文章詳情頁
微信小程序實現商品分類頁過程結束
瀏覽:152日期:2022-06-10 09:49:12
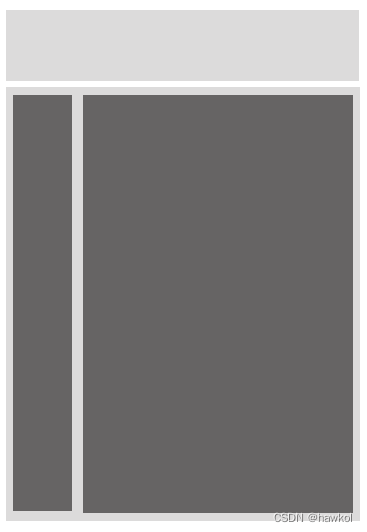
首先我們來分析下UI小妹發來的產品原型圖:
微信小程序商品分類頁需要實現
1.單擊左邊的商品類目,右側實現聯動跳轉到對應商品類目標題;
2.觸屏拖動右側商品列表,右側跳轉到對應商品類目;

2.分析需求我們可以把屏幕分為以下部分,主要使用到viewscroll-view,代碼結構和分解圖如下:
<view> <!--搜索框--> <view></view> <!--商品類別.商品列表--> <view><!--left--><scroll-view></scroll-view><!--right--><scroll-view></scroll-view> </view></view>

3.搜索view比較簡單,在這里就不在闡述,主要實現商品類別和商品列表的交互。
scroll-view使用到的屬性
scroll-y:允許縱向滾動(需要設置高度)。
scroll-with-animation:在設置滾動條位置時使用動畫過渡。
scroll-top:設置豎向滾動條位置(商品列表上下滑動時動態變更位置)。
scroll-into-view:值應為某子元素id(id不能以數字開頭)。設置哪個方向可滾動,則在哪個方向滾動到該元素。
代碼實現最后結果如下:
1.test.wxml
//*******************************************************//* 微信版螞蟻森林上線了!微信搜螞蟻森林立即體驗! *//*******************************************************<view> <view></view> <view><!--left--><scroll-view scroll-y scroll-with-animation scroll-top="{{navTop}}"> <view wx:for="{{dRes}}" wx:key="this" bindtap="tabSelect" data-id="{{index}}">{{item._name}}</view></scroll-view><!--right--><scroll-view scroll-y scroll-with-animation scroll-into-view="main-{{titleCur}}" bindscroll="VerticalMain"> <view wx:for="{{dRes}}" wx:key="this" id="main-{{index}}"><!--標題--><view class="cu-bar"> <view class="action iconfont icon-icon_collect"> {{item._name}</view></view><!--列--><block wx:if="{{item.res.length>0}}"> <template is="hotSelling" wx:for="{{item.res}}" wx:key="this" data="{{item}}"></template></block><block wx:else> <view>本類目無</view></block> </view></scroll-view> </view></view>2.test.wxss
.VerticalBox {display: flex;width: 100vw;}.VerticalNav.nav {width: 200rpx;white-space: initial;}.VerticalNav.nav .cu-item {width: 100%;text-align: center;background-color: #fff;margin: 0;border: none;height: 50px;line-height: 50px;position: relative;}.VerticalNav.nav .cu-item.cur {background-color: #f1f1f1;}.text-green {color: #39b54a;font-weight: bold;}.VerticalNav.nav .cu-item.cur::after {content: ""; width: 18rpx;height: 40rpx;border-radius: 10rpx 0 0 10rpx;position: absolute;background-color: currentColor;top: 0;right: 0rpx;bottom: 0;margin: auto;}.VerticalMain {background-color: #f1f1f1;}.padding-top {padding-top: 30rpx;}.padding-lr {padding-left: 20rpx;padding-right: 20rpx;}.cu-bar {display: flex;position: relative;align-items: center;min-height: 100rpx;justify-content: space-between;position: relative;background-color: white;color: #666666;margin-bottom: 2rpx;background-image: linear-gradient(rgb(0, 180, 230), rgb(250, 250, 250));}.cu-bar .action {display: flex;align-items: center;height: 100%;justify-content: center;max-width: 100%;}3.test.js
//*******************************************************//* 微信版螞蟻森林上線了!微信搜螞蟻森林立即體驗! *//*******************************************************// 微信版螞蟻森林:https://developers.weixin.qq.com/community/personal/oCJUswzZJO5lZcMDd3mKoDAClVdoconst app = getApp()Page({ data: {TabCur: 0, //當前點擊TabtitleCur: 0,//標題指引navTop: 0,load: true,dRes: [], }, tabSelect(e) {let i = Number(e.currentTarget.dataset.id)this.setData({ TabCur: i, titleCur: i, navTop: (i - 1) * 50}) }, VerticalMain(e) {let self= this;let dRes = this.data.dRes;let tabHeight = 0;if (this.data.load) { for (let i = 0; i < dRes.length; i++) {let view = wx.createSelectorQuery().select("#main-" + i);view.fields({ size: true}, data => { dRes[i].top = tabHeight; tabHeight = tabHeight + data.height; dRes[i].bottom = tabHeight;}).exec() } self.setData({load: false,dRes: dRes })}let scrollTop = e.detail.scrollTop + 20;for (let i = 0; i < dRes.length; i++) { if (scrollTop > dRes[i].top && scrollTop < dRes[i].bottom) {that.setData({ navTop: (i - 1) * 50, TabCur: i})return false }} }})到此這篇關于微信小程序實現商品分類頁過程結束的文章就介紹到這了,更多相關小程序商品分類頁內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備