一篇文章帶你了解JavaScript-語(yǔ)句
目錄
- 表達(dá)式語(yǔ)句
- 復(fù)合語(yǔ)句和空語(yǔ)句
- 復(fù)合語(yǔ)句
- 空語(yǔ)句
- 聲明語(yǔ)句
- var
- function
- 條件語(yǔ)句
- if
- if/else
- else if
- switch
- 循環(huán)
- while
- do/while
- for
- for/in
- 跳轉(zhuǎn)
- 標(biāo)簽語(yǔ)句
- break語(yǔ)句
- continue語(yǔ)句
- return語(yǔ)句
- throw語(yǔ)句
- try/catch/finally語(yǔ)句
- 其他語(yǔ)句類型
- with語(yǔ)句
- debugger語(yǔ)句
- “use strict”
- 總結(jié)表
- 總結(jié)
表達(dá)式語(yǔ)句
具有副作用的表達(dá)式是JavaScript中最簡(jiǎn)單的語(yǔ)句
a= "hello"+name;i *= 3;a++;delete o.x;alert(a);window.close();
復(fù)合語(yǔ)句和空語(yǔ)句
復(fù)合語(yǔ)句
JavaScript中還可以將多條語(yǔ)句聯(lián)合在一起,形成一條復(fù)合語(yǔ)句(compound statement)。只須用花括號(hào)將多條語(yǔ)句括起來(lái)即可。
{ x=a; y=b; alert(x); alert(y);}關(guān)于語(yǔ)句塊有幾點(diǎn)需要注意
第一,語(yǔ)句塊的結(jié)尾不需要分號(hào)。塊中的原始語(yǔ)句必須以分號(hào)結(jié)束,但語(yǔ)句塊不需要。
第二,語(yǔ)句塊中的行都有縮進(jìn),這不是必需的,但整齊的縮進(jìn)能讓代碼可讀性更強(qiáng),更容易理解。
最后,需要注意,JavaScript中沒(méi)有塊級(jí)作用域,在語(yǔ)句塊中聲明的變量并不是語(yǔ)句塊私有的。
空語(yǔ)句
空語(yǔ)句(empty statement)則恰好相反,它允許包含0條語(yǔ)句的語(yǔ)句。
;for(i=0;i<a.lengthl;a[i++]=0);if(a==0);
聲明語(yǔ)句
var
var語(yǔ)句用來(lái)聲明一個(gè)或者多個(gè)變量
var i;var j=0;var a,b;var x=0,y=1;
var聲明的變量是無(wú)法通過(guò)delete刪除的。
如果var語(yǔ)句中的變量沒(méi)有指定初始化表達(dá)式,那么這個(gè)變量的值初始為undefined。
function
關(guān)鍵字function用來(lái)定義函數(shù)
var f = function(x){ return x+1; }function f (x) {return x+1; }f是要聲明的函數(shù)的名稱的標(biāo)識(shí)符。
函數(shù)名之后的圓括號(hào)中是參數(shù)列表,參數(shù)之間使用逗號(hào)分隔。
當(dāng)調(diào)用函數(shù)時(shí),這些標(biāo)識(shí)符則指代傳入函數(shù)的實(shí)參。
函數(shù)體是由JavaScript語(yǔ)句組成的,語(yǔ)句的數(shù)量不限,且用花括號(hào)括起來(lái)。
在定義函數(shù)時(shí),并不執(zhí)行函數(shù)體內(nèi)的語(yǔ)句.
