超全Python圖像處理講解(多模塊實現)
Pillow模塊講解
一、Image模塊1.1 、打開圖片和顯示圖片
對圖片的處理最基礎的操作就是打開這張圖片,我們可以使用Image模塊中的open(fp, mode)方法,來打開圖片。open方法接收兩個參數,第一個是文件路徑,第二個是模式。主要的模式如下:
mode(模式) bands(通道) 說明 “1” 1 數字1,表示黑白二值圖片,每個像素用0或1共1位二進制碼表示 “L” 1 灰度圖 “P” 1 索引圖 “RGB” 3 24位真彩圖 “RGBA” 4 “RGB”+透明通道 “CMYK” 4 印刷模式圖像
更多的模式也就不說了,關于模式的模式的詳細介紹我也不知道。這個open方法返回一個Image對象,mode也不是必須參數。打開圖片代碼如下:
from PIL import Image# 打開圖片im = Image.open(’test.jpg’)# 顯示圖片im.show()
當然顯示圖片不是我們的重點,我們獲取Image對象之后,就可以獲取它的一些信息了。
print(’圖像的格式:’, im.format)print(’圖像的大小:’, im.size)print(’圖像的寬度:’, im.width)print(’圖像的高度:’, im.height)# 傳入坐標的元組print(’獲取某個像素點的顏色值:’, im.getpixel(100, 100))
在我的環境中運行結果如下:
圖像的格式: JPEG圖像的大小: (3968, 2976)圖像的寬度: 3968圖像的高度: 2976獲取某個像素點的顏色值: (198, 180, 132)
1.2、創建一個簡單的圖像
在Image模塊中,提供了創建圖像的方法。主要是通過**Image.new(mode, size, color)**實現,該方法傳入三個參數:
mode:圖像的創建模式 size:圖像的大小 color:圖像的顏色用該方法可以創建一個簡單的圖像,之后我們可以通過save方法將圖像保存:
from PIL import Image# 創建一個簡單的圖像im = Image.new(’RGB’, (100, 100), ’red’)# 保存這個圖像im.save(’red.png’)
生成圖片如下:

1.3、圖像混合
(1)透明度混合
透明度混合主要是使用**Image中的blend(im1, im2, alpha)**方法,對該方法的解釋如下:
im1:Image對象,在混合的過程中,透明度設置為(1-apha) im2:Image對象,在混合的過程中,透明度設置為(apha) alpha:透明度,取值是0-1。當透明度為0是,顯示im1對象;當透明度為1時,顯示im2對象注意:im1和im2的大小必須一樣,且mode都為RGB
代碼實現如下:
from PIL import Image# 打開im1im1 = Image.open(’pic.jpg’).convert(mode=’RGB’)# 創建一個和im1大小一樣的圖像im2 = Image.new(’RGB’, im1.size, ’red’)# 混合圖片,并顯示Image.blend(im1, im2, 0.5).show()
下面為原圖和混合圖的對比:

不得不說,我家艾斯真滴帥。
(2)遮罩混合
接下來就是很迷的時刻了,我們可以通過Image.composite(im1, im2, mask)方法實現遮罩混合。三個參數都是Image對象,該方法的作用就是使用mask來混合im1和im2。我是聽不懂,你們能聽懂最好給我講一下。具體實現如下:
# 這句代碼寫了好多遍,我真不想寫了from PIL import Image# 打開圖像1im1 = Image.open(’pic1.jpg’)# 打開圖像2im2 = Image.open(’pic2.jpg’)# 重新設置im2的大小im2.resize(im1.size)# 將圖像2的三個色道分離,其中r、g、b都為Image對象r, g, b = im2.split()# 遮罩混合Image.composite(im1, im2, b).show()
注意:im1、im2和mask的大小必須一樣
im1、im2和遮罩混合效果對比如下:

