文章詳情頁
基于javaweb+jsp實現(xiàn)個人日記管理系統(tǒng)
瀏覽:177日期:2022-06-07 18:05:30
目錄
- 介紹
- 效果圖展示
- 主要代碼
介紹
運行環(huán)境
Java≥6、Tomcat≥7.0、MySQL≥5.5
開發(fā)工具
idea/eclipse/MyEclipse
技術(shù)框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基礎(chǔ)JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
開發(fā)工具:idea或eclipse或myeclipse
適用
課程設(shè)計,大作業(yè),畢業(yè)設(shè)計,項目練習(xí),學(xué)習(xí)演示等
功能說明
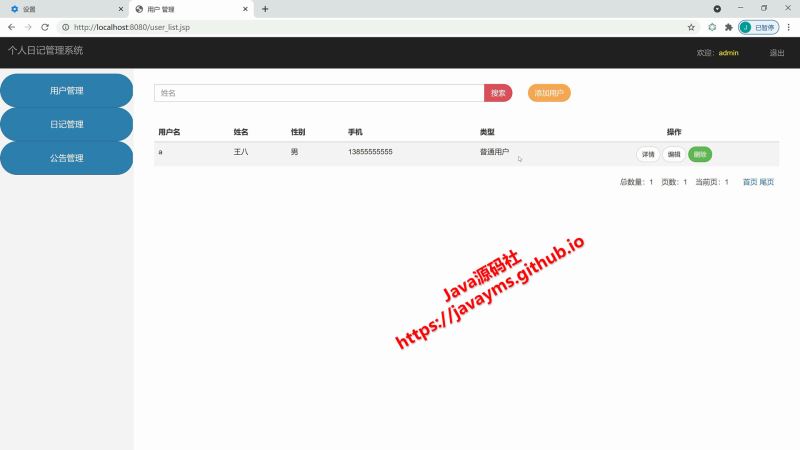
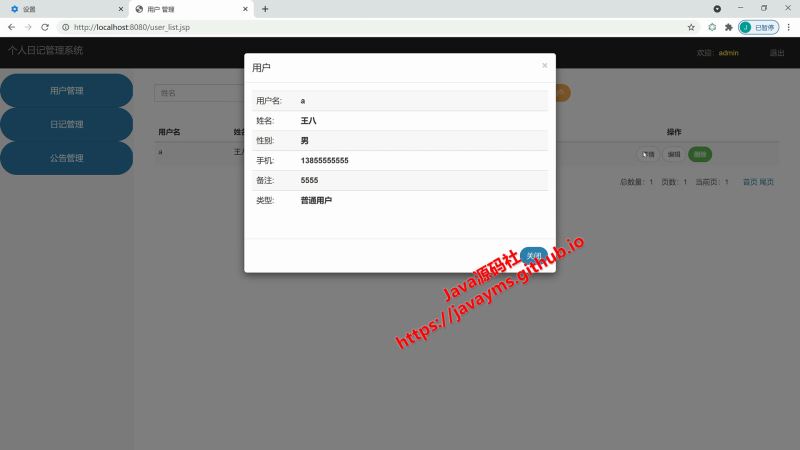
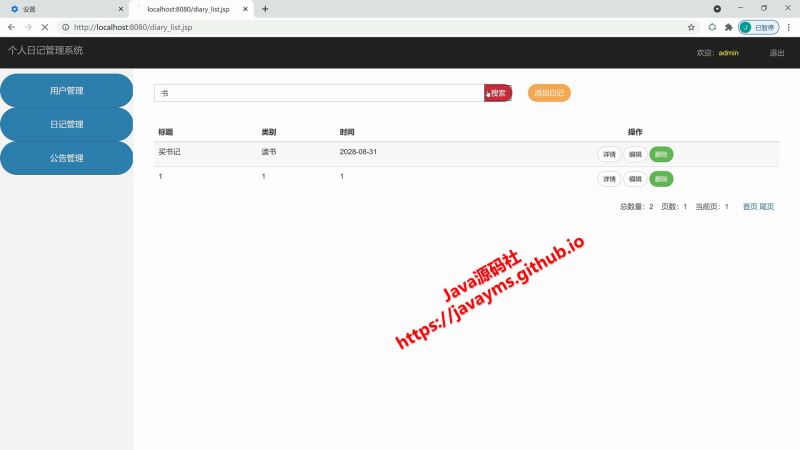
登錄、注冊、退出、用戶模塊、公告模塊、日記模塊的增刪改查管理
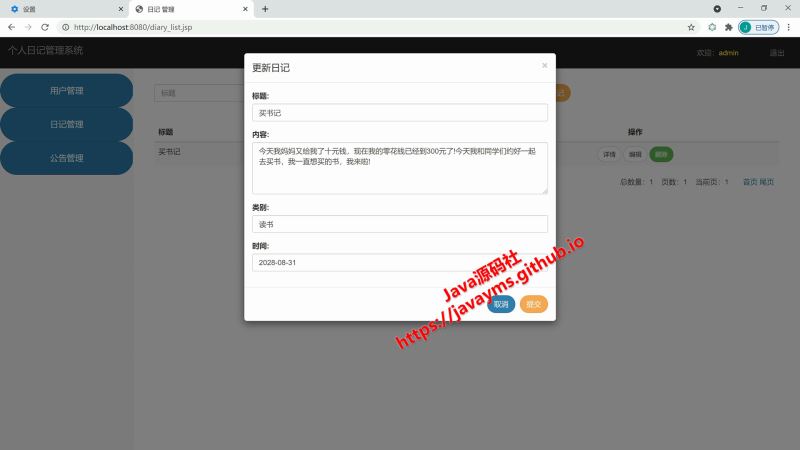
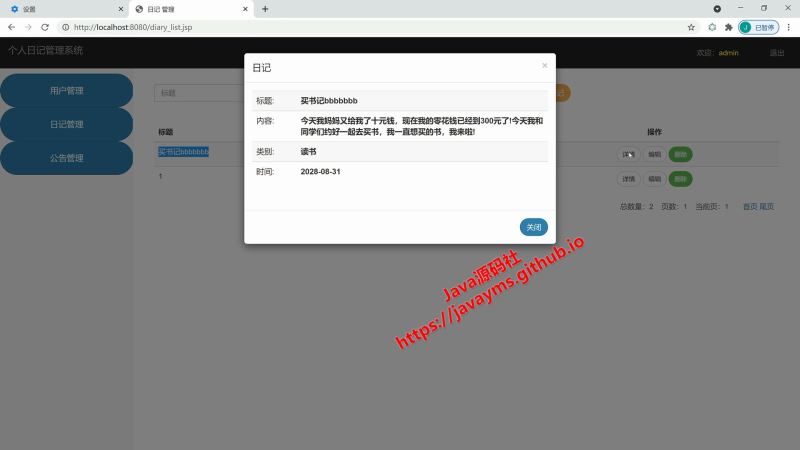
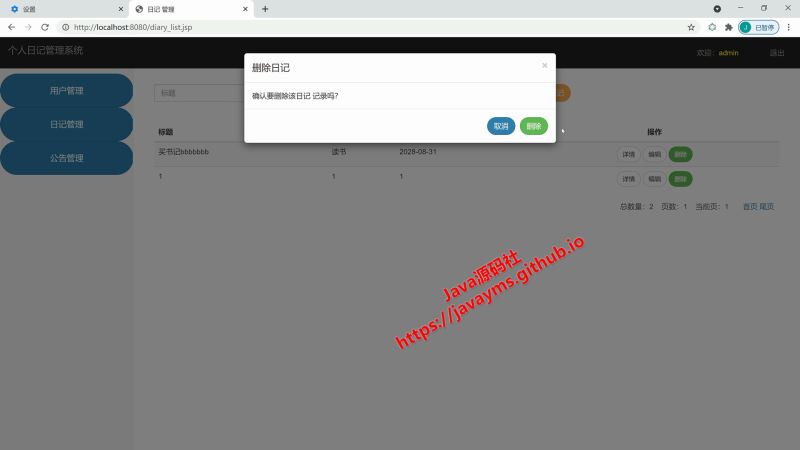
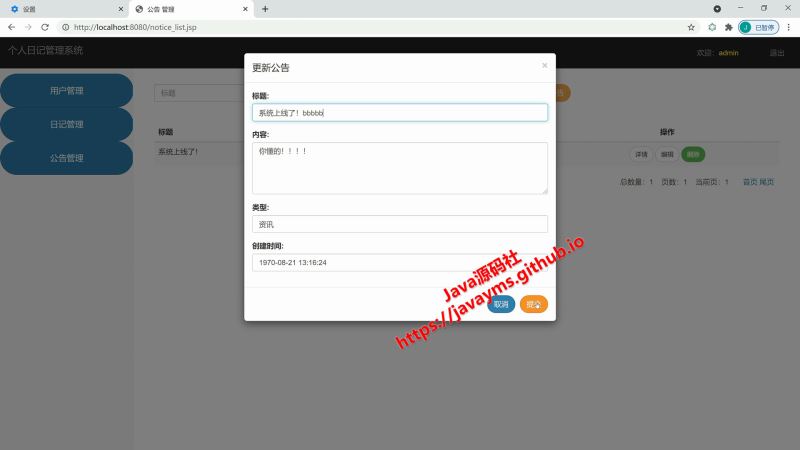
效果圖展示











主要代碼
</div><br><div> <div><div> <div><input type="hidden" id="searchColumn" name="searchColumn" value="diary_name"/><input type="text" id="search_keyword" name="search_keyword" placeholder="標題"/> <span><button type="button" onclick="searchList()">搜索</button></span> </div></div><div> <button type="button" <c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權(quán)限!!!"</c:if> data-toggle="modal" data-target="#modal-add">添加日記 <label for="edit-diaryName">標題:</label><input type="text" name="diaryName" id="edit-diaryName"> </div> <div><label for="edit-diaryText">內(nèi)容:</label><textarea name="diaryText" id="edit-diaryText"></textarea> </div> <div><label for="edit-diaryType">類別:</label><input type="text" name="diaryType" id="edit-diaryType"> </div> <div><label for="edit-diaryDate">時間:</label><input type="text" name="diaryDate" id="edit-diaryDate">
<div> <form action="diaryDelete"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4>刪除日記 </h4></div><div> 確認要刪除該日記 記錄嗎? <div><label>(hidden)</label>