條件語(yǔ)句
if
if (username == null) //如果username是null或者undefined username = "J" //對(duì)其進(jìn)行定義
if/else
嵌套使用if語(yǔ)句時(shí),必須注意確保else語(yǔ)句匹配正確的if語(yǔ)句
if(i == j){ if(j==k){ console.log("i等于k"); }}else{ //i不等于j時(shí)執(zhí)行else的語(yǔ)句塊 console.log("i不等于j");}else if
if (n == 1){ //執(zhí)行代碼塊}else if (n == 2){ //執(zhí)行代碼塊}else{ //之前的條件都為false時(shí)執(zhí)行這里的代碼塊}switch
switch(n){ case 1: //如果n === 1,執(zhí)行這里的代碼塊 break; //停止執(zhí)行 case 2: //如果n === 2,執(zhí)行這里的代碼塊 break; //停止執(zhí)行 case 3: //如果n === 3,執(zhí)行這里的代碼塊 break; //停止執(zhí)行 default: //如果都不匹配執(zhí)行這里的代碼塊 break; //停止執(zhí)行}循環(huán)
JavaScript中有4種循環(huán)語(yǔ)句:while、do/while、for和for/in。
while
var count = 0;while (count < 10){ //count小于10時(shí)執(zhí)行代碼塊 console.log(count); count++;//控制count避免出現(xiàn)無(wú)限循環(huán)(死循環(huán))}變量count的初始值是0,在循環(huán)執(zhí)行過(guò)程中,它的值每次都遞增1。當(dāng)循環(huán)執(zhí)行了10次,表達(dá)式的值就變成了false(即,變量count的值不再小于10),這時(shí)while就會(huì)結(jié)束,JavaScript解釋器將執(zhí)行程序中的下一條語(yǔ)句。
do/while
do/while循環(huán)和while循環(huán)非常相似,只不過(guò)它是在循環(huán)的尾部而不是頂部檢測(cè)循環(huán)表達(dá)式,這就意味著循環(huán)體至少會(huì)執(zhí)行一次。
var count = 0;do { //count小于10時(shí)執(zhí)行代碼塊 console.log(count);}while (count++ < 10);首先,do循環(huán)要求必須使用關(guān)鍵字do來(lái)標(biāo)識(shí)循環(huán)的開(kāi)始,用while來(lái)標(biāo)識(shí)循環(huán)的結(jié)尾并進(jìn)入循環(huán)條件判斷;其次,和while循環(huán)不同,do循環(huán)是用分號(hào)結(jié)尾的。
for
for(1;2;3)1,2,3分別負(fù)責(zé)初始化操作、循環(huán)條件判斷和計(jì)數(shù)器變量的更新。
輸出數(shù)字0~9
for (var count=0;count<10;count++) console.log(count);
for/in
for (variable in object)
variable通常是一個(gè)變量名,也可以是一個(gè)可以產(chǎn)生左值的表達(dá)式或者一個(gè)通過(guò)var語(yǔ)句聲明的變量,總之必須是一個(gè)適用于賦值表達(dá)式左側(cè)的值。
object是一個(gè)表達(dá)式,這個(gè)表達(dá)式的計(jì)算結(jié)果是一個(gè)對(duì)象。
遍歷對(duì)象屬性成員
for (var p in o) console.log(o[p])
跳轉(zhuǎn)
標(biāo)簽語(yǔ)句
語(yǔ)句是可以添加標(biāo)簽的,標(biāo)簽是由語(yǔ)句前的標(biāo)識(shí)符和冒號(hào)組成.
通過(guò)給語(yǔ)句定義標(biāo)簽,就可以在程序的任何地方通過(guò)標(biāo)簽名引用這條語(yǔ)句。也可以對(duì)多條語(yǔ)句定義標(biāo)簽,盡管只有在給語(yǔ)句塊定義標(biāo)簽時(shí)它才更有用,比如循環(huán)和條件判斷語(yǔ)句。通過(guò)給循環(huán)定義一個(gè)標(biāo)簽名,可以在循環(huán)體內(nèi)部使用break和continue來(lái)退出循環(huán)或者直接跳轉(zhuǎn)到下一個(gè)循環(huán)的開(kāi)始。break和continue是JavaScript中唯一可以使用語(yǔ)句標(biāo)簽的語(yǔ)句。
m: while(a != null){ .... continue m; ....}break語(yǔ)句
單獨(dú)使用break語(yǔ)句的作用是立即退出最內(nèi)層的循環(huán)或switch語(yǔ)句。
當(dāng)循環(huán)終止條件非常復(fù)雜時(shí),在函數(shù)體內(nèi)使用break語(yǔ)句實(shí)現(xiàn)這些條件判斷的做法要比直接在循環(huán)表達(dá)式中寫(xiě)出這個(gè)復(fù)雜終止條件的做法簡(jiǎn)單很多。
for (var i = 0;i<a.length; i++){ if(a[i]==target)break;}JavaScript中同樣允許break關(guān)鍵字后面跟隨一個(gè)語(yǔ)句標(biāo)簽
break mname;
continue語(yǔ)句
continue語(yǔ)句和break語(yǔ)句非常類似,但它不是退出循環(huán),而是轉(zhuǎn)而執(zhí)行下一次循環(huán)。continue語(yǔ)句的語(yǔ)法和break語(yǔ)句語(yǔ)法一樣簡(jiǎn)單.