依舊是我帥氣的艾斯。
1.4、圖像縮放
(1)按像素縮放
按像素縮放通過Image.eval(im1, fun)方法實現,其中im1為我們老生常談的Image對象了;第二個為一個方法(函數),該函數傳入一個參數,即像素點。該函數會對圖片中每個像素點進行函數內的操作。下面我們對來簡單使用一下這個方法:
from PIL import Image# 打開一張圖像im = Image.open(’摳鼻屎.jpg’)# 對該圖像每個像素點進行*2處理Image.eval(im, lambda x:x*2).show()
這里我使用的lambda表達式,當然一般也都是用lambda表達式,不過你也可以像下面這樣寫:
# 定義一個方法def func(x): return x*2# 對圖像im每個像素點進行func中的操作,其中func不能加()Image.eval(im, func)
效果圖如下:

細心的讀者應該可以發現,這個摳鼻屎的圖片和筆者頭像并不完全一樣。在血色方面,筆者的頭像確實要差幾分。
注意:筆者在日常生活中可不是天天在大街上摳鼻屎的那種。
(2)按尺寸縮放
按尺寸縮放是通過Image對象的thumbnail()方法實現的,這里不同于前面直接通過Image調用方法,而是使用Image的具體實例im2調用thumbnail方法,從而對im2直接進行處理。具體代碼如下:
from PIL import Image# 打開圖像im1 = Image.open(’xx.jpg’)# 復制圖像im2 = im1.copy()# 將復制后的圖像進行縮放,傳入一個元組im2.thumbnail((100, 100))# 輸出圖像大小print('im1的大小', im1.size)print(’im2的大小’, im2.size)
這里縮放圖像并不會對圖像進行變形,即顯示效果是一樣的。這里就不放效果圖了,輸入結果如下:
1.5、圖像的剪切與粘貼
(1)圖像粘貼
粘貼的實現主要是通過Image對象的paste(im, box, mask)方法,其中im為Image對象;box為要粘貼到的區域;mask為遮罩(我也不知道啥是遮罩)。其中box的參數有三種形式:
(x1, y1):將im左上角對齊(x1,y1)點,其余部分粘貼,超出部分拋棄 (x1, x2, y1, y2):將im粘貼至此區域 None:此時im必須與源圖像大小一致(2)裁剪圖像
裁剪主要通過Image對象的crop(box)方法實現,box同粘貼中一致。
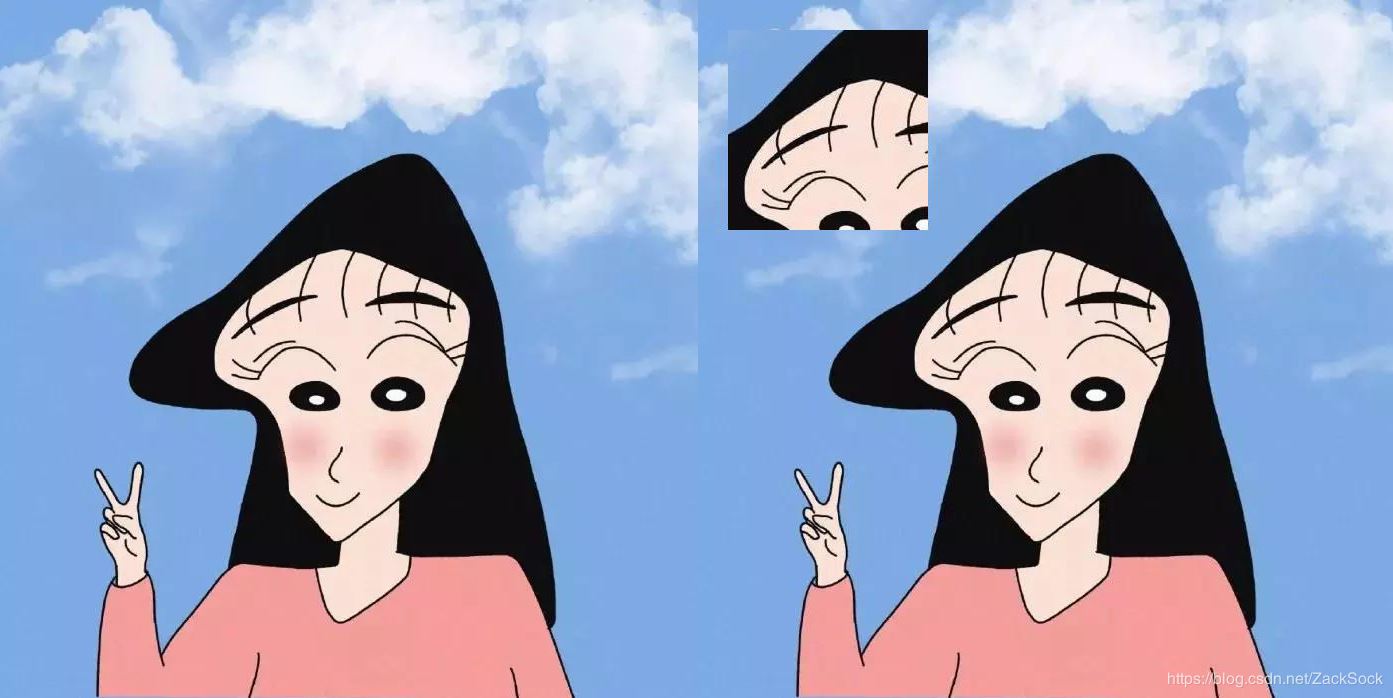
接下來我們做一個小練習,想將圖像某個區域剪切下來,然后粘貼到另一個圖像上:
from PIL import Image# 打開圖像im = Image.open(’nnz.jpg’)# 復制兩份im1 = im.copy()im2 = im.copy()# 剪切圖片im_crop = im1.crop((200, 200, 400, 400))# 粘貼圖片im2.paste(im_crop, (30, 30))im2.show()
原圖和效果圖對比如下:

貌美如花的娜娜子。
1.4、圖像旋轉和格式轉換
(1)圖像旋轉
圖像旋轉就非常簡單了,簡單的一句代碼,通過Image對象調用rotate(),該方法返回被旋轉圖像的一個副本:
from PIL import Imageim = Image.open(’nnz.jpg’)# 旋轉90度然后顯示im.rotate(90).show()
順時針逆時針就不要問我了。
(2)格式轉換
convert:轉換圖像的模式 transpose:轉換圖像的格式convert之前已經使用過了,這里就簡單演示一下transpose的作用,transpose主要傳入一些Image中的常量:
from PIL import Image# 打開圖像im = Image.open(’nnz.jpg’)# 這里我也不知道注釋啥了,總之效果和rotate(90)效果一樣im.transpose(Image.ROTATE_90).show()
效果圖我也就不放了,給大家列出一些可以傳入的常量和該常量的作用:
常量 作用 Image.FILP_TOP_BOTTOM 上下翻轉 Image.FILP_LEFT_RIGHT 左右翻轉 Image.ROTATE_90 翻轉90° Image.ROTATE_180 翻轉180° Image.TRANSPOSE 顛倒
我也不知道這是哪門子的格式轉換。
1.5、分離和合并
(1)分離
這個是之前使用過的,通過Image對象的split()方法,將圖像的RGB三個通道分離,并返回三個Image對象:
from PIL import Image# 打開圖像im = Image.open(’nnz.jpg’)# 分離通道,返回3個Image對象r, g, b = im.split()
三個通道的效果圖如下:

(2)合并
合并是通過Image.merge(mode, bands)方法實現的,其中mode為模式,bands為通道列表,傳入一個列表類型數據。下面我實現以下小新多年來的愿望:
from PIL import Image# 打開小新.jpg和娜娜子.jpgim1 = Image.open(’娜娜子.jpg’)im2 = Image.open(’小新.jpg’)# 讓im2大小和im1一樣im2.resize(im1.size)# 將兩個圖像分別分離r1, g1, b1 = im1.split()r2, g2, b2 = im2.split()# 合并圖像im3 = Image.merge(’RGB’, [r1, g2, b1])im3.show()
效果圖如下,看到這么美的圖片,小新一定會感謝我的:

到這里,我們就把Image模塊的大致內容講解完了,接下來我們來了解PIL中更豐富的功能。
二、ImageFilterImageFilter中提供了很多常用的濾鏡功能,
2.1、高斯模糊
高斯模糊也叫高斯平滑,是啥我也不知道,反正聽名字就是模糊。我們結合上面的內容完成一個小案例:
from PIL import Image, ImageFilter# 打開圖像im1 = Image.open(’iron_man.jpg’)# 創建一個im1兩倍寬的圖像img = Image.new(’RGB’, (im1.width*2, im1.height), ’red’)# 高斯模糊處理im2 = im1.filter(ImageFilter.GaussianBlur)# 將im1粘貼到img上img.paste(im1, (0, 0))# 將im2(高斯模糊后的圖像)粘貼到img上img.paste(im2, (im1.width, 0))img.show()
為了考慮小新的感受,下面不再用娜娜子作為素材。我選取了一張鋼鐵俠的圖片,運行結果如下:

