文章詳情頁
ASP.NET MVC實現區域或城市選擇
瀏覽:145日期:2022-06-08 13:00:45
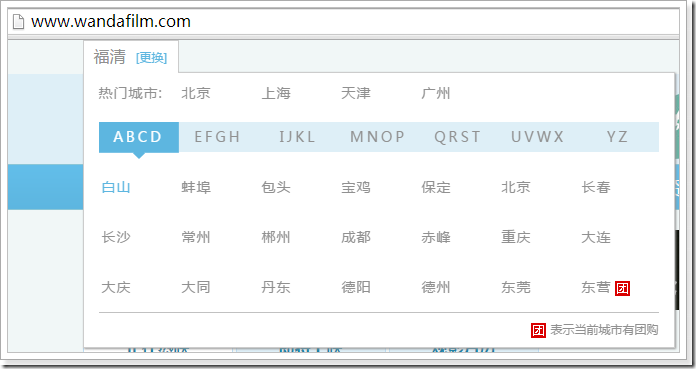
每次在"萬達影城"網上購票總會用到左上角選擇城市的功能。如下:

今天就在ASP.NET MVC中實現一下。我想最好的方式應該是寫一個插件,但自己在這方面的功力尚欠缺,如果大家在這方面有好的解決方案,希望在這一起交流,那將會更好。
大致思路如下:
- 點擊"更換"彈出div,用bootstrap來實現
- div中的tabs,用jqueryui來實現
- tab項中的城市,用jquery.tmpl.min.js模版來實現
有關城市的Model:
public class City {public int Id { get; set; }public string Name { get; set; }public string FirstLetter { get; set; } }在Shared文件夾下的_Layout.cshtml中,引用jquery, jqueryui, bootstrap相關的css和js文件。
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") <link href="~/Content/themes/base/jquery-ui.css" rel="external nofollow" rel="stylesheet" /> <link href="~/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" /> @RenderSection("styles", required: false) @Scripts.Render("~/bundles/jquery") <script src="~/Scripts/jquery-ui-1.8.24.min.js"></script> <script src="~/bootstrap/js/bootstrap.min.js"></script></head><body> @RenderBody() @RenderSection("scripts", required: false)</body>在Home/Index.cshtml視圖中:
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}@section styles{ <link href="~/Content/CitySelect.css" rel="external nofollow" rel="stylesheet" />}<nav> <div><button type="button" data-toggle="collapse" data-target=".js-navbar-collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span></button> </div> <div><ul> <li><a href="#" rel="external nofollow" rel="external nofollow" data-toggle="dropdown"><span id="dp">全國</span><span>[更換]</span> <b></b></a><div id="cities"> <ul><li><a href="#tabs-1" rel="external nofollow" >ABCD</a></li><li><a href="#tabs-2" rel="external nofollow" >EFGH</a></li><li><a href="#tabs-3" rel="external nofollow" >IJKL</a></li><li><a href="#tabs-4" rel="external nofollow" >MNOP</a></li><li><a href="#tabs-5" rel="external nofollow" >QRST</a></li><li><a href="#tabs-6" rel="external nofollow" >UVWX</a></li><li><a href="#tabs-7" rel="external nofollow" > YZ</a></li> </ul> <div id="tabs-1"><p></p> </div> <div id="tabs-2"><p></p> </div> <div id="tabs-3"><p></p> </div> <div id="tabs-4"><p></p> </div> <div id="tabs-5"><p></p> </div> <div id="tabs-6"><p></p> </div> <div id="tabs-7"><p></p> </div></div> </li></ul> </div> <!-- /.nav-collapse --></nav>@section scripts{ <script src="~/Scripts/jquery.tmpl.min.js"></script> <script type="text/javascript">$(function () { //tabs $("#cities").tabs({event: "mouseover" }); //點擊城市顯示 $("#cities").on("click", ".rc", function() {$("#dp").empty().text($(this).text()); }); //加載ABCD開頭的城市 $.getJSON("@Url.Action("GetCitiesByABCD","Home")", function(data) {if (data) { $("#cityTemplate").tmpl(data).appendTo("#tabs-1 p");} }); //加載EFGH開頭的城市 $.getJSON("@Url.Action("GetCitiesByEFGH","Home")", function (data) {if (data) { $("#cityTemplate").tmpl(data).appendTo("#tabs-2 p");} }); //加載IJKL開頭的城市 $.getJSON("@Url.Action("GetCitiesByIJKL","Home")", function (data) {if (data) { $("#cityTemplate").tmpl(data).appendTo("#tabs-3 p");} }); //加載MNOP開頭的城市 $.getJSON("@Url.Action("GetCitiesByMNOP","Home")", function (data) {if (data) { $("#cityTemplate").tmpl(data).appendTo("#tabs-4 p");} }); //加載QRST開頭的城市 $.getJSON("@Url.Action("GetCitiesByQRST","Home")", function (data) {if (data) { $("#cityTemplate").tmpl(data).appendTo("#tabs-5 p");} }); //加載UVWX開頭的城市 $.getJSON("@Url.Action("GetCitiesByUVWX","Home")", function (data) {if (data) { $("#cityTemplate").tmpl(data).appendTo("#tabs-6 p");} }); //加載YZ開頭的城市 $.getJSON("@Url.Action("GetCitiesByYZ","Home")", function (data) {if (data) { $("#cityTemplate").tmpl(data).appendTo("#tabs-7 p");} });}); </script> <script id="cityTemplate" type="text/x-jQuery-tmpl"><a href="#" rel="external nofollow" rel="external nofollow" >${city}</a> </script>}以上,
bootstrap顯示導航菜單,點擊"更換",彈出一個id為cities的div,其中包含jqueryui的tab。然后異步加載json數據到id為cityTemplate的模版上,最后追加到對應的區域。
在HomeController中:
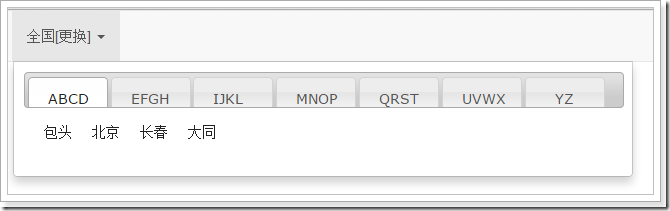
using System.Linq;using System.Web.Mvc;namespace MvcApplication1.Controllers{ public class HomeController : Controller {//// GET: /Home/public ActionResult Index(){ return View();}//獲取首字母是ABCD的城市public ActionResult GetCitiesByABCD(){ var cities =Database.GetCities() .Where(c => c.FirstLetter == "A" || c.FirstLetter == "B" || c.FirstLetter == "C" || c.FirstLetter == "D"); var result = from c in citiesselect new {city = c.Name}; return Json(result, JsonRequestBehavior.AllowGet);}//獲取首字母是EFGH的城市public ActionResult GetCitiesByEFGH(){ var cities =Database.GetCities() .Where(c => c.FirstLetter == "E" || c.FirstLetter == "F" || c.FirstLetter == "G" || c.FirstLetter == "H"); var result = from c in cities select new { city = c.Name }; return Json(result, JsonRequestBehavior.AllowGet);}//獲取首字母是IJKL的城市public ActionResult GetCitiesByIJKL(){ var cities =Database.GetCities() .Where(c => c.FirstLetter == "I" || c.FirstLetter == "J" || c.FirstLetter == "K" || c.FirstLetter == "L"); var result = from c in cities select new { city = c.Name }; return Json(result, JsonRequestBehavior.AllowGet);}//獲取首字母是MNOP的城市public ActionResult GetCitiesByMNOP(){ var cities =Database.GetCities() .Where(c => c.FirstLetter == "M" || c.FirstLetter == "N" || c.FirstLetter == "O" || c.FirstLetter == "P"); var result = from c in cities select new { city = c.Name }; return Json(result, JsonRequestBehavior.AllowGet);}//獲取首字母是QRST的城市public ActionResult GetCitiesByQRST(){ var cities =Database.GetCities() .Where(c => c.FirstLetter == "Q" || c.FirstLetter == "R" || c.FirstLetter == "S" || c.FirstLetter == "T"); var result = from c in cities select new { city = c.Name }; return Json(result, JsonRequestBehavior.AllowGet);}//獲取首字母是UVWX的城市public ActionResult GetCitiesByUVWX(){ var cities =Database.GetCities() .Where(c => c.FirstLetter == "U" || c.FirstLetter == "V" || c.FirstLetter == "W" || c.FirstLetter == "X"); var result = from c in cities select new { city = c.Name }; return Json(result, JsonRequestBehavior.AllowGet);}//獲取首字母是YZ的城市public ActionResult GetCitiesByYZ(){ var cities =Database.GetCities() .Where(c => c.FirstLetter == "Y" || c.FirstLetter == "Z"); var result = from c in cities select new { city = c.Name }; return Json(result, JsonRequestBehavior.AllowGet);} }}最后呈現的效果:

有關CitySelect.css文件:
