vue中關于checkbox使用的問題
目錄
- vue中checkbox使用問題
- checkbox在vue中的用法小結
- checkbox禁用
- 在vue中checkbox用法
- vue中checkbox禁用jQuery特效
- setTimeout異步
- 自定義checkbox樣式
- 原理
- 總結
vue中checkbox使用問題
在vue中寫checkbox時,發現出現問題:當點擊一個選項時,輸出的數組為空,當取消或者點擊下一個選項時,才會出現該選項值且下一個選項值不會出現:
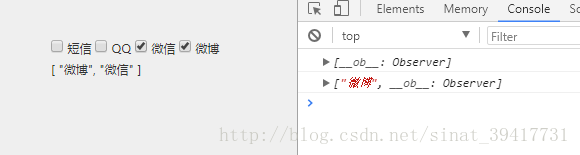
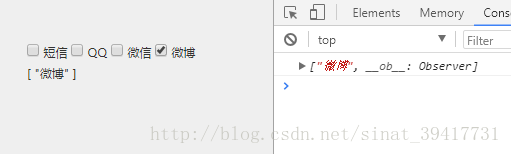
<template> <div class="mycheck" @click="check()"><input type="checkbox" v-model="value" value="短信" id="message"><label for="message" class="msg" ></label><label >短信</label> <input type="checkbox" v-model="value" value="QQ" ><label >QQ</label> <input type="checkbox" v-model="value" value="微信" ><label >微信</label> <input type="checkbox" v-model="value" value="微博"><label >微博</label> <p>{{value}}</p> </div></template><script>export default { data(){return { value:[]} }, methods:{check(){ console.log(this.value)} }</script> 當點擊微博 選項,控制臺輸出為一個空數組:

當再點擊微信 控制臺輸出微博

這個問題形成的原因是當點擊checkbox時,先觸發click事件,打印數據,然后,才把checbox的value值傳給model,也就是傳入value中。
在我網上搜索解決的辦法中,發現使用setTimeout有奇效。用偽異步的方式去執行這段代碼。
check(){ setTimeout(() => console.log(this.value))}
checkbox在vue中的用法小結
關于checkbox多選框是再常見不過的了,幾乎很多地方都會用到,這兩天在使用vue框架時需要用到checkbox多選功能,實在著實讓我頭疼,vue和原生checkbox用法不太一樣,之前對于vue插件中用到過的checkbox也只是別人寫好的組件,這次在自己實現時走了很多坑,特意記錄下來,給后來者提供一個參考
在這之前,先看看原生checkbox搭配jquery取值的用法
<input type="checkbox" name="hobby" value="游泳">游泳? ? <input type="checkbox" name="hobby" value="健身">健身? ? <input type="checkbox" name="hobby" value="旅游">旅游? ? $(".section1 input[type=checkbox][name=hobby]").change(function(){? ? ? ? ?var obj = document.getElementsByName("hobby");? ? ?var check_val = [];? ? ?for(k in obj){? ? ? if(obj[k].checked){? ? ? ? check_val.push(obj[k].value);? ? ? }? ? ?}? ? ?$(".section1 .res").text(check_val);? ? ? });checkbox禁用
<input type="checkbox" name="hobby" value="游泳" checked disabled="true">游泳
在vue中checkbox用法
在vue中,v-model其實是checked語法糖,通過v-model來判斷當前checkbox是否被選中, 它綁定一個數組,選中項的值會自動添加到數組中
<div>請選擇你的愛好(vue)</div>? ? <input type="checkbox" v-model="hobby2" value="游泳">游泳? ? <input type="checkbox" v-model="hobby2" value="健身">健身? ? <input type="checkbox" v-model="hobby2" value="旅游">旅游? ? <div>你已選中:{{hobby2}}</div>var vm = new Vue({? ? ? el: "#app",? ? ? data:{? ? ? ? msg:"hello",? ? ? ? hobby2:[]? ? ? },? ? ? created(){? ? ? ? console.log("created")? ? ? },? ? ? method:{? ? ? ? login:function(){? ? ? ? ? alert(1)? ? ? ? }? ? ? }? ? })vue中checkbox禁用jQuery特效
假如我們要求選項至少選擇一個值,我們來通過disabled來禁止用戶取消點擊選項
這里主要是通過設置hobby2的值來控制checkbox選項的選中或取消
1.首先先將hobby2數組設置一個默認值hobby2:['游泳']
2.添加input點擊事件
<input type="checkbox" v-model="hobby2" value="游泳" @click="handleClick">游泳handleClick:function(ev){? ? ? ? ? var that = this;? ? ? ? ? setTimeout(function(){? ? ? ? ? ? console.log("this.hobby2",ev.target.checked,that.hobby2.length,that.hobby2)? ? ? ? ? ? if(!ev.target.checked){? ? ? ? ? ? ? if(that.hobby2.length==1){? ? ? ? ? ? ? ? that.lastcheckval = that.hobby2[0];? ? ? ? ? ? ? }? ? ? ? ? ? ? if(that.hobby2.length==0){? ? ? ? ? ? ? ? that.hobby2.push(that.lastcheckval)? ? ? ? ? ? ? }? ? ? ? ? ? }? ? ? ? ? },1)? ? ? ? }1.通過獲取點擊事件 ev.target.checked的值判斷當前點擊狀態是取消還是選中
如是取消狀態,則判斷當前hobby2長度為0時通過push將lastcheckval最后一個值添加進去,這樣就無法取消最后一個選項
lastcheckval的值需要在hobby2數組長度為1時將選項值保存起來
setTimeout異步
這里的如果不使用setTimeout異步,當點擊選中或者取消選項時,數組hobby2中的值還是上一個選項結果,為了保證一致添加setTimeout解決該問題
剛才我們通過控制v-model中hobby2的值來禁止用戶取消最后一個選項,那如果我們要實現這樣一個功能又如何做呢
1.用戶最多只能選擇2個選項 (交互效果:當當前選項長度為2時,用戶去選擇新的選項時,將第一個選項取消,依次類推)
在checked為false時添加如下代碼,判斷hobby2長度大于2時,將第一個元素刪除
if(that.hobby2.length>2){? ? ? ? ? ? ? ? that.hobby2.splice(0,1);? ? ? ? ? ? ? }自定義checkbox樣式
默認的checkbox樣式十分丑陋,不同的瀏覽器展示效果也不一樣,如果是設計出圖的話,我們就需要自定義樣式,
結合vue checkbox選項禁用來自定義checkbox樣式
原理
1.通過label標簽將input包裹住通過label for綁定input id,當點擊label時實際就是點擊的input
將input設置opacity: 0;不可見
2.通過給div來設置checkbox的默認樣式及選中狀態樣式
.section3 .checkboxlist{}? ? .checkboxlist label{? ? ? ? margin-left: 10px;? ? }? ? .checkboxlist .checkbox{? ? ? display: inline-block;? ? ? width: 14px;? ? ? height: 14px;? ? ? border: 1px solid #eee;? ? ? ? margin-right: -20px;? ? }? ? .checkboxlist .checkbox.checked{? ? ? background: blue;? ? }? ? .checkboxlist input{? ? ? opacity: 0;? ? }checkbox選項選中狀態checked類動態添加 ,判斷hobby3中是否存在當前選項值來覺得是否綁定checked類
:class="hobby3.indexOf("游泳")!=-1?"checked":"""<label for="游泳">? ? ? ? <div :class="hobby3.indexOf("游泳")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="游泳" v-model="hobby3" value="游泳" @click="handleClick">游泳? ? ? </label>? ? ? <label for="健身">? ? ? ? <div :class="hobby3.indexOf("健身")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="健身" v-model="hobby3" value="健身" @click="handleClick">健身? ? ? </label>? ? ? <label for="旅游">? ? ? ? <div :class="hobby3.indexOf("旅游")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="旅游" v-model="hobby3" value="旅游" @click="handleClick">旅游? ? ? </label>? ? ? <label for="爬山">? ? ? ? <div :class="hobby3.indexOf("爬山")!=-1?"checked":"""></div>? ? ? ? <input type="checkbox" id="爬山" v-model="hobby3" value="爬山" @click="handleClick">爬山? ? ? </label>總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。

 網公網安備
網公網安備