vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式
目錄
- 使用moment將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式
- 將時(shí)間戳轉(zhuǎn)換為日期格式:moment、new Date()
- 1.new Date()方式
- 2. moment函數(shù)方式
- 3.配合過(guò)濾器fliter使用
- 總結(jié)
使用moment將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式
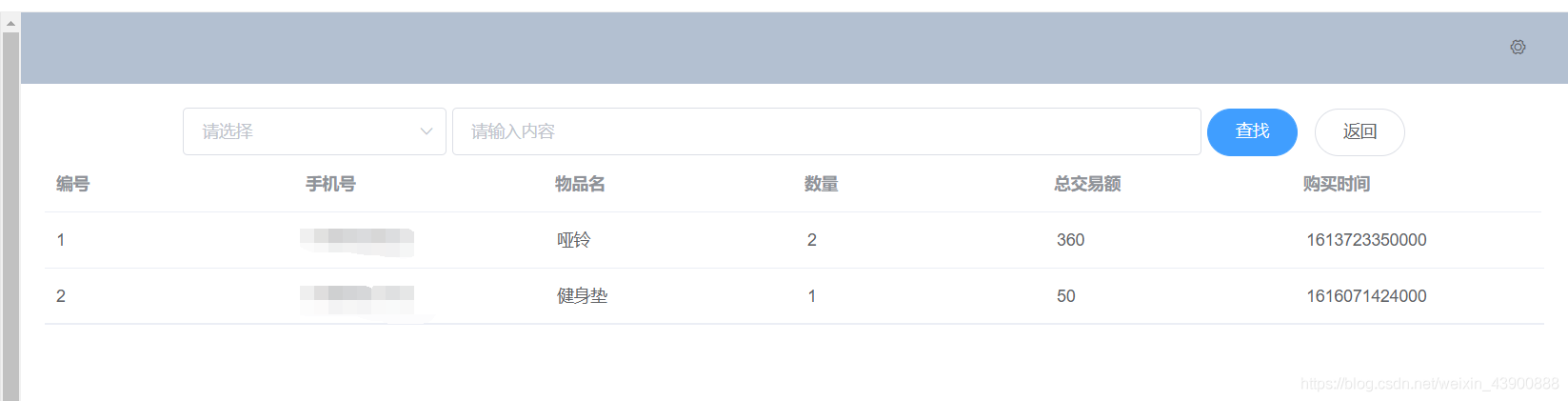
vue網(wǎng)頁(yè)中顯示數(shù)據(jù)庫(kù)中datetime類(lèi)型數(shù)據(jù)時(shí),沒(méi)有顯示為年-月-日 時(shí):分:秒的標(biāo)準(zhǔn)格式,而是顯示為時(shí)間戳,與我們的要求不一致。

我們需要使用moment進(jìn)行轉(zhuǎn)換
1.安裝moment
npm install moment --save
2.在需要格式轉(zhuǎn)換的vue頁(yè)面中引入moment
import moment from "moment"
3.在 export default中添加filter過(guò)濾器和時(shí)間轉(zhuǎn)換函數(shù)
filters:{ dateForm:function (el) { return moment(el).format("YYYY-MM-DD HH:mm:ss"); }}4.在template模板中使用
<span>{{scope.row.time|dateForm}}</span>即在變量名后加上格式轉(zhuǎn)換函數(shù)名
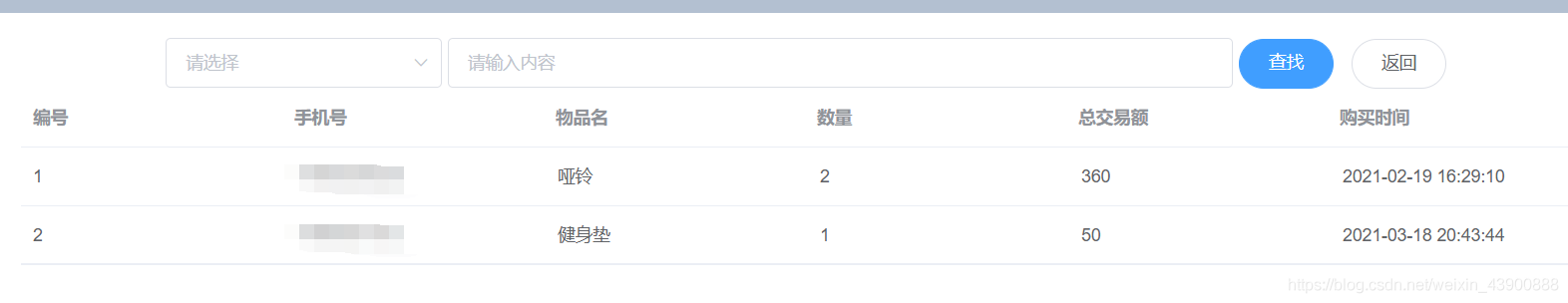
這時(shí),網(wǎng)頁(yè)中顯示為標(biāo)準(zhǔn)日期時(shí)間格式了

將時(shí)間戳轉(zhuǎn)換為日期格式:moment、new Date()
1.new Date()方式
獲取當(dāng)前時(shí)間的時(shí)間戳:
Date.now() //=>1672974684470
將時(shí)間戳轉(zhuǎn)換為日期時(shí)間:
new Date(1672974684470)//=>Fri Jan 06 2023 11:11:24 GMT+0800 (中國(guó)標(biāo)準(zhǔn)時(shí)間)
注意:時(shí)間戳標(biāo)準(zhǔn)是以毫秒為單位的,所以一共有13位,如果位數(shù)只有10位,說(shuō)明它是以秒為單位的。此時(shí)要把它轉(zhuǎn)成毫秒單位再進(jìn)行日期轉(zhuǎn)換,不然時(shí)間日期就不對(duì)。