希望各位讀者不要誤會,他倆真沒說你帥,他倆只說筆者一個人帥。
2.2、其它濾鏡
除了高斯模糊,ImageFilter中還提供了許多其它濾鏡:
濾鏡值 濾鏡名詞 BLUR 模糊效果 CONTOUR 輪廓 DETAIL 細節 EDGE_ENHANCE 邊緣增強 EDGE_ENHANCE_MORE 邊緣增強plus EMBOSS 浮雕效果 FIND_EDGES 尋找邊緣 SMOOTH 平滑
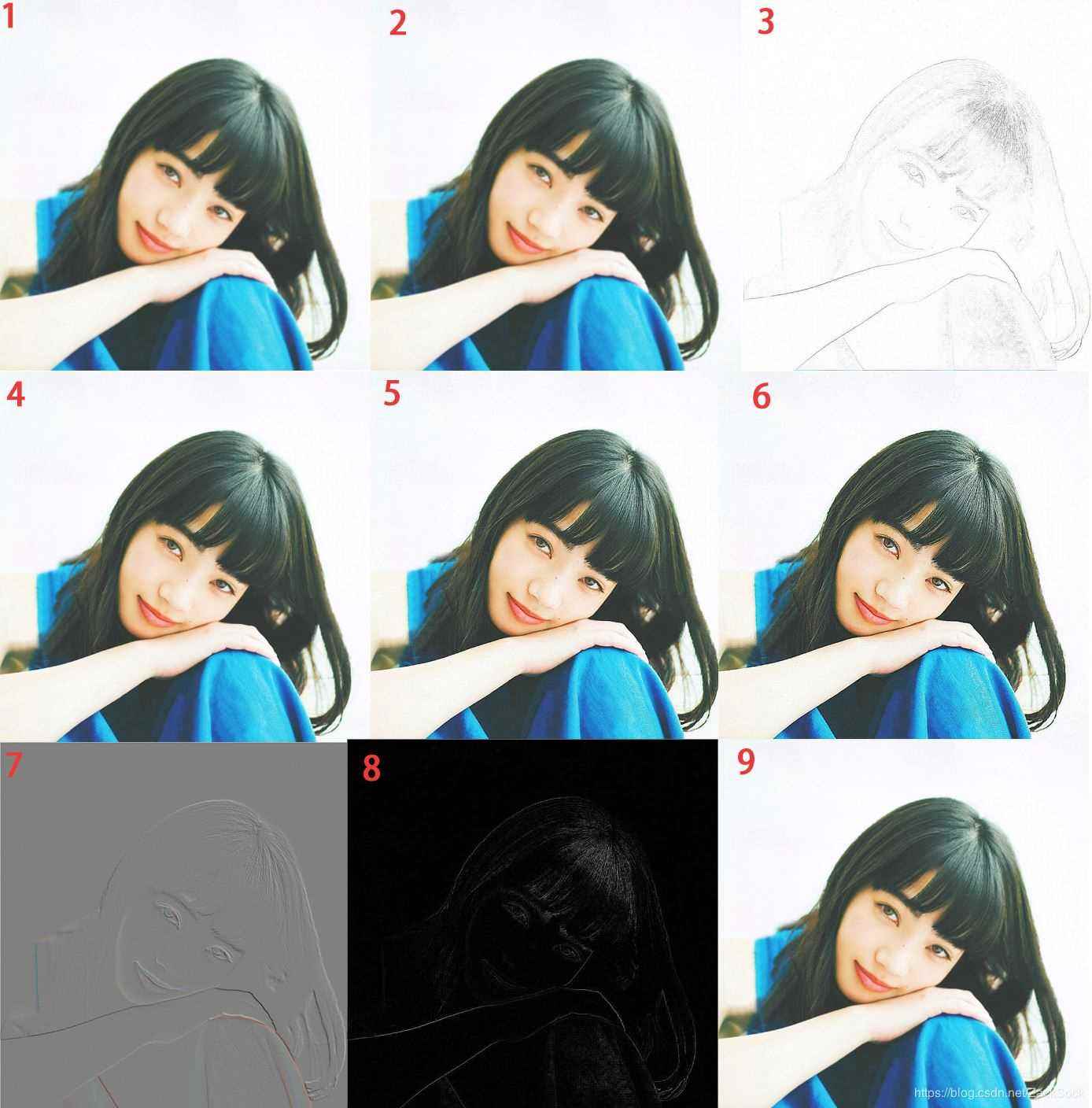
筆者用一張美女圖片,測試了上面幾個濾鏡的效果,發現9張圖是看起來是完全一樣的。雖然完全一樣,但是筆者還是打算將這次測試的結果作為我慈善事業的一部分,分享給各位讀者。

