python應(yīng)用Axes3D繪圖(批量梯度下降算法)
本文實(shí)例為大家分享了python批量梯度下降算法的具體代碼,供大家參考,具體內(nèi)容如下
問題:
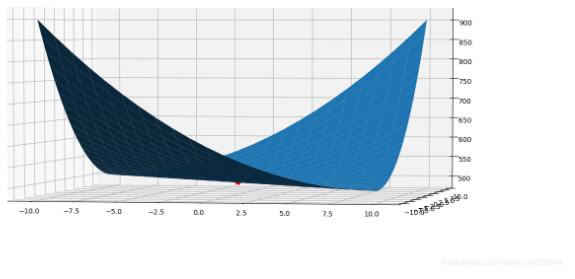
將擁有兩個(gè)自變量的二階函數(shù)繪制到空間坐標(biāo)系中,并通過批量梯度下降算法找到并繪制其極值點(diǎn)
大體思路:
首先,根據(jù)題意確定目標(biāo)函數(shù):f(w1,w2) = w1^2 + w2^2 + 2 w1 w2 + 500然后,針對(duì)w1,w2分別求偏導(dǎo),編寫主方法求極值點(diǎn)而后,創(chuàng)建三維坐標(biāo)系繪制函數(shù)圖像以及其極值點(diǎn)即可
具體代碼實(shí)現(xiàn)以及成像結(jié)果如下:
import numpy as npimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d.axes3d import Axes3D#f(w1,w2) = w1^2 + w2^2 + 2*w1*w2 + 500def targetFunction(W): #目標(biāo)函數(shù) w1,w2 = W return w1 ** 2 + w2**2 + 2*w1*w2+500def gradientFunction(W): #梯度函數(shù):分別對(duì)w1,w2求偏導(dǎo) w1,w2 = W w1_grad = 2*w1+2*w2 w2_grad = 2*w2 + 2*w1 return np.array([w1_grad,w2_grad])def batch_gradient_distance(targetFunc,gradientFunc,init_W,learning_rate = 0.01,tolerance = 0.0000001): #核心算法 W = init_W target_value = targetFunc(W) counts = 0 #用于計(jì)算次數(shù) while counts<5000: gradient = gradientFunc(W) next_W = W-gradient*learning_rate next_target_value = targetFunc(next_W) if abs(next_target_value-target_value) <tolerance: print('此結(jié)果經(jīng)過了', counts, '次循環(huán)') return next_W else: W,target_value = next_W,next_target_value counts += 1 else: print('沒有取到極值點(diǎn)')if __name__ == ’__main__’: np.random.seed(0) #保證每次運(yùn)行隨機(jī)出來的結(jié)果一致 init_W = np.array([np.random.random(),np.random.random()]) #隨機(jī)初始的w1,w2 w1,w2 = batch_gradient_distance(targetFunction,gradientFunction,init_W) print(w1,w2) #畫圖 x1=np.arange(-10,11,1) #為了繪制函數(shù)的原圖像 x2=np.arange(-10,11,1) x1, x2 = np.meshgrid(x1, x2) # meshgrid :3D坐標(biāo)系 z=x1**2 + x2**2 + 2*x1*x2+500 fig = plt.figure() ax = Axes3D(fig) ax.plot_surface(x1, x2, z) #繪制3D坐標(biāo)系中的函數(shù)圖像 ax.scatter(w1,w2, targetFunction([w1,w2]), s=50, c=’red’) #繪制已經(jīng)找到的極值點(diǎn) ax.legend() #使坐標(biāo)系為網(wǎng)格狀 plt.show() #顯示
函數(shù)以及其極值點(diǎn)成像如下(紅點(diǎn)為極值點(diǎn)):

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. html中的form不提交(排除)某些input 原創(chuàng)2. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享3. ASP常用日期格式化函數(shù) FormatDate()4. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效5. asp.net core項(xiàng)目授權(quán)流程詳解6. XMLHTTP資料7. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式8. CSS3中Transition屬性詳解以及示例分享9. jsp文件下載功能實(shí)現(xiàn)代碼10. 開發(fā)效率翻倍的Web API使用技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備