文章詳情頁
vue中定義全局聲明vscode插件提示找不到問題解決
瀏覽:170日期:2022-06-09 15:04:18
正文
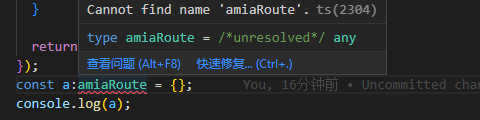
我在學習使用vue3和ts,但是當我寫完全局聲明文件的時候,在ts文件或者.vue文件使用該類型時都提示沒有該類型,為什么?

具體信息:
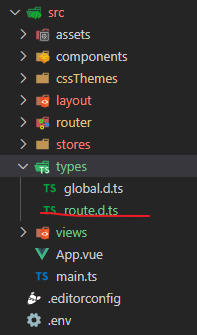
我在src文件夾下的types文件夾定義全局聲明文件:

route.d.ts
import type { RouteRecordRaw } from "vue-router";interface amiaRoute extends Omit<RouteRecordRaw, "meta"> { meta: { title?: string; icon?: string; }}我的ts配置文件:
{ "compilerOptions": { "baseUrl": "./", "paths": { "@/*": ["src/*" // 解決vite配置別名,ts不識別的問題 ] } }, "files": [], "references": [ { "path": "./tsconfig.node.json" }, { "path": "./tsconfig.app.json" }, { "path": "./tsconfig.vitest.json" } ], "include": [ "src/**/*.ts", "src/**/*.d.ts", "src/**/*.vue", ], "exclude": ["node_modules", "dist"]}以上就是vue中定義全局聲明vscode插件提示找不到問題解決的詳細內容,更多關于vue全局聲明vscode插件找不到的資料請關注其它相關文章!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備