<th><button data-id="${vo.id}"data-toggle="modal" data-target="#modal-info">詳情</button><button<c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權(quán)限!!!"</c:if>data-id="${vo.id}"data-toggle="modal" data-target="#modal-edit">編輯</button><button <c:if test="${loginUser.userType != "管理員"}">disabled="disabled" title="沒有權(quán)限!!!"</c:if> data-id="${vo.id}"data-toggle="modal" data-target="#modal-delete">刪除</button></tr> </c:forEach> </tbody></table> </div> <div><jsp:include page="split.jsp"/></div></div> </div></div><!-- add --><div id="modal-add" tabindex="-1" role="dialog"
<div><label for="edit-createTime">創(chuàng)建時間:</label><input type="text" name="createTime" id="edit-createTime"> </div></div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">提交</button></div> </form></div> </div></div><!-- delete --><div id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div><label for="add-diaryText">內(nèi)容:</label><textarea name="diaryText" id="add-diaryText"></textarea> </div> <div><label for="add-diaryType">類別:</label><input type="text" name="diaryType" id="add-diaryType"> </div> <div><label for="add-diaryDate">時間:</label><input type="text" name="diaryDate" id="add-diaryDate"> </div></div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">提交</button></div> </form></div> </div>
alert("時間不能為空"); return false;}return true; } //編輯表單提交之前進行檢查,如果return false,則不允許提交 function editCheck() {//根據(jù)ID獲取值if (document.getElementById("edit-diaryName").value.trim().length == 0) { alert("標題不能為空"); return false;}if (document.getElementById("edit-diaryType").value.trim().length == 0) { alert("類別不能為空");modal.find("#edit-diaryDate").val(vo.diaryDate); }}) }) $("#modal-info").on("show.bs.modal", function (event) {let button = $(event.relatedTarget);let id = button.data("id");let modal = $(this);$.ajax({ url: "diaryGet?id=" + id, type: "get", success: function (voString) {let vo = eval("(" + voString + ")");modal.find("#info-diaryName").text(vo.diaryName);modal.find("#info-diaryText").text(vo.diaryText);modal.find("#info-diaryType").text(vo.diaryType);modal.find("#info-diaryDate").text(vo.diaryDate);<!-- info --><div id="modal-info" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4>日記 </h4></div><div> <table><tr> <td>標題:</td> <td><b id="info-diaryName"></b></td>
