初學(xué)者如何快速搭建Express開發(fā)系統(tǒng)步驟詳解
1、序言
下班回來,孩子跟妻子沒在家。我吃完留在鍋里的飯菜,就準(zhǔn)備開始躺在沙發(fā)里去刷抖音。可這難得的安靜不去干一些寫作整理的事情,的確是挺奢侈的。
很喜歡這種在進(jìn)入正題之前,寫點(diǎn)引子的文書風(fēng)格……,專注技術(shù)的朋友還是從分隔線以下閱讀吧
2、最近做的事
從杭州回到西安后,錢包里的積蓄很快就花光了,終于在失業(yè)第37天的時(shí)候找到了新的東家。為了徹底告別Dominor,我以web前端開發(fā)的角色出現(xiàn)在了開發(fā)團(tuán)隊(duì)中。
我非常感激人力的熱情、直屬領(lǐng)導(dǎo)的坦誠。甚至在我技術(shù)面試的時(shí)候就讓我去看他們正在建設(shè)的管理系統(tǒng),咨詢我是否有辦法在現(xiàn)有基礎(chǔ)上進(jìn)行優(yōu)化提升。讓我覺得,在這家規(guī)模較小的公司中,它有著許多大企業(yè)中無法感受到的坦誠、信任。
我要做的事情呢,專業(yè)性比較強(qiáng),在系統(tǒng)未上線之前我盡量減少對(duì)業(yè)務(wù)方向的透露。從技術(shù)的方向來講,要用現(xiàn)有開源免費(fèi)的平臺(tái)、工具,實(shí)現(xiàn)一套可展示多媒體(文字、圖片、影響、3D展示)的系統(tǒng),后臺(tái)需要包括數(shù)據(jù)的上傳維護(hù),以及數(shù)據(jù)管理人員的訪問控制。
為了避免把討論的范圍擴(kuò)大,突出重點(diǎn),今天我就說說,如何快速地搭建基礎(chǔ)的WEB服務(wù)。
3、Express快速開發(fā)
說到Express的最初入門,我的建議是,快速的弄一個(gè)能訪問的環(huán)境來體驗(yàn),捯飭,可以達(dá)到事半功倍的效果。以下是干貨:
3.1、安裝 nodejs
網(wǎng)絡(luò)上資料非常完善,我這里引個(gè)流就行了。
3.2、檢查 Express應(yīng)用程序生成器是否正常
