pycharm設(shè)置python文件模板信息過程圖解
在pycharm中設(shè)置python腳本的文件模板,讓文件創(chuàng)建的時(shí)候就自動(dòng)寫上一些相關(guān)信息:
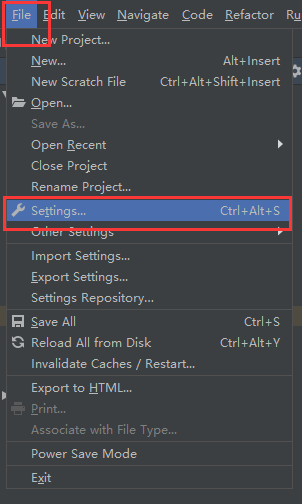
1、進(jìn)入pycharm的File->settings:

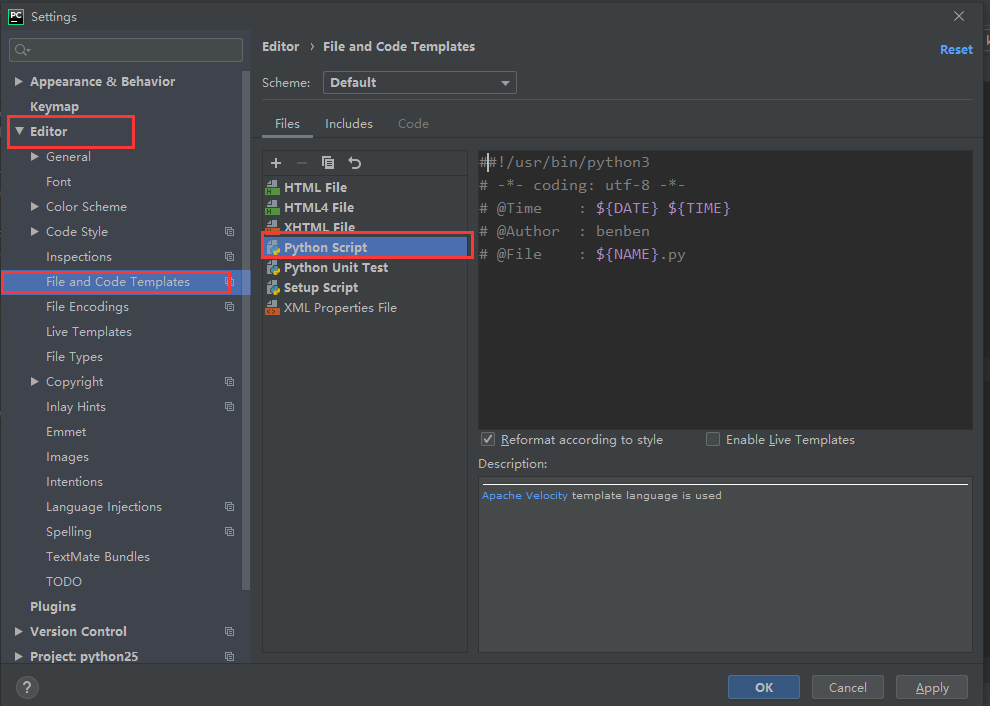
2、依次點(diǎn)擊:Editor->File and Code Templates->Python Script:

3、填寫上一下內(nèi)容即可:
##!/usr/bin/python3# -*- coding: utf-8 -*-# @Time : ${DATE} ${TIME}# @Author : benben# @File : ${NAME}.py
4、其他可用的預(yù)定義文件模板變量為:
$ {PROJECT_NAME} - 當(dāng)前項(xiàng)目的名稱。
$ {NAME} - 在文件創(chuàng)建過程中在“新建文件”對(duì)話框中指定的新文件的名稱。
$ {USER} - 當(dāng)前用戶的登錄名。
$ {DATE} - 當(dāng)前的系統(tǒng)日期。
$ {TIME} - 當(dāng)前系統(tǒng)時(shí)間。
$ {YEAR} - 今年。
$ {MONTH} - 當(dāng)月。
$ {DAY} - 當(dāng)月的當(dāng)天。
$ {HOUR} - 目前的小時(shí)。
$ {MINUTE} - 當(dāng)前分鐘。
$ {PRODUCT_NAME} - 將在其中創(chuàng)建文件的IDE的名稱。
$ {MONTH_NAME_SHORT} - 月份名稱的前3個(gè)字母。 示例:1月,2月等
$ {MONTH_NAME_FULL} - 一個(gè)月的全名。 示例:1月,2月等
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3中Transition屬性詳解以及示例分享2. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對(duì)象Application和Session)3. jsp文件下載功能實(shí)現(xiàn)代碼4. XMLHTTP資料5. asp.net core項(xiàng)目授權(quán)流程詳解6. html中的form不提交(排除)某些input 原創(chuàng)7. ASP常用日期格式化函數(shù) FormatDate()8. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效9. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享10. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備