文章詳情頁
ASP.NET MVC實現下拉框多選
瀏覽:97日期:2022-06-08 18:15:33
我們知道,在ASP.NET MVC中實現多選Select的話,使用Html.ListBoxFor或Html.ListBox方法就可以。在實際應用中,到底該如何設計View Model, 控制器如何接收多選Select的選中項呢?
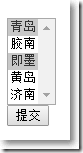
實現效果如下:

初始狀態某些選項被選中。
當按著ctrl鍵,進行重新選擇多項,點擊"提交"按鈕,把選中項的id拼接。

對于Select中的項,包含顯示值,Value值,以及是否選中,抽象成如下的類。
public class City {public int Id { get; set; }public string Name { get; set; }public bool IsSelected { get; set; } }對于整個多選Select來說,在ASP.NET MVC中,所有的選項被看作SelectListItem類型,選中的項是一個string類型的集合。于是多選Select的View Model設計為:
public class CityVm {public IEnumerable<SelectListItem> Cities { get; set; }public IEnumerable<string> SelectedCities { get; set; } }在HomeController中,把SelectListItem的集合賦值給CityVm的Cities屬性。
public class HomeController : Controller {public ActionResult Index(){ var cities = new List<City> {new City(){Id = 1, Name = "青島", IsSelected = true},new City(){Id = 2, Name = "膠南", IsSelected = false},new City(){Id = 3, Name = "即墨", IsSelected = true},new City(){Id = 4, Name = "黃島", IsSelected = false},new City(){Id = 5, Name = "濟南", IsSelected = false} }; var citiesToPass = from c in citiesselect new SelectListItem() {Text = c.Name, Value = c.Id.ToString(),Selected = c.IsSelected}; CityVm cityVm = new CityVm(); cityVm.Cities = citiesToPass; ViewData["cc"] = citiesToPass.Count(); return View(cityVm);}...... }在Home/Index.cshtml中,是一個CityVm的強類型視圖,對于選中的項會以IEnumerable<string>集合傳遞給控制器。
@model MvcApplication1.Models.CityVm@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}<h2>Index</h2>@using (Html.BeginForm("GetCities", "Home", FormMethod.Post, new {id = "myForm"})){ @Html.ListBoxFor(c => c.SelectedCities, Model.Cities, new {size = ViewData["cc"]}) <br/> <input type="submit" value="提交"/>}在HomeController中,再把從視圖傳遞過來的IEnumerable<string>拼接并呈現。
public class HomeController : Controller {......[HttpPost]public ActionResult GetCities(IEnumerable<string> selectedCities){ if (selectedCities == null) {return Content("沒有選中任何選項"); } else {StringBuilder sb = new StringBuilder();sb.Append("選中項的Id是:" + string.Join(",", selectedCities));return Content(sb.ToString()); }} }以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對的支持。如果你想了解更多相關內容請查看下面相關鏈接
標簽:
ASP.NET
相關文章:
1. ASP.NET MVC通過勾選checkbox更改select的內容2. ASP.NET MVC使用異步Action的方法3. ASP.NET MVC前臺動態添加文本框并在后臺使用FormCollection接收值4. 使用EF Code First搭建簡易ASP.NET MVC網站并允許數據庫遷移5. ASP.NET MVC視圖頁使用jQuery傳遞異步數據的幾種方式詳解6. ASP.NET MVC使用Quartz.NET執行定時任務7. ASP.NET MVC實現區域或城市選擇8. ASP.NET MVC遍歷驗證ModelState的錯誤信息9. ASP.NET MVC使用Identity增刪改查用戶10. log4net在Asp.net MVC4中的使用過程
排行榜

 網公網安備
網公網安備