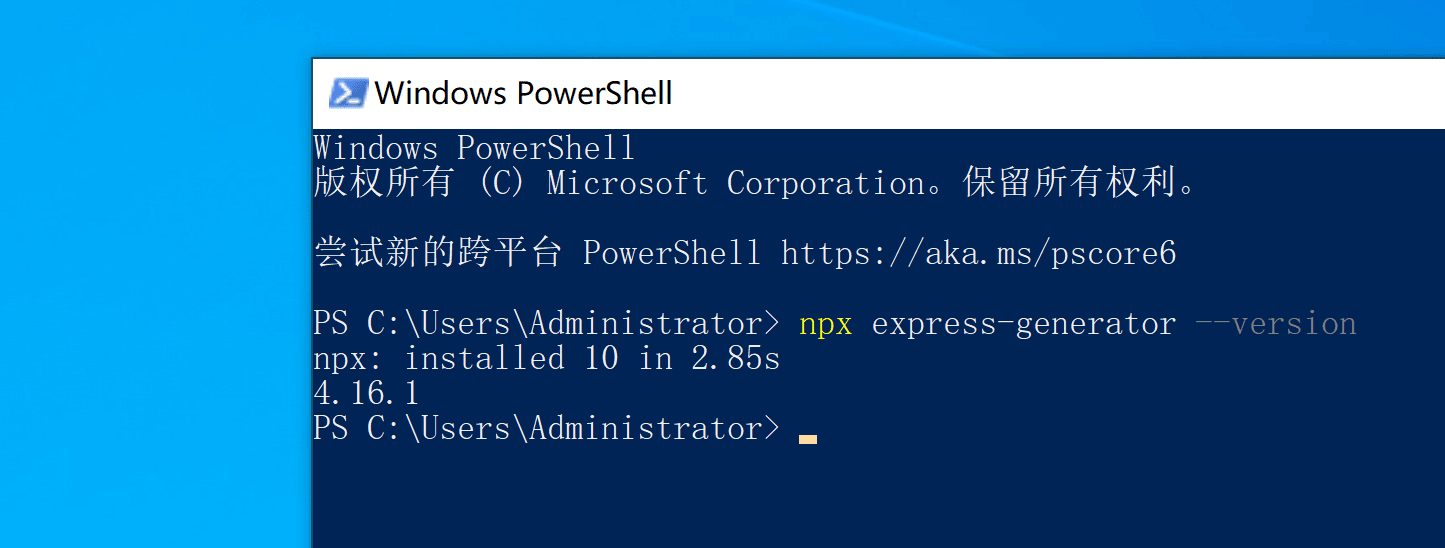
nodejs安裝完成后,進(jìn)入 PS ,輸入以下命令
npx express-generator --version
看到下圖中的返回信息,就表明時(shí)這個(gè)生成器在nodejs中已經(jīng)存在且工作正常了。(對(duì)的,你沒猜錯(cuò),node已經(jīng)把express的生成器當(dāng)成了自己的一部分)
3.3、創(chuàng)建項(xiàng)目
# 注釋:進(jìn)入到桌面,并創(chuàng)建名為my_project的目錄cd Desktopmkdir my_project# 注釋:輸入以下命令,生成Express項(xiàng)目 我一般默認(rèn)使用ejs使用服務(wù)端模板引擎(以后討論)npx express-generator --view ejs
最終控制臺(tái)顯示的信息如下:
npx: installed 10 in 2.999s create : public\ create : public\javascripts\ create : public\images\ create : public\stylesheets\ create : public\stylesheets\style.css create : routes\ create : routes\index.js create : routes\users.js create : views\ create : views\error.ejs create : views\index.ejs create : app.js create : package.json create : bin\ create : bin\www install dependencies: > npm install run the app: > SET DEBUG=my-project:* & npm start
