Python使用Pyqt5實(shí)現(xiàn)簡(jiǎn)易瀏覽器(最新版本測(cè)試過)
準(zhǔn)備環(huán)境
首先我們需要的是我們的開發(fā)環(huán)境,我使用的是python 3.8.2和pyqt 5.14.2,因?yàn)橛袕?qiáng)迫癥,所以喜歡使用最新版的
安裝QtWebEngineWidgets
這是新版使用的web瀏覽器引擎,更加的貼近谷歌瀏覽器,好像是需要單獨(dú)安裝,我就是這樣的
pip3 install QtWebEngineWidgets
多tab頁(yè)面
做這個(gè)的時(shí)候遇到好多坑,比如在多個(gè)tab里面打開頁(yè)面,要使用這個(gè)QTabWidget,這個(gè)不用我們?cè)偃ハ螺d了,已經(jīng)集成了
頁(yè)面鏈接點(diǎn)擊無反應(yīng)
這個(gè)搞了我半天,我之前還一直以為是跨域的問題,其實(shí)是這個(gè)機(jī)制的問題,需要重寫createWindow方法
# 創(chuàng)建瀏覽器,重寫重寫createwindow方法實(shí)現(xiàn)頁(yè)面連接的點(diǎn)擊跳轉(zhuǎn)class WebEngineView(QWebEngineView): def __init__(self, mainwindow, parent=None): super(WebEngineView, self).__init__(parent) self.mainwindow = mainwindow # 重寫createwindow() def createWindow(self, QWebEnginePage_WebWindowType): new_webview = WebEngineView(self.mainwindow) self.mainwindow.create_tab(new_webview) return new_webview
然后大體就是一些頁(yè)面的布局,這個(gè)可以使用Qt Designer,可以自動(dòng)轉(zhuǎn)化成為我們的py代碼
然后就是一些前進(jìn),后退,刷新,停止的方法
整體代碼,可運(yùn)行
# -*- coding: utf-8 -*-# @Author: dshj# @Date : 2020/04/26import sysfrom PyQt5.QtWidgets import *from PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWebEngineWidgets import QWebEngineView# 創(chuàng)建主窗口class MainWindow(QMainWindow): def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) # 設(shè)置窗口標(biāo)題 self.setWindowTitle(’簡(jiǎn)易瀏覽器’) # 設(shè)置窗口大小900*600 self.resize(1300, 700) self.show() # 創(chuàng)建tabwidget(多標(biāo)簽頁(yè)面) self.tabWidget = QTabWidget() self.tabWidget.setTabShape(QTabWidget.Triangular) self.tabWidget.setDocumentMode(True) self.tabWidget.setMovable(True) self.tabWidget.setTabsClosable(True) self.tabWidget.tabCloseRequested.connect(self.close_Tab) self.setCentralWidget(self.tabWidget) # 第一個(gè)tab頁(yè)面 self.webview = WebEngineView(self) # self必須要有,是將主窗口作為參數(shù),傳給瀏覽器 self.webview.load(QUrl('http://www.baidu.com')) self.create_tab(self.webview) # 使用QToolBar創(chuàng)建導(dǎo)航欄,并使用QAction創(chuàng)建按鈕 # 添加導(dǎo)航欄 navigation_bar = QToolBar(’Navigation’) # 設(shè)定圖標(biāo)的大小 navigation_bar.setIconSize(QSize(16, 16)) # 添加導(dǎo)航欄到窗口中 self.addToolBar(navigation_bar) # QAction類提供了抽象的用戶界面action,這些action可以被放置在窗口部件中 # 添加前進(jìn)、后退、停止加載和刷新的按鈕 back_button = QAction(QIcon(’icons/houtui.png’), ’Back’, self) next_button = QAction(QIcon(’icons/qianjin.png’), ’Forward’, self) stop_button = QAction(QIcon(’icons/close.png’), ’stop’, self) reload_button = QAction(QIcon(’icons/shuaxin.png’), ’reload’, self) # 綁定事件 