圖文詳解如何在WordPress中嵌入iFrame
目錄
- 前言
- 手動將 iFrame 添加到 WordPress 頁面:
- 嵌入 WordPress 頁面的步驟:
- 有關 iframe 標記的更多信息:
- 總結
前言
Iframe 是一種將網頁嵌入到另一個頁面的內容中的方法。這是通過使用 HTML 元素、外部網站的 URL 以及窗口在您的網站上的外觀參數來實現的。
如何在 WordPress 中使用 iframe:構建 iframe 的方法有多種,就像您希望在許多實例中使用其中一種一樣。我們將通過一種最常見的方式將 iframe 添加到您的 WordPress 網站。
手動將 iFrame 添加到 WordPress 頁面:
將 iframe 添加到頁面只需要一行代碼。需要打開和關閉 HTML 元素以及網頁的 URL。
語法:
<iframe src="example.com"></iframe>
嵌入 WordPress 頁面的步驟:
第 1 步:轉到您希望 iframe 出現的頁面。

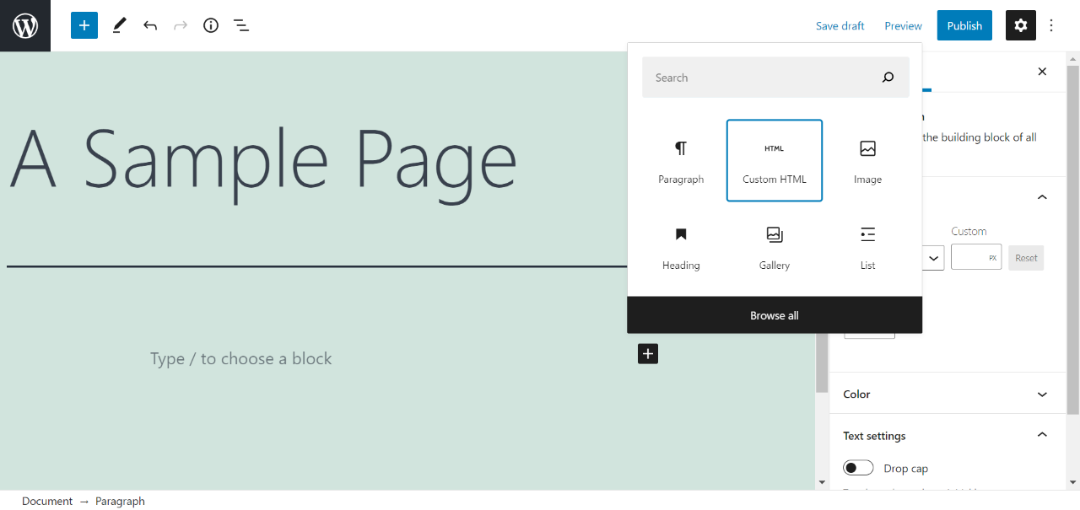
第 2 步:單擊添加(+)塊按鈕并從彈出窗口中選擇 HTML。

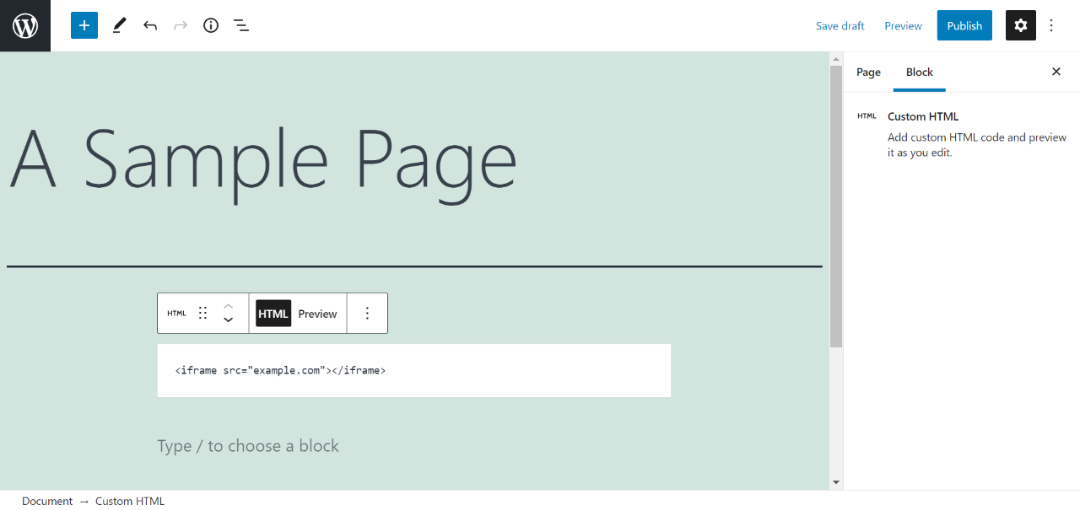
第 3 步:在要嵌入的頁面的編輯器中插入 iframe 標記。