上邊的信息相當(dāng)于是在執(zhí)行npx express-generator --view ejs之后,nodejs給出的一個(gè)回執(zhí)信息,告訴我們創(chuàng)建了哪些文件或目錄(如create : public\等),另外,install dependencies:和 run the app兩句,是告訴我們,這個(gè)系統(tǒng)想要運(yùn)行起來,它還依賴很多包,需要通過npm install完成下載安裝;
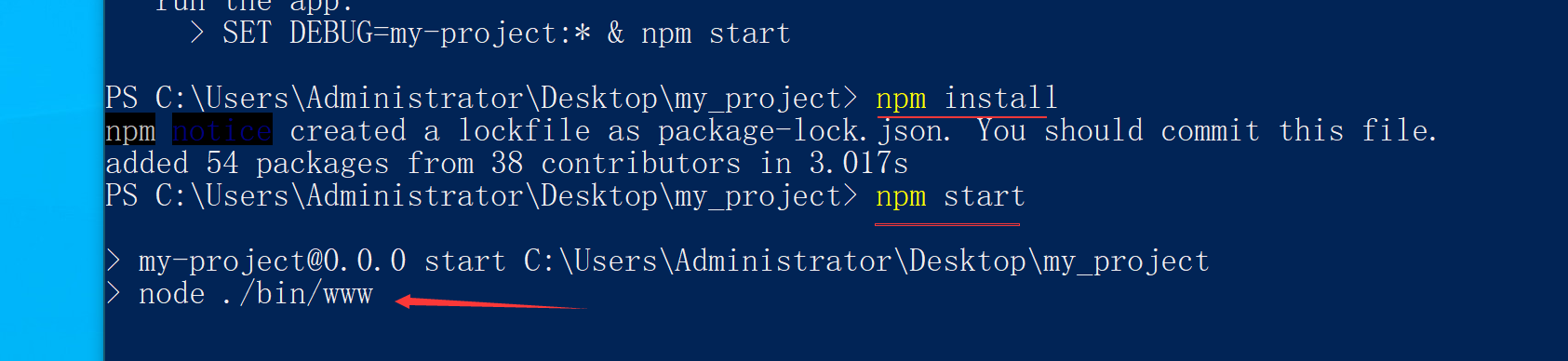
在這之后,你就可以通過SET DEBUG=my-project:* & npm start 來啟動(dòng)你的WEB服務(wù)了。那接下來安排!!!看截圖
參考上圖操作,只要你看到了node ./bin/www就證明你的服務(wù)器啟動(dòng)了。
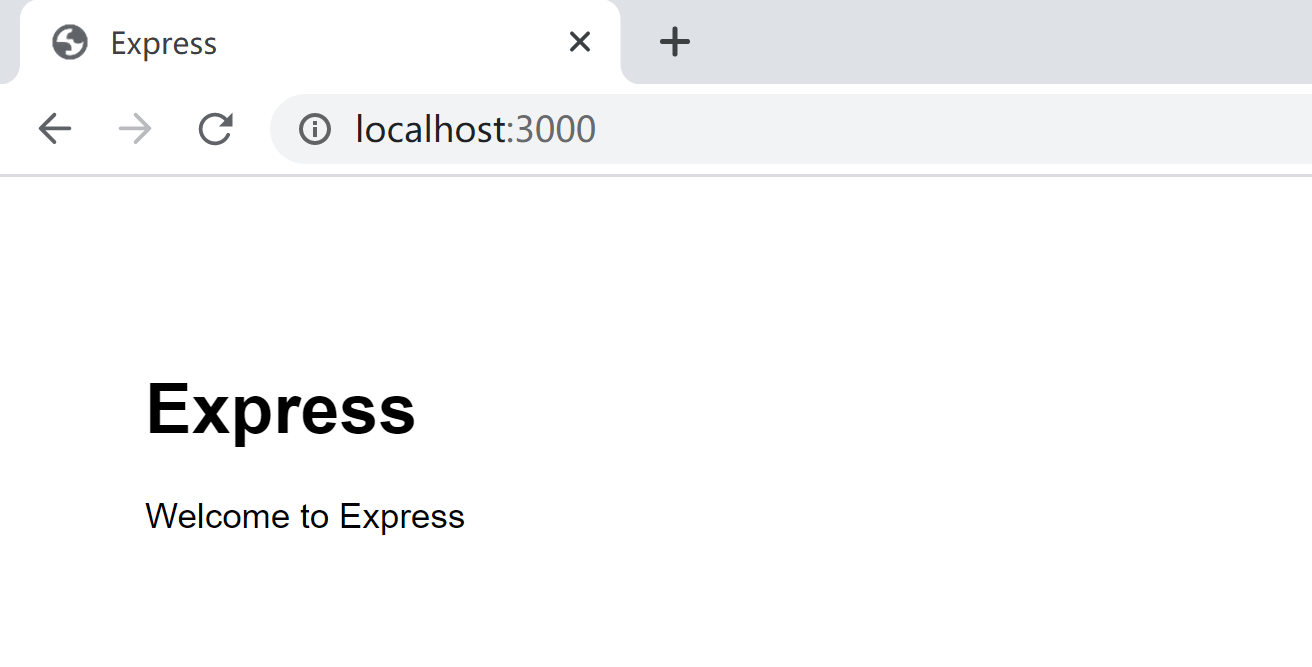
訪問:localhost:3000可以看看最終的效果。
http://localhost:3000/users
http://localhost:3000/
也都可以試著訪問一下,這里是重點(diǎn),下一次我會(huì)解讀如何定制路由,例如我們要開發(fā)一個(gè)****http://localhost:3000/system
4、目錄結(jié)構(gòu)分析
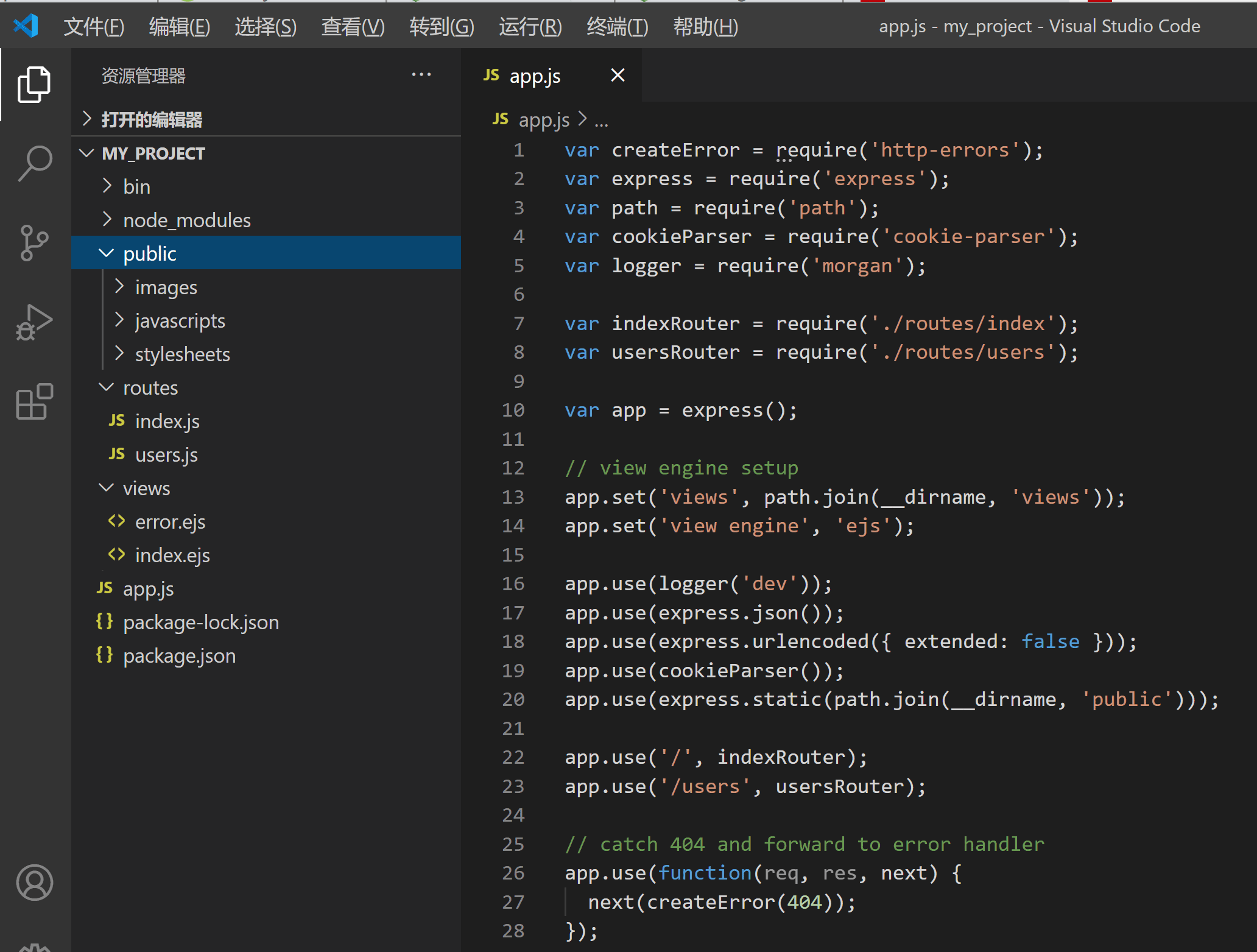
用vs code打開項(xiàng)目目錄,我挑主要的目錄文件說明一下:
- node_modules 一些nodejs的模塊,為服務(wù)器運(yùn)行提供功能支持。里邊的東西就是你剛才npm install來的。是js編寫的,這里邊的模塊多數(shù)運(yùn)行于服務(wù)端。
- public* 該目錄下放置的內(nèi)容一般是可以通過http協(xié)議訪問的靜態(tài)資源,如js、css、圖片、甚至可以自己創(chuàng)建fonts存放字體文件。