其中1為高斯模糊,2-9分別為表格中的8個濾鏡。
三、ImageChops模塊(圖像合成)ImageChops模塊中,提供了很多圖像合成的方法。這些方法是通過計算通道中像素值來實現的,不同的方法有不同的計算方式。
3.1、加法運算
加法運算通過**ImageChops.add(image1, image2, scale=1.0, offset=0)**方法實現,合成公式如下:
out = (im1 + im2)/scale + offset
我也看不懂,其中scale和offset是有默認值的。所以使用時我們可以省略參數,具體實現如下:
from PIL import Image, ImageChops# 打開圖像im1 = Image.open(’im1.jpg’)im2 = Image.open(’im2.jpg’)# 合成圖像并顯示im3 = ImageChops.add(im1, im2)im3.show()
實驗結果產不忍賭,效果圖如下:

3.2、減法運算
加法運算通過**ImageChops.subtract(image1, image2, scale=1.0, offset=0)**方法實現,合成公式如下:
out = (im1 - im2)/scale + offset
其使用和add方法是一致的,代碼如下:
from PIL import Image, ImageChops# 打開圖像im1 = Image.open(’xscn.jpg’)im2 = Image.open(’xscn2.jpg’)# 合成圖像并顯示im3 = ImageChops.subtract(im1, im2)im3.show()
原本是不想放效果圖的,但是運行后,發現效果圖比較美,所以想和大家分享一下:

希望大家讀到這篇博客的時候是獨自一人的深夜。
3.3、其它函數
因為大多數函數的使用都比較簡單,所以后續的函數也不單獨拿出來講了,具體功效可以看下列表:
函數名 參數 作用 計算公式 darker(變暗) (image1, image2) 對比兩種圖片的像素,取兩種圖片中對應像素的較小值。(去亮留暗) min(im1, im2) lighter(變亮) 同上 對比兩種圖片的像素,取兩種圖片中對應像素的較大值。(去暗留亮) max(im1, im2) invert(反色) (image) 將max(255)減去每個像素的值 max-image multiply(疊加) (image1, image2) 兩種圖片互相疊加。如果和黑色疊加,將獲得一張很色圖片 im1*im2/max screen(屏幕) 同上 先反色后疊加 max-((max-im1)*(max-im2)/max) difference(比較) 同上 各個像素做減法,取絕對值。如果像素相同結果為黑色 abs(im1-im2)
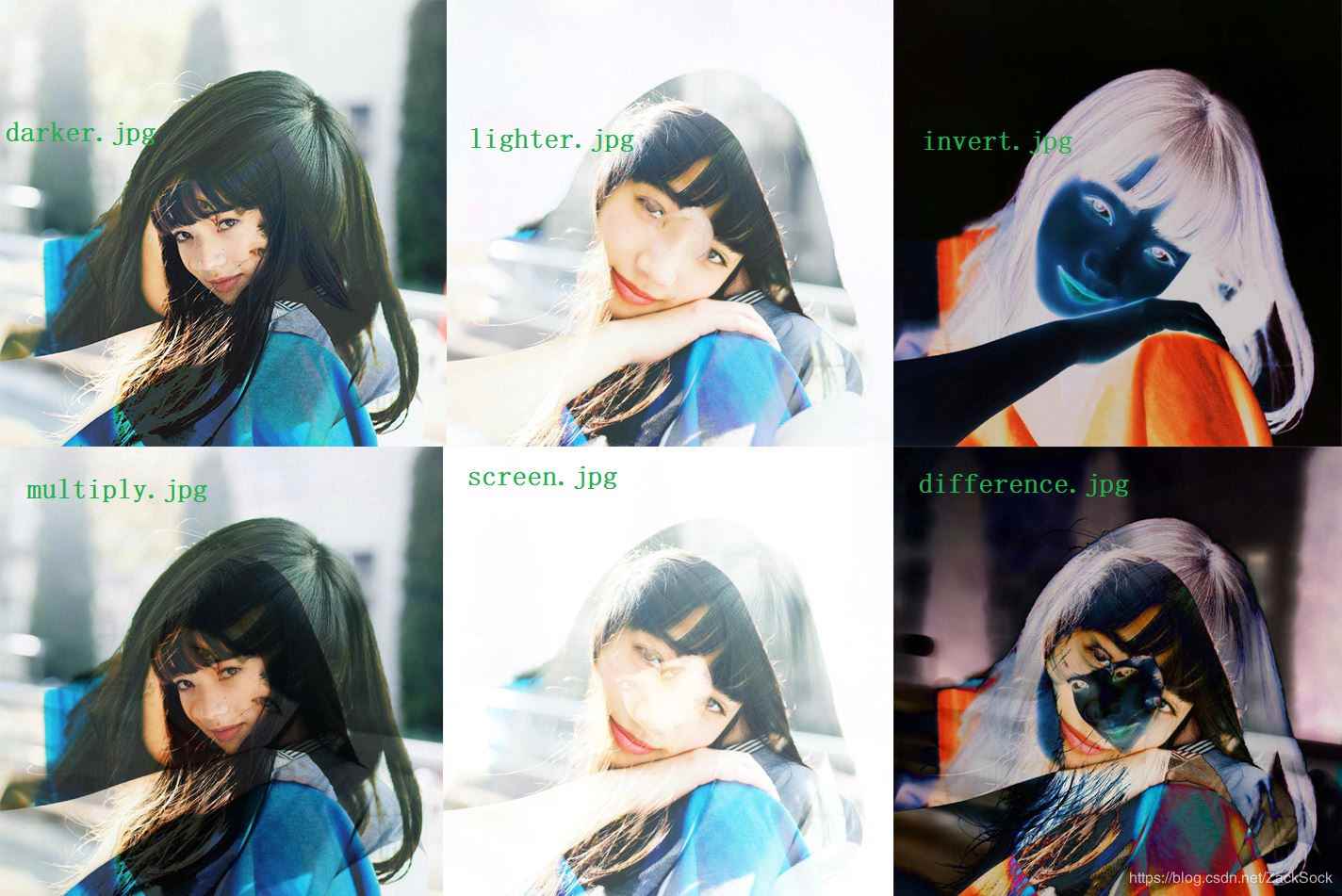
演示代碼如下:
from PIL import Image, ImageChops# 打開圖像im1 = Image.open('im1.jpg')im2 = Image.open('im2.jpg')# 對圖像進行各種操作im3 = ImageChops.darker(im1, im2)im3.save(’darker.jpg’)im3 = ImageChops.lighter(im1, im2)im3.save(’lighter.jpg’)im3 = ImageChops.invert(im1)im3.save(’invert.jpg’)im3 = ImageChops.multiply(im1, im2)im3.save(’multiply.jpg’)im3 = ImageChops.screen(im1, im2)im3.save(’screen.jpg’)im3 = ImageChops.difference(im1, im2)im3.save(’difference.jpg’)
其中,我選取的素材im1和im2都是上面使用到的那兩張,效果圖如下:

