Java圖形界面GUI布局方式(小結)
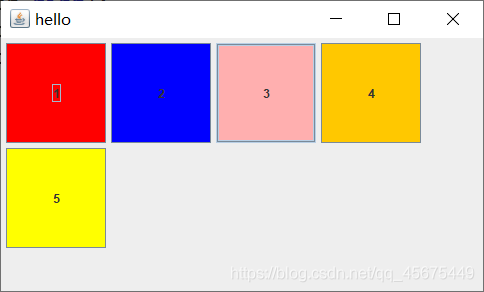
采用流式布局會將元素按從左到右的順序排列,如果一個元素在一行中放不下,那這個元素會另起一行依然按照從左到右的順序排列
示例:

代碼
public class Test {public static void main(String[] args) {//創建窗口JFrame jFrame = new JFrame();//設置窗口名稱jFrame.setTitle('hello');//創建流式布局管理器 對齊方式為左對齊LayoutManager layout = new FlowLayout(FlowLayout.LEFT);//關閉窗口結束程序jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//創建內容面板Container contentpage = jFrame.getContentPane();//設置內容面板布局方式為流布局contentpage.setLayout(layout);//創建按鈕JButton button1 = new JButton('1');JButton button2 = new JButton('2');JButton button3 = new JButton('3');JButton button4 = new JButton('4');JButton button5 = new JButton('5');//設置按鈕大小button1.setPreferredSize(new Dimension(100,100));button2.setPreferredSize(new Dimension(100,100));button3.setPreferredSize(new Dimension(100,100));button4.setPreferredSize(new Dimension(100,100));button5.setPreferredSize(new Dimension(100,100));//設置按鈕背景顏色button1.setBackground(Color.red);button2.setBackground(Color.blue);button3.setBackground(Color.pink);button4.setBackground(Color.orange);button5.setBackground(Color.yellow);//將按鈕添加到內容面板中contentpage.add(button1);contentpage.add(button2);contentpage.add(button3);contentpage.add(button4);contentpage.add(button5);//設置窗口大小jFrame.setSize(500, 300);//設置窗口可見jFrame.setVisible(true);}}邊界布局
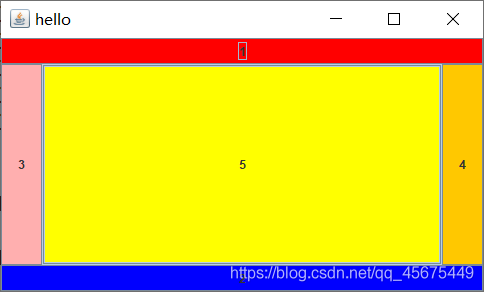
采用邊界布局會將元素分別劃分到東,西,中,南,北五個方位,分別使用EAST,WEST,CENTER,SOUTH,NORTH標識,每個方位只能放一個元素
示例

代碼
public class Test {public static void main(String[] args) {//創建窗口JFrame jFrame = new JFrame();//設置窗口名稱jFrame.setTitle('hello');//創建邊界布局管理器BorderLayout layout = new BorderLayout();//關閉窗口結束程序jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//創建內容面板Container contentpage = jFrame.getContentPane();//設置內容面板布局方式為流布局contentpage.setLayout(layout);//創建按鈕JButton button1 = new JButton('1');JButton button2 = new JButton('2');JButton button3 = new JButton('3');JButton button4 = new JButton('4');JButton button5 = new JButton('5');//設置按鈕背景顏色button1.setBackground(Color.red);button2.setBackground(Color.blue);button3.setBackground(Color.pink);button4.setBackground(Color.orange);button5.setBackground(Color.yellow);//將按鈕添加到內容面板中//將按鈕放置到北部contentpage.add(button1,BorderLayout.NORTH);//將按鈕放置到南部contentpage.add(button2,BorderLayout.SOUTH);//將按鈕放置到西部contentpage.add(button3,BorderLayout.WEST);//將按鈕放置到東部contentpage.add(button4,BorderLayout.EAST);//將按鈕放置到中心contentpage.add(button5,BorderLayout.CENTER);//設置窗口大小jFrame.setSize(500, 300);//設置窗口可見jFrame.setVisible(true);}}卡片布局
顧名思義,若一個容器使用卡片布局,其里面的所有組件就像是一副牌一樣重疊在一起,容器只能顯示一個組件,默認顯示第一個組件,可以通過CardLayout中的show方法改變顯示的組件
示例
顯示第一個按鈕

