文章詳情頁(yè)
Javascript腳本獲取form和input內(nèi)容的方法(兩種方法)
瀏覽:4日期:2022-06-09 13:54:23
目錄
- Javascript腳本獲取form和input內(nèi)容的方法
- 第一種方法:
- 第二種方法:
- 補(bǔ)充:form提交不刷新網(wǎng)頁(yè)方法
Javascript腳本獲取form和input內(nèi)容的方法
隨著js的發(fā)展,許多的網(wǎng)頁(yè)數(shù)據(jù)處理完全可以由js腳本解決,而不需要發(fā)送到服務(wù)器
這里分享兩種Javascript腳本獲取form和input內(nèi)容的方法
第一種方法:
直接上代碼
HTML:
<input type="text" name="test" id = "text"> <button type="submit" onclick="add()">添加數(shù)據(jù)</button>
js:
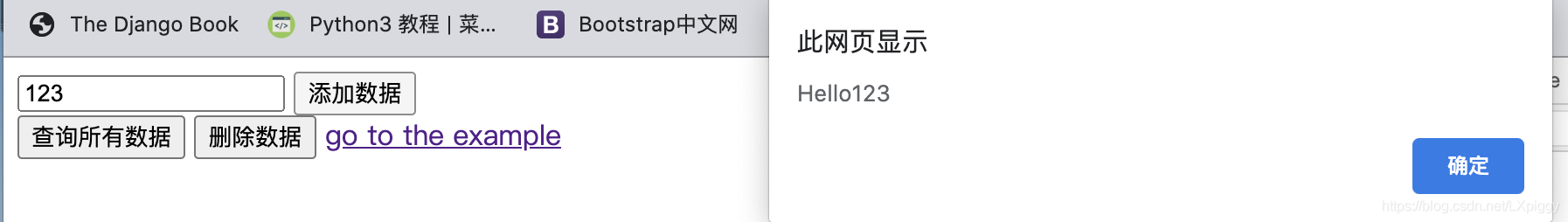
var string = "Hello"function add(){ var Name = document.getElementById("text").value; string += Name; alert(string);}可以直接獲取輸入內(nèi)容

第二種方法:
js:
var x = document.forms["form"]["test"][i].value;
如果HTML中表格的name是"form"而其中有多個(gè)input選項(xiàng)var x = document.forms["form"]["test"];返回的是一個(gè)數(shù)組,可通過(guò)下標(biāo)訪問(wèn)每一個(gè)input元素
補(bǔ)充:form提交不刷新網(wǎng)頁(yè)方法
<!DOCTYPE html><html> <head><meta charset="utf-8" /><title>8421碼轉(zhuǎn)化</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><script src="template.js"></script> </head> <body><div> <div></div> <div><h1>8421碼轉(zhuǎn)化</h1><form id = "num" target="hidden" name="form" > <button onclick="outPut()">submit</button> <input type="reset" name="button" id="button" value="重置"> <br></form><button onclick="addNum()">點(diǎn)擊添加下一個(gè)數(shù)字</button><button onclick="remove()">刪除最后一個(gè)數(shù)字</button><p id = "demo"></p><iframe name="hidden"></iframe> </div> <div></div> </div> </body></html>
到此這篇關(guān)于Javascript腳本獲取form和input內(nèi)容的方法的文章就介紹到這了,更多相關(guān)js獲取form和input內(nèi)容內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備