這樣,我的女神就被我毀的體無完膚了。
四、ImageEnhance模塊(色彩、亮度)ImageEnhance提供了許多函數,用于調整圖像的色彩、對比度、亮度、清晰度等。調整圖像的步驟如下:
確定要調整的參數,獲取特定的調整器調用調整器的enhance方法,傳入參數進行調整。
注意:所有調整器都實現同一個接口,該接口中包含一個方法enhance
其中enhance方法接收一個參數factor,factor是一個大于0的數。當factor為1時,返回原圖,當factor小于1返回減弱圖,大于1返回增強圖。
各個獲取色彩調整器的方法如下:
方法名稱 方法作用 ImageEnhance.Color() 獲取顏色調整器 ImageEnhance.Contrast() 獲取對比度調整器 ImageEnhance.Brightness() 獲取亮度調整器 ImageEnhance.Sharpness() 獲取清晰度調整器
雖然是很想偷懶,不去做實驗,但是想想還是做了如下實驗,代碼如下:
from PIL import Image, ImageEnhance# 打開im1im1 = Image.open('gtx.jpg')# 獲取顏色(各種)調整器enhance_im1 = ImageEnhance.Color(im1)#enhance_im1 = ImageEnhance.Contrast(im1)#enhance_im1 = ImageEnhance.Brightness(im1)#enhance_im1 = ImageEnhance.Sharpness(im1)# 減弱顏色(以及其它屬性)im2 = enhance_im1.enhance(0.5)# 增強顏色(以及其它屬性)im3 = enhance_im1.enhance(1.5)# 獲取原圖大小w, h = im1.size# 創建一個原圖大小3倍的圖片img = Image.new('RGB', (w*3, h))# 將減弱的圖片放在最左邊img.paste(im2, (0, 0))# 將原圖放在中間img.paste(im1, (w, 0))# 將增強后的圖片放在最右邊img.paste(im3, (w*2, 0))# 顯示圖片img.show()
其中,我們只需要修改獲取調整器的代碼就可以了,獲取其它調制器的代碼我注釋了。然后看看效果圖:

這種不傷大雅的工作,讓我唐尼叔做再適合不過了。
另外再講一個調節亮度的函數,但是這個函數時Image中的函數point(),而不是ImageEnhance的。該函數傳入一個參數,使用方法和Image.eval()類似,使用示例如下:
from PIL import Image# 打開圖像im1 = Image.open(’gtx.jpg’)# 變暗操作im2 = im1.point(lambda x:x*0.5)# 變量操作im3 = im1.point(lambda x:x*1.5)# 獲取原圖大小w, h = im1.size# 創建一個原圖大小3倍的圖片img = Image.new('RGB', (w*3, h))# 將減弱的圖片放在最左邊img.paste(im2, (0, 0))# 將原圖放在中間img.paste(im1, (w, 0))# 將增強后的圖片放在最右邊img.paste(im3, (w*2, 0))# 顯示圖片img.show()
效果圖如下:

該模塊提供了許多繪制2D圖像的功能,我們可以通過繪制獲取一個全新的圖像,也可以在原有的圖像上進行繪制。在我們使用該模塊進行繪制時,我們需要先獲取ImageDraw.Draw對象,獲取方式如下:
from PIL import ImageDraw# 構造函數中,im為一個Image對象drawer = ImageDraw.Draw(im)
我們獲取ImageDraw.Draw對象后就可以進行相應的繪制了。
5.1、繪制簡單形狀
在繪制之前,我們先創建一個空白的圖片:
from PIL import Image, ImageDraw# 創建一個300*300的白色圖片im = Image.new('RGB', (300, 300), 'white')# 獲取ImageDraw.Draw對象drawer = ImageDraw.Draw(im)
后續的繪制都可以使用對象drawer繪制。
(1)繪制直線
'''xy:起點坐標和終點坐標(x1, y1, x2, y2)fill:填充色。'red'、'blue'...width:輪廓粗細joint:連接方式,可以是曲線'''line(xy, fill, width, joint)# 繪制直線drawer.line((50, 50, 150, 150), fill=’green’,width=2)
(2)繪制矩形
'''xy:左上角坐標和右下角坐標(x1, y1, x2, y2)fill:填充色。'red'、'blue'...outline:輪廓色。同上width:輪廓粗細'''rectangle(xy, fill, outline, width)# 使用示例drawer.rectangle((50, 50, 150, 150), fill=’green’, outline=’red’, width=3)
(3)繪制圓弧
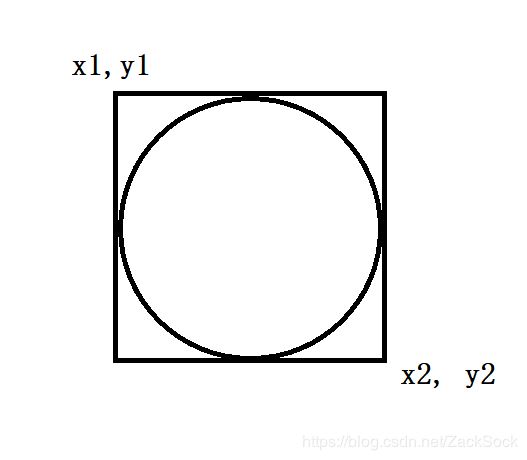
'''xy:包含圓弧所在圓的矩形的左上角坐標和右下角坐標(x1, y1, x2, y2)start:起始角度end:終止角度fill:填充色。'red'、'blue'...width:輪廓粗細'''arc(xy, start, end, fill, width)# 使用示例drawer.arc((50, 50, 150, 150), start=0, end=90, fill=’green’, width=3)
對于xy參數的解釋如圖所示:

(4)繪制橢圓
'''xy:包含橢圓(或圓)的矩形的左上角坐標和右下角坐標(x1, y1, x2, y2)fill:填充色。'red'、'blue'...outline:輪廓顏色width:輪廓粗細'''ellipse(xy, fill, outline, width)# 使用示例drawer.ellipse((50, 50, 150, 150),fill=’green’, outline=’red’, width=3)
(5)繪制弦
'''xy:弦所在橢圓的矩形的左上角坐標和右下角坐標(x1, y1, x2, y2)start:開始角度end:終點角度fill:填充色。'red'、'blue'...outline:輪廓顏色width:輪廓粗細'''chord(xy, start, end, fill, outline, width)# 使用示例drawer.chord((50, 50, 150, 150),start=0, end=90, fill=’green’, outline=’red’, width=3)
(6)繪制扇形
'''xy:扇形所在橢圓的矩形的左上角坐標和右下角坐標(x1, y1, x2, y2)start:開始角度end:終點角度fill:填充色。'red'、'blue'...outline:輪廓顏色width:輪廓粗細'''pieslice(xy, start, end, fill, outline, width)# 使用示例drawer.pieslice((50, 50, 150, 150),start=0, end=90, fill=’green’, outline=’red’, width=3)
(7)繪制多邊形
'''xy:多邊形各個點坐標的元組/列表(x1, y1, x2, y2)fill:填充色。'red'、'blue'...outline:輪廓顏色'''pieslice(xy, fill, outline)# 使用示例drawer.polygon((50, 50, 150, 150, 150, 200, 200, 250, 50, 50), fill=’green’, outline=’red’)
(8)繪制點
'''xy:點的坐標fill:填充色。'red'、'blue'...'''point(xy, fill)# 使用示例drawer.point((100, 100), fill=’black’)
除了上面這些簡單圖形外,我們還可以使用Draw繪制文字。
5.2、繪制文字
繪制文字和繪制圖形是一樣的:
'''xy:起點坐標text:繪制的文本fill:填充色。'red'、'blue'......其中繪制文字還有許多其它參數'''text(xy, text, fill)# 使用示例drawer.text((100, 100), text=’zack’ fill=’red’)
當我們繪制中文時,上述代碼會報錯,因為默認編碼是不支持中文的。我們可以在C:/Windows/Fonts目錄下找到字體文件,我們選擇一個支持中文的。我這里直接是將字體文件復制到項目底下來了,代碼如下:
from PIL import Image, ImageDraw, ImageFont# 創建一個圖像用于繪制文字im = Image.new('RGB', (300, 300), 'white')drawer = ImageDraw.Draw(im)# 獲取字體對象imFont = ImageFont.truetype(’simkai.ttf’, 30)# 繪制文字時設置字體drawer.text((50, 100),text='啥',font=imFont,fill='red')im.show()
我們使用了ImageFont.truetype()函數獲取字體對象,在獲取時我們可以設置字體大小。到此我們就了解了PIL的各種操作了
到此這篇關于超全Python圖像處理講解(多模塊實現)的文章就介紹到這了,更多相關Python 圖像處理內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備