React Hooks 實(shí)現(xiàn)的中文輸入組件
目錄
- 正文
- 先等待而不觸發(fā)onInput事件
- 標(biāo)記等待狀態(tài)的方法
正文
在前端開(kāi)發(fā)中,通過(guò)監(jiān)聽(tīng) onInput 事件來(lái)觸發(fā)輸入框內(nèi)容的更新,是沒(méi)有問(wèn)題的,但如果輸入的內(nèi)容有中文的時(shí)候,會(huì)出現(xiàn)類(lèi)似 zhong'wen'nei'rong這樣的備選內(nèi)容。
這種內(nèi)容的影響普遍不會(huì)很大,但是當(dāng)需要對(duì)輸入的內(nèi)容進(jìn)行一些耗時(shí)的操作的時(shí)候,這個(gè)影響就不得不考慮一下了,比如說(shuō)內(nèi)容需要進(jìn)行復(fù)雜的渲染、通過(guò)網(wǎng)絡(luò)實(shí)時(shí)發(fā)送等等場(chǎng)景。
先等待而不觸發(fā)onInput事件
對(duì)這種問(wèn)題的解決方案,需要借助瀏覽器提供的組合輸入事件 。簡(jiǎn)單地說(shuō),輸入中日韓文等各種包含“選字”環(huán)節(jié)的文字的時(shí)候,會(huì)額外觸發(fā)兩個(gè)事件compositionStart和compositionEnd,監(jiān)聽(tīng)并處理這兩個(gè)事件,就可以在用戶(hù)還未完成選字的時(shí)候先等待而不觸發(fā)onInput事件:

源自MDN 文檔: compositionstart
如果僅僅需要處理組合輸入的話,使用 compositionEnd 代替 onInput 就可以,但用戶(hù)偶爾也需要輸入英文和數(shù)字,這些輸入不會(huì)觸發(fā) compositionEnd。
因此我們需要在 compositionStart 的時(shí)候進(jìn)入等待狀態(tài),等待狀態(tài)中間的所有 onInput 一律不處理。而輸入英文和字母的時(shí)候,onInput 則正常處理。
標(biāo)記等待狀態(tài)的方法
標(biāo)記等待狀態(tài)的方法比較多,例如useRef。
import { useRef, useState } from "react";export function ChineseInput(params){ const { onInput = () => {} } = params; const lockRef = useRef(false); // preview 用于預(yù)覽,不然都不知道自己打的什么內(nèi)容 const [preview, setPreview] = useState(value); // 進(jìn)入組合輸入狀態(tài) const handleStart = () => { lockRef.current = true }; const handleInput = event => { // 不管狀態(tài)如何,總是需要預(yù)覽的 setPreview(event.target.value); // 處于組合輸入狀態(tài),不予處理 if(lockRef.current) return; // 非組合輸入狀態(tài),觸發(fā) onInput onInput(event); }; // 選字結(jié)束,觸發(fā) onInput const handleEnd = event => { setPreview(event.target.value); lockRef.current = false; onInput(event); }; return ( <input{...params}onCompositionEnd={handleEnd}onCompositionStart={handleStart}onInput={handleInput} /> ) } 當(dāng)然這里可以改成一個(gè)高階函數(shù)或者自定義鉤子,這樣的話就不用單獨(dú)給 textArea 也寫(xiě)一個(gè)組件了,不過(guò)常見(jiàn)的輸入標(biāo)簽也就這倆,沒(méi)有必要復(fù)用。
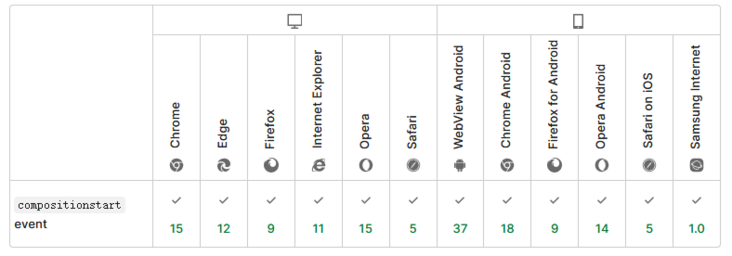
這兩個(gè)事件的兼容性還不錯(cuò):

還在用比這更老的瀏覽器的電腦基本可以忽略掉,硬要兼容的話,怕是只有用適當(dāng)魔改的防抖或者節(jié)流函數(shù)來(lái)代替了。
以上就是React Hooks 實(shí)現(xiàn)的中文輸入組件的詳細(xì)內(nèi)容,更多關(guān)于React Hooks中文輸入組件的資料請(qǐng)關(guān)注其它相關(guān)文章!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備