.stringify(test4[i])) // {"a":"1"} {"c":"5"} } }</script></html>IE控制臺(tái)輸出結(jié)果:

總結(jié)
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備