JS時間戳轉換方式示例詳解
目錄
- 前言
- 1、js 時間戳轉日期(可直接復制)
- 2、在main.js中創建過濾器
- 3、day.js(鏈接直達)
前言
在js中將時間戳轉換為常用的時間格式,有三種主要的方式
1、使用JS中已有的函數,例如getFullYear(),getMonth()等,將時間戳直接轉換成對應的年月;
2、創建時間過濾器,在其他的頁面中直接調用該過濾器,轉換時間戳;
3、使用day.js,將時間戳轉換成常用的時間寫法
4、本文以vue2和vue3兩個后臺管理系統中的下單時間為例,將原本的時間戳轉換為年月日的形式,其中vue2使用js和element ui,vue3使用TS和element-plus
1、js 時間戳轉日期(可直接復制)
// 時間戳 let timestamp = 1662537367 // 此處時間戳以毫秒為單位 let date = new Date(parseInt(timestamp) * 1000); let Year = date.getFullYear(); let Moth = (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1); let Day = (date.getDate() < 10 ? "0" + date.getDate() : date.getDate()); let Hour = (date.getHours() < 10 ? "0" + date.getHours() : date.getHours()); let Minute = (date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes()); let Sechond = (date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds()); let GMT = Year + "-" + Moth + "-" + Day + " "+ Hour +":"+ Minute + ":" + Sechond; console.log(GMT) // 2022-09-07 15:56:07
附加
let nowTime = new Date().valueOf();//時間戳console.log(nowTime) // 獲取當前時間的時間戳
2、在main.js中創建過濾器
示例:后臺管理系統,vue2 + JS + element ui,將下單時間的時間戳轉換為年月日的形式
(1)main.js中,創建過濾器將其掛載到vue上
注意:我這邊后臺返回的數據需要進行單位換算,所以originVal * 1000,具體情況具體分析,不同單位的數據請自行調整
import Vue from "vue"http:// 創建過濾器,將秒數過濾為年月日,時分秒,傳參值originVal為毫秒Vue.filter("dateFormat", function(originVal){ // 先把傳參毫秒轉化為new Date() const dt = new Date(originVal * 1000) const y = dt.getFullYear() // 月份是從0開始,需要+1 // +""是把數字轉化為字符串,padStart(2,"0")是把字符串設置為2位數,不足2位則在開頭加"0" const m = (dt.getMonth() + 1 + "").padStart(2, "0") const d = (dt.getDate() + "").padStart(2, "0") return `${y}-${m}-$is2tiay`})(2)頁面中具體使用
<el-table :data="orderList" border stripe> <el-table-column label="下單時間" prop="create_time"> <template slot-scope="scope"> {{scope.row.create_time | dateFormat}} </template> </el-table-column></el-table>3、day.js(鏈接直達)
(1)三種安裝方式任選其一
npm install dayjscnpm install dayjs -Syarn add dayjs
(2)頁面中具體使用
示例:后臺管理系統,vue3 + TS + element-plus,將下單時間的時間戳轉換為年月日的形式
使用前:

使用后:

① html部分
npm install dayjscnpm install dayjs -Syarn add dayjs
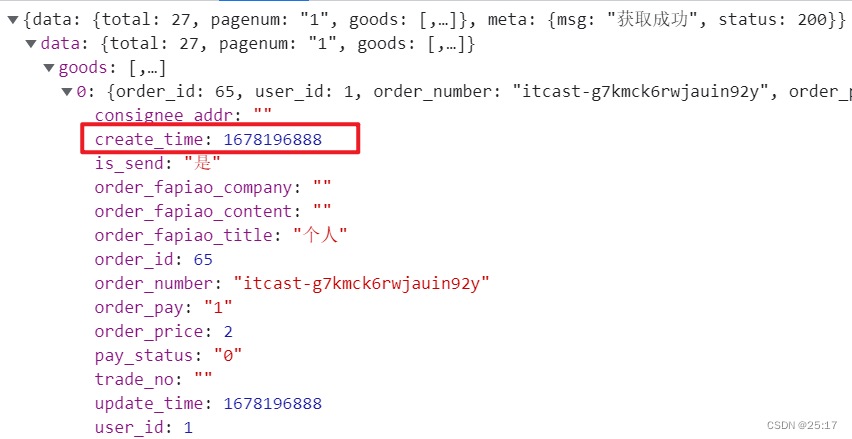
②獲取到的數據

③TS部分
對拿到的數據中的創建時間進行轉換,其中dayjs()中攜帶需要轉換的時間戳參數,format()中攜帶所期待轉換成的形式
// 引入import { dayjs } from "element-plus";interface IOrderList { order_number: string; // 訂單編號 create_time: number; // 下單時間}const orderList = reactive<IOrderList[]>([]);// 獲取訂單數據const getOrderList = async () => { orderList.length = 0; let orders = await ordersAPI(pageInfo.value);// 對 orders.data.goods進行遍歷,dayjs()中攜帶需要轉換的時間戳參數,format()中攜帶所期待轉換成的形式 orders.data.goods.forEach((el: any) => { el.create_time = dayjs(el.create_time * 1000).format("YYYY-MM-DD"); }); orderList.push(...orders.data.goods);};getOrderList();到此這篇關于JS時間戳轉換方式的文章就介紹到這了,更多相關js時間戳轉換內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備