.dropdown-large { position: static !important;}.dropdown-menu-large { margin-left: 16px; margin-right: 16px; padding: 20px 0px;}.dropdown-menu-large > li > ul { padding: 0; margin: 0;}.dropdown-menu-large > li > ul > li { list-style: none;}.dropdown-menu-large > li > ul > li > a { display: block; padding: 3px 20px; clear: both; font-weight: normal; line-height: 1.428571429; color: #333333; white-space: normal;}.dropdown-menu-large > li ul > li > a:hover,.dropdown-menu-large > li ul > li > a:focus { text-decoration: none; color: #262626; background-color: #f5f5f5;}.dropdown-menu-large .disabled > a,.dropdown-menu-large .disabled > a:hover,.dropdown-menu-large .disabled > a:focus { color: #999999;}.dropdown-menu-large .disabled > a:hover,.dropdown-menu-large .disabled > a:focus { text-decoration: none; background-color: transparent; background-image: none; filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); cursor: not-allowed;}.dropdown-menu-large .dropdown-header { color: #428bca; font-size: 18px;}@media (max-width: 768px) { .dropdown-menu-large { margin-left: 0 ; margin-right: 0 ; } .dropdown-menu-large > li { margin-bottom: 30px; } .dropdown-menu-large > li:last-child { margin-bottom: 0; } .dropdown-menu-large .dropdown-header { padding: 3px 15px !important; }}#cities { width: 620px; padding: 10px;}#cities ul { width: 600px;}#cities div { width: 600px;}#cities li{ text-align: center; width: 80px; height: 30px; padding: 5px;}.rc { margin-right: 20px;}有關Database類:
using System.Collections.Generic;using MvcApplication1.Models;namespace MvcApplication1{ public class Database {public static IEnumerable<City> GetCities(){ return new List<City>() {new City(){Id = 1, Name = "包頭", FirstLetter = "B"},new City(){Id = 2, Name = "北京", FirstLetter = "B"},new City(){Id = 3, Name = "長春", FirstLetter = "C"},new City(){Id = 4, Name = "大同", FirstLetter = "D"},new City(){Id = 5, Name = "福州", FirstLetter = "F"},new City(){Id = 6, Name = "廣州", FirstLetter = "G"},new City(){Id = 7, Name = "哈爾濱", FirstLetter = "H"},new City(){Id = 8, Name = "濟南", FirstLetter = "J"},new City(){Id = 9, Name = "昆明", FirstLetter = "K"},new City(){Id = 10, Name = "洛陽", FirstLetter = "L"},new City(){Id = 11, Name = "馬鞍山", FirstLetter = "M"},new City(){Id = 12, Name = "南京", FirstLetter = "N"},new City(){Id = 13, Name = "青島", FirstLetter = "Q"},new City(){Id = 14, Name = "深圳", FirstLetter = "S"},new City(){Id = 15, Name = "天津", FirstLetter = "T"},new City(){Id = 16, Name = "威海", FirstLetter = "W"},new City(){Id = 17, Name = "西安", FirstLetter = "X"},new City(){Id = 18, Name = "煙臺", FirstLetter = "Y"},new City(){Id = 19, Name = "鄭江", FirstLetter = "Z"} };} }}以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對的支持。如果你想了解更多相關內容請查看下面相關鏈接
標簽:
ASP.NET
相關文章:
1. ASP.NET MVC通過勾選checkbox更改select的內容2. ASP.NET MVC使用異步Action的方法3. ASP.NET MVC前臺動態添加文本框并在后臺使用FormCollection接收值4. 使用EF Code First搭建簡易ASP.NET MVC網站并允許數據庫遷移5. ASP.NET MVC使用Identity增刪改查用戶6. ASP.NET MVC視圖頁使用jQuery傳遞異步數據的幾種方式詳解7. ASP.NET MVC使用Quartz.NET執行定時任務8. ASP.NET MVC使用jQuery ui的progressbar實現進度條9. log4net在Asp.net MVC4中的使用過程10. ASP.NET MVC實現下拉框多選
排行榜

 網公網安備
網公網安備