- routes 該目錄下的js文件主路由模塊,當(dāng)你指定了一個(gè)url中的path信息(如localhost:3000/users,path即/users)時(shí),該文件的功能就是當(dāng)瀏覽器發(fā)起對(duì)/users的get、post、put等http請(qǐng)求時(shí)進(jìn)行業(yè)務(wù)處理及響應(yīng)的。
- views 中放模板文件,可以理解為html代碼,中間有一些<%= %>的占位符,服務(wù)器拿到數(shù)據(jù)之后對(duì)這些模板進(jìn)行渲染,再傳回給瀏覽器。
- app.js 項(xiàng)目啟動(dòng)時(shí)的入口文件,整個(gè)系統(tǒng)的代碼邏輯就是從這里開始執(zhí)行的。
5、結(jié)束
今天就記錄這么多,閱讀過此文的初學(xué)者可以著手嘗試一下,如有不清楚的可以留言,我看到就會(huì)回復(fù)。
下一節(jié),我會(huì)打開app.js,并嘗試定制新的路由
相關(guān)文章:
1. IIS Express 取代 ASP.NET Development Server的配置方法2. Vue+express+Socket實(shí)現(xiàn)聊天功能3. express框架通過ejs模板渲染輸出頁面實(shí)例分析4. Express框架定制路由實(shí)例分析5. express框架+bootstrap美化ejs模板實(shí)例分析6. 使用本機(jī)IIS?Express開發(fā)Asp.Net?Core應(yīng)用圖文教程7. Express 框架中使用 EJS 模板引擎并結(jié)合 silly-datetime 庫進(jìn)行日期格式化的實(shí)現(xiàn)方法8. Ajax 的初步實(shí)現(xiàn)(使用vscode+node.js+express框架)9. VUE+Express+MongoDB前后端分離實(shí)現(xiàn)一個(gè)便簽墻10. LAMPJT最適用的web開發(fā)系統(tǒng)詳細(xì)配置

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備