顯示第二個按鈕

代碼
public class Test {public static void main(String[] args) {//創建窗口JFrame jFrame = new JFrame();//設置窗口名稱jFrame.setTitle('hello');//創建卡片布局管理器CardLayout layout = new CardLayout();//關閉窗口結束程序jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//創建面板JPanel jPanel = new JPanel();//設置面板布局方式為卡片布局jPanel.setLayout(layout);//添加 按鈕 設置背景顏色JButton jButton1 = new JButton();jButton1.setBackground(Color.pink);JButton jButton2 = new JButton();jButton2.setBackground(Color.yellow);//將按鈕添加到面板中并對按鈕進行命名jPanel.add(jButton1,'bt1');jPanel.add(jButton2,'bt2');//指定在面板上顯示的按鈕layout.show(jPanel, 'bt2');//將面板添加到窗口中jFrame.add(jPanel);//設置窗口大小jFrame.setSize(500,300);//設置窗口可見jFrame.setVisible(true);}}自定義布局
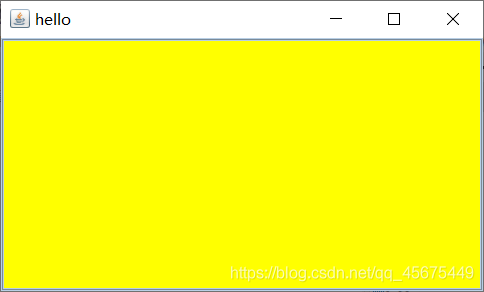
所謂自定義布局就是不使用任何布局管理器,而是我們自己通過指定組件的X坐標,Y坐標,寬度,高度來指定組件的位置
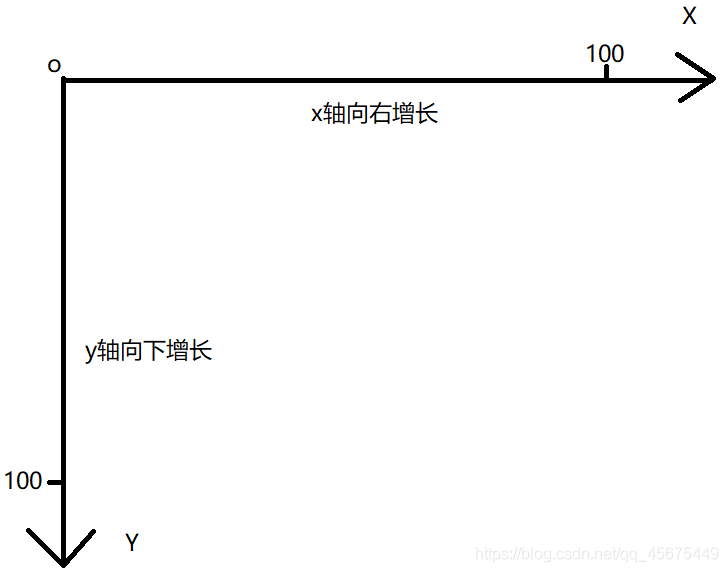
這里的坐標和我們平時的坐標有些區別,如下:

組件是以左上角頂點為原點來定位坐標,使用自定義布局,要將容器使用的布局管理器設置為null
那有的小伙伴會問了,既然布局管理器設置為null,那可不可以直接不設置啊,當然不行,如果不設置的話,組件會不顯示
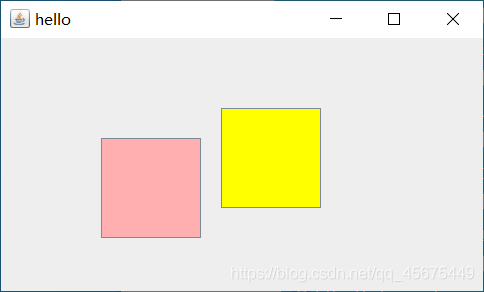
示例

代碼
public class Test {public static void main(String[] args) {//創建窗口JFrame jFrame = new JFrame();//設置窗口名稱jFrame.setTitle('hello');//關閉窗口同時結束程序jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//創建面板JPanel jPanel = new JPanel();//使用自定義布局,將容器使用的布局管理器設置為nulljPanel.setLayout(null);//添加 按鈕 設置背景顏色JButton jButton1 = new JButton();jButton1.setBackground(Color.pink);JButton jButton2 = new JButton();jButton2.setBackground(Color.yellow);//設置按鈕的坐標為(100,100) ,寬度為100,高度為100jButton1.setBounds(new Rectangle(100,100,100,100));//設置按鈕的坐標為(220,70) ,寬度為100,高度為100jButton2.setBounds(new Rectangle(220,70,100,100));//將按鈕添加到面板中jPanel.add(jButton1);jPanel.add(jButton2);//將面板添加到窗口中jFrame.add(jPanel);//設置窗口大小jFrame.setSize(500,300);//設置窗口可見jFrame.setVisible(true);}}
到此這篇關于Java圖形界面GUI布局方式(小結)的文章就介紹到這了,更多相關Java GUI布局內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備