Java基礎之CardLayout的使用
在編碼前需要將本案例中使用到的三張圖片(1.png 、2.png、3.png)保存到src所在的文件夾內。看下圖:

1.png:

2.png:

3.png:

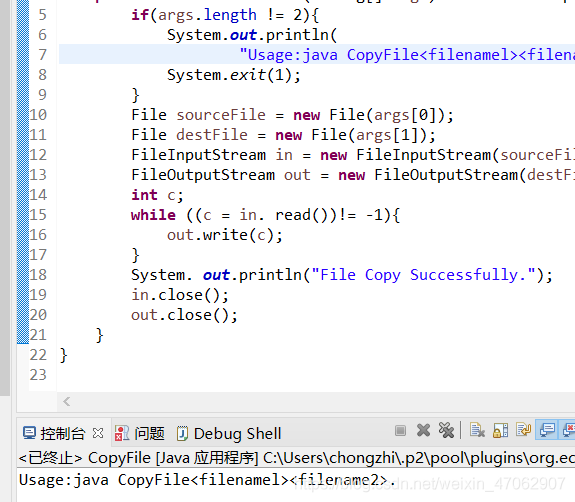
import java.awt.*;import java.awt.event.*;import javax.swing.*;public class ShowCardLayout extends MouseAdapter{private JFrame f;private JPanel p1,p2,p3;private JLabel lb1,lb2,lb3;private CardLayout myCard;private Container c;public ShowCardLayout(){f=new JFrame('CardLayout示例');myCard=new CardLayout(5,10);p1=new JPanel();p2=new JPanel();p3=new JPanel();lb1=new JLabel(new ImageIcon('1.png'));lb2=new JLabel(new ImageIcon('2.png'));lb3=new JLabel(new ImageIcon('3.png'));}public void launchFrame(){c=f.getContentPane();c.setLayout(myCard);p1.add(lb1);p2.add(lb2);p3.add(lb3);p1.addMouseListener(this);p2.addMouseListener(this);p3.addMouseListener(this);c.add(p1,'First');c.add(p2,'Second');c.add(p3,'Third');myCard.show(c,'Third');f.pack();f.setVisible(true);f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}public void mousePressed(MouseEvent e){myCard.next(c);}public static void main(String args[]) {ShowCardLayout sc=new ShowCardLayout();sc.launchFrame();}}
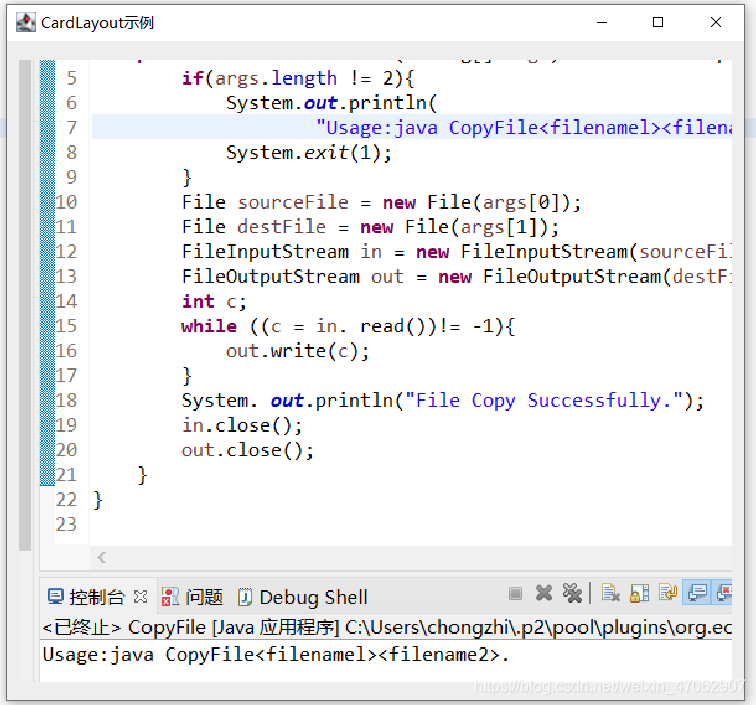
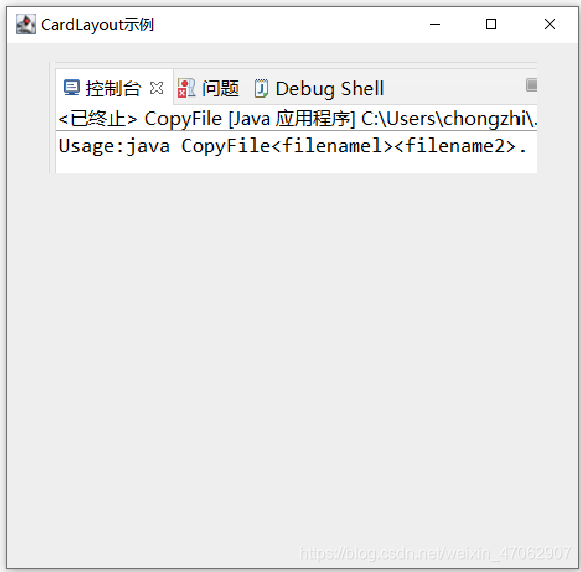
案例運行圖:
依次點擊運行窗口就會出現1.png 、2.png、3.png。



到此這篇關于Java基礎之CardLayout的使用的文章就介紹到這了,更多相關Java CardLayout的使用內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. Java構建JDBC應用程序的實例操作2. javascript設計模式 ? 建造者模式原理與應用實例分析3. Python使用oslo.vmware管理ESXI虛擬機的示例參考4. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法5. IDEA的Mybatis Generator駝峰配置問題6. 一篇文章帶你了解JavaScript-對象7. IntelliJ IDEA設置條件斷點的方法步驟8. Jsp中request的3個基礎實踐9. python flask框架快速入門10. 淺談SpringMVC jsp前臺獲取參數的方式 EL表達式

 網公網安備
網公網安備