獲取年份:
new Date(1672974684470).getFullYear()//=>2023
獲取月份:
new Date(1672974684470).getMonth()//=>0
月份是從0開(kāi)始計(jì)的,1月份就是0;
獲取日期:
new Date(1672974684470).getDate()//=>6
獲取時(shí)間戳是星期幾:
new Date(1672974684470).getDay()//=>5
獲取小時(shí):getHours()、獲取分鐘:getMinutes()
2. moment函數(shù)方式
moment:日期格式化函數(shù)
在vue項(xiàng)目中使用這個(gè)函數(shù)的步驟:
下載moment模塊:
npm i --save moment --legacy-peer-deps
引入模塊:
import moment from "moment"
最基本的用法:
//moment().format():格式化當(dāng)前的時(shí)間console.log(moment().format())//=>2023-01-06T13:21:11+08:00
傳參數(shù):
- moment()和format()里可以通過(guò)傳參數(shù)來(lái)設(shè)置如何格式化時(shí)間:
- 詳情見(jiàn)網(wǎng)址:http://momentjs.cn/
常見(jiàn)的“yyyy-mm-dd”格式:
console.log(moment().format("YYYY-MM-DD"))//=>2023-01-06將時(shí)間戳轉(zhuǎn)換為日期格式:
console.log(moment(1672974684470).format("YYYY-MM-DD"))//=>2023-01-063.配合過(guò)濾器fliter使用
<div>{{filmInfo.premiereAt | dateFilter}}上映</div>import Vue from "vue"import moment from "moment"Vue.filter("dateFilter", (data) => {? return moment(data * 1000).format("YYYY-MM-DD")})//乘以1000的原因是,后端給的時(shí)間戳是以秒為單位的,在這里換算成毫秒變換之前的時(shí)間戳效果:(后端給的數(shù)據(jù)是時(shí)間戳)
1671148800 上映
變換后的日期效果:
2022-12-16 上映
總結(jié)
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備