continue;continue mname;
return語(yǔ)句
return語(yǔ)句只能在函數(shù)體內(nèi)出現(xiàn),如果不是的話會(huì)報(bào)語(yǔ)法錯(cuò)誤。當(dāng)執(zhí)行到return語(yǔ)句的時(shí)候,函數(shù)終止執(zhí)行,并返回return 后面的值。
如果沒(méi)有return語(yǔ)句,則函數(shù)調(diào)用僅依次執(zhí)行函數(shù)體內(nèi)的每一條語(yǔ)句直到函數(shù)結(jié)束,最后返回調(diào)用程序。
throw語(yǔ)句
所謂異常(exception)是當(dāng)發(fā)生了某種異常情況或錯(cuò)誤時(shí)產(chǎn)生的一個(gè)信號(hào)。拋出異常,就是用信號(hào)通知發(fā)生了錯(cuò)誤或異常狀況。捕獲異常是指處理這個(gè)信號(hào),即采取必要的手段從異常中恢復(fù)。在JavaScript中,當(dāng)產(chǎn)生運(yùn)行時(shí)錯(cuò)誤或者程序使用throw語(yǔ)句時(shí)就會(huì)顯式地拋出異常。
function factorial(x){ if(x<0) throw new Error("x不能是負(fù)數(shù)"); //如果輸入?yún)?shù)是非法的,則拋出一個(gè)異常 return f;}try/catch/finally語(yǔ)句
其中try從句定義了需要處理的異常所在的代碼塊。catch從句跟隨在try從句之后,當(dāng)try塊內(nèi)某處發(fā)生了異常時(shí),調(diào)用catch內(nèi)的代碼邏輯。catch從句后跟隨finally塊,后者中放置清理代碼,不管try塊中是否產(chǎn)生異常,finally塊內(nèi)的邏輯總是會(huì)執(zhí)行。盡管catch和finally都是可選的,但try從句需要至少二者之一與之組成完整的語(yǔ)句。
try{ //需要處理的異常的代碼塊}catch(e){ //try語(yǔ)句拋出異常后 執(zhí)行這里的代碼 //可以基于特定的原因處理這個(gè)異常 //可以通過(guò)throw語(yǔ)句重新拋出異常}finally{ //不管try語(yǔ)句塊是否拋出了異常,這里的代碼總是執(zhí)行 //終止try語(yǔ)句塊的方式有: //1.正常終止,執(zhí)行完語(yǔ)句塊的最后一條語(yǔ)句 //2.通過(guò)break、continue或return語(yǔ)句終止 //3.拋出一個(gè)異常,異常被catch捕獲 //4.拋出一個(gè)異常,異常未被捕獲,繼續(xù)向上傳播}其他語(yǔ)句類型
with語(yǔ)句
一個(gè)可以按序檢索的對(duì)象列表,通過(guò)它可以進(jìn)行變量名解析。with語(yǔ)句用于臨時(shí)擴(kuò)展作用域鏈。