<tr> <td>內(nèi)容:</td> <td><b id="info-diaryText"></b></td></tr><tr> <td>類別:</td> <td><b id="info-diaryType"></b></td></tr><tr> <td>時間:</td> <td><b id="info-diaryDate"></b></td></tr> </table> <br></div><div> <button type="button" data-dismiss="modal">關(guān)閉</button></div> </form></div>
</div> </div> <br> <br> <div><table> <thead> <tr> <th>標題</th> <th>類別</th> <th>時間</th><th>操作</th> </tr> </thead> <tbody> <c:forEach items="${list}" var="vo"><tr><td>${vo.diaryName}</td><td>${vo.diaryType}</td><div role="document"><div> <form action="diaryAdd" onsubmit="return addCheck()"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 id="myModalLabel">增加日記 </h4></div><div> <div><label>(hidden)</label><input type="text" name="action" value="add"> </div> <div><label for="add-diaryName">標題:</label><input type="text" name="diaryName" id="add-diaryName">
}if (document.getElementById("edit-diaryDate").value.trim().length == 0) { alert("時間不能為空"); return false;}return true; }</script></div><!-- edit --><div id="modal-edit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form action="diaryEdit" onsubmit="return editCheck()"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4>更新日記 </h4></div><div> <div><label>(hidden)</label><input type="text" name="action" value="edit"><input type="text" readonly name="id" id="edit-id"> </div>
<input type="text" name="id" id="delete-id"> </div></div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">刪除</button></div> </form></div> </div></div></body><script> $("#modal-delete").on("show.bs.modal", function (event) {let button = $(event.relatedTarget);let id = button.data("id");<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %><%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %><!