back_button.triggered.connect(self.webview.back) next_button.triggered.connect(self.webview.forward) stop_button.triggered.connect(self.webview.stop) reload_button.triggered.connect(self.webview.reload) # 將按鈕添加到導(dǎo)航欄上 navigation_bar.addAction(back_button) navigation_bar.addAction(next_button) navigation_bar.addAction(stop_button) navigation_bar.addAction(reload_button) # 添加URL地址欄 self.urlbar = QLineEdit() # 讓地址欄能響應(yīng)回車按鍵信號(hào) self.urlbar.returnPressed.connect(self.navigate_to_url) navigation_bar.addSeparator() navigation_bar.addWidget(self.urlbar) # 讓瀏覽器相應(yīng)url地址的變化 self.webview.urlChanged.connect(self.renew_urlbar) # 顯示地址 def navigate_to_url(self): q = QUrl(self.urlbar.text()) if q.scheme() == ’’: q.setScheme(’http’) self.webview.setUrl(q) # 響應(yīng)輸入的地址 def renew_urlbar(self, q): # 將當(dāng)前網(wǎng)頁(yè)的鏈接更新到地址欄 self.urlbar.setText(q.toString()) self.urlbar.setCursorPosition(0) # 創(chuàng)建tab頁(yè)面 def create_tab(self, webview): self.tab = QWidget() self.tabWidget.addTab(self.tab, '新建頁(yè)面') self.tabWidget.setCurrentWidget(self.tab) # 渲染到頁(yè)面 self.Layout = QHBoxLayout(self.tab) self.Layout.setContentsMargins(0, 0, 0, 0) self.Layout.addWidget(webview) # 關(guān)閉tab頁(yè)面 def close_Tab(self, index): if self.tabWidget.count() > 1: self.tabWidget.removeTab(index) else: self.close() # 當(dāng)只有1個(gè)tab時(shí),關(guān)閉主窗口# 創(chuàng)建瀏覽器,重寫重寫createwindow方法實(shí)現(xiàn)頁(yè)面連接的點(diǎn)擊跳轉(zhuǎn)class WebEngineView(QWebEngineView): def __init__(self, mainwindow, parent=None): super(WebEngineView, self).__init__(parent) self.mainwindow = mainwindow # 重寫createwindow() def createWindow(self, QWebEnginePage_WebWindowType): new_webview = WebEngineView(self.mainwindow) self.mainwindow.create_tab(new_webview) return new_webview# 程序入口if __name__ == '__main__': app = QApplication(sys.argv) # 創(chuàng)建主窗口 browser = MainWindow() browser.show() # 運(yùn)行應(yīng)用,并監(jiān)聽事件 sys.exit(app.exec_())
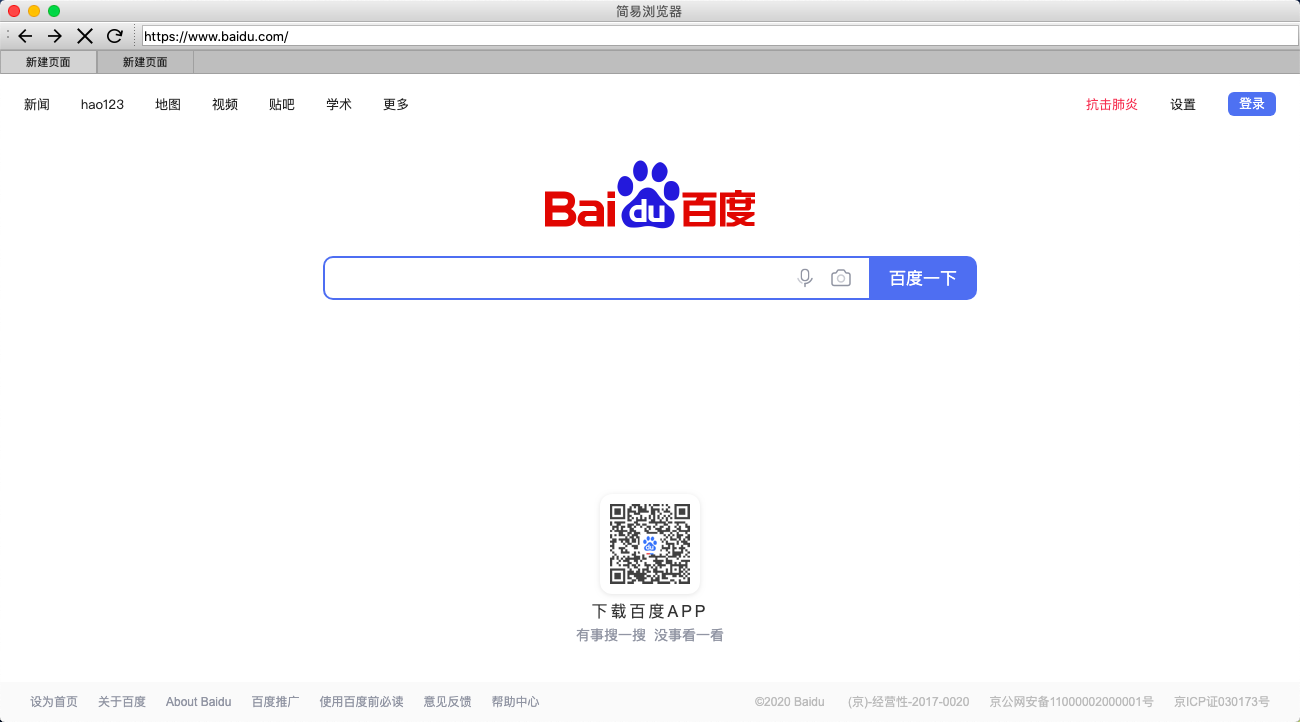
結(jié)果
可以去點(diǎn)擊地址去嘗試

代碼下載
圖標(biāo)什么的可以在阿里巴巴矢量圖標(biāo)庫(kù)里面去找到
貼一下github地址
https://github.com/Tangleia/Python-tools-borwser
到此這篇關(guān)于Python使用Pyqt5實(shí)現(xiàn)簡(jiǎn)易瀏覽器(最新版本測(cè)試過)的文章就介紹到這了,更多相關(guān)Python 簡(jiǎn)易瀏覽器內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))3. idea設(shè)置提示不區(qū)分大小寫的方法4. docker容器調(diào)用yum報(bào)錯(cuò)的解決辦法5. VMware中如何安裝Ubuntu6. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )7. .NET SkiaSharp 生成二維碼驗(yàn)證碼及指定區(qū)域截取方法實(shí)現(xiàn)8. IntelliJ IDEA創(chuàng)建web項(xiàng)目的方法9. django創(chuàng)建css文件夾的具體方法10. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備