可能會(huì)使用類似下面這種表達(dá)式來(lái)訪問(wèn)一個(gè)HTML表單中的元素:document.forms[0].address.value如果這種表達(dá)式在代碼中多次出現(xiàn),則可以使用with語(yǔ)句將form對(duì)象添加至作用域鏈的頂層:with(document.forms[0]){name.value="";address.value="";email.value="";}這種方法減少了大量的輸入,不用再為每個(gè)屬性名添加document.forms[0]前綴。這個(gè)對(duì)象臨時(shí)掛載在作用域鏈上,當(dāng)JavaScript需要解析諸如address的標(biāo)識(shí)符時(shí),就會(huì)自動(dòng)在這個(gè)對(duì)象中查找。
debugger語(yǔ)句
debugger語(yǔ)句通常什么也不做。然而,當(dāng)調(diào)試程序可用并運(yùn)行的時(shí)候,JavaScript解釋器將會(huì)(非必需)以調(diào)式模式運(yùn)行。實(shí)際上,這條語(yǔ)句用來(lái)產(chǎn)生一個(gè)斷點(diǎn)(breakpoint),JavaScript代碼的執(zhí)行會(huì)停止在斷點(diǎn)的位置,這時(shí)可以使用調(diào)試器輸出變量的值、檢查調(diào)用棧等。
“use strict”
“use strict”是ECMAScript 5引入的一條指令。指令不是語(yǔ)句(但非常接近于語(yǔ)句)。
使用“use strict”指令的目的是說(shuō)明(腳本或函數(shù)中)后續(xù)的代碼將會(huì)解析為嚴(yán)格代碼(strict code)。如果頂層(不在任何函數(shù)內(nèi)的)代碼使用了“use strict”指令,那么它們就是嚴(yán)格代碼。如果函數(shù)體定義所處的代碼是嚴(yán)格代碼或者函數(shù)體使用了“use strict”指令,那么函數(shù)體的代碼也是嚴(yán)格代碼。如果eval()調(diào)用時(shí)所處的代碼是嚴(yán)格代碼或者eval()要執(zhí)行的字符串中使用了“scrict code”指令,則eval()內(nèi)的代碼是嚴(yán)格代碼。
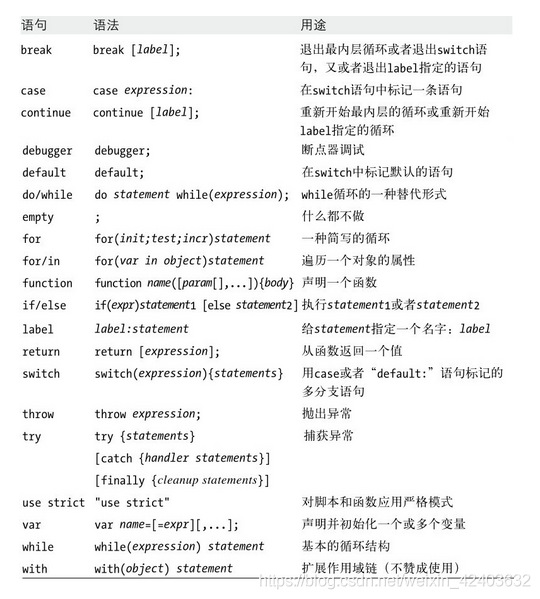
總結(jié)表

總結(jié)
本篇文章就到這里了,希望能給你帶來(lái)幫助,也希望您能夠多多關(guān)注的更多內(nèi)容!
相關(guān)文章:
1. 淺談javascript事件環(huán)微任務(wù)和宏任務(wù)隊(duì)列原理2. JavaScript實(shí)現(xiàn)HTML導(dǎo)航欄下拉菜單3. JavaScript canvas實(shí)現(xiàn)鏡像圖片效果4. 關(guān)于JavaScript對(duì)象類型之Array及Object5. JavaScript 判斷瀏覽器是否是IE6. JavaScript canvas基于數(shù)組生成柱狀圖代碼實(shí)例7. javascript使用alert實(shí)現(xiàn)一個(gè)精美的彈窗8. 通過(guò)實(shí)例解析JavaScript常用排序算法9. JavaScript實(shí)現(xiàn)網(wǎng)頁(yè)tab欄效果制作10. 淺談JavaScript的對(duì)象類型之function

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備