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>日記 管理</title> <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" > <link rel="stylesheet" href="css/main.css" rel="external nofollow" > <script src="js/jquery-3.5.1.js"></script> <script src="js/bootstrap.js"></script></head><body><nav> <div>
}) }) function searchList() {window.location.href = "diaryList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value; } //增加表單提交之前進行檢查,如果return false,則不允許提交 function addCheck() {//根據(jù)ID獲取值if (document.getElementById("add-diaryName").value.trim().length == 0) { alert("標題不能為空"); return false;}if (document.getElementById("add-diaryType").value.trim().length == 0) { alert("類別不能為空"); return false;}<button type="button" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"><span>個人日記管理系統(tǒng)</span> <span></span><span></span> <span></span> </button> <a href="#" rel="external nofollow" rel="external nofollow" >個人日記管理系統(tǒng)</a></div><div id="navbar"> <ul><li><a href="#" rel="external nofollow" rel="external nofollow" >歡迎:<span>${loginUser.username}</span></a></li><li><a href="authLogout" rel="external nofollow" >退出</a></li> </ul></div> </div></nav><div> <div><div> <!-- 側(cè)邊欄 --> <jsp:include page="menu.jsp"><jsp:param value="active" name="Diary_active"/>modal.find("#delete-id").val(id); }) $("#modal-edit").on("show.bs.modal", function (event) {let button = $(event.relatedTarget);let id = button.data("id");let modal = $(this);$.ajax({ url: "diaryGet?id=" + id, type: "get", success: function (voString) {let vo = eval("(" + voString + ")");modal.find("#edit-id").val(vo.id);modal.find("#edit-diaryName").val(vo.diaryName);modal.find("#edit-diaryText").val(vo.diaryText);以上就是基于javaweb+jsp實現(xiàn)個人日記管理系統(tǒng)的詳細內(nèi)容,更多關(guān)于javaweb jsp個人日記管理系統(tǒng)的資料請關(guān)注其它相關(guān)文章!
標簽:
JSP
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備