注意:需要注意源 URL 的一些限制。首先,iframe 可能只顯示來自與您使用相同超文本傳輸??協議 (HTTP) 的網站的內容。換句話說,如果您的站點是 HTTPS,則您只能嵌入來自其他 HTTPS 站點的信息。同樣,如果您使用 HTTP,則您可能只包含使用 HTTP 的 URL。
第 4 步:要保存進度并發布頁面,請單擊“發布”按鈕。

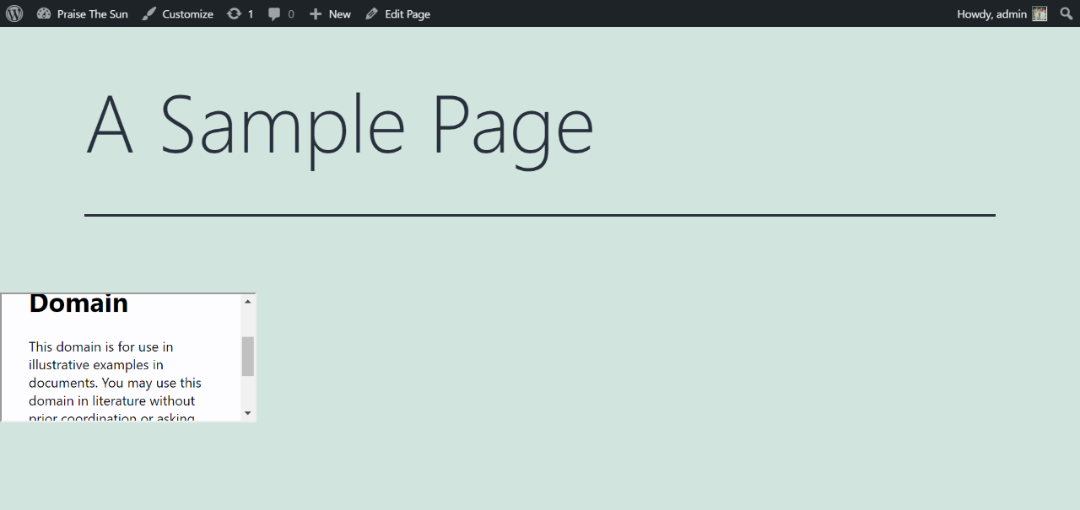
第 5 步。您的頁面現在應該類似于以下屏幕。

有關 iframe 標記的更多信息:
如果您能夠采用此策略,請記住您也可以更改您的 iframe 以適應您網站的需求。Iframe 參數開始發揮作用。以下是一些最常見的。
- Allow:使用此參數,您可以指定您的 iframe 是否應具有某些默認行為或功能。
- 高度:高度參數設置網頁上 Iframe 窗口的像素大小。
- 寬度:此選項允許您選擇 Iframe 的寬度(以像素為單位)。
例如,窗口大小為 1080 x 720 像素,啟用全屏查看并設置為在網頁其余部分后下載的 iframe 如下所示。
<iframe src="https://example.com" width="1080" height="720" allow="fullscreen"></iframe>
摘要:保持您的網站順利運行,同時仍然遵守法律,這一點至關重要。Iframe 不僅允許您以合乎道德的方式分享他人的材料,而且還允許您顯示視頻和音頻文件,而無需將它們存儲在您自己的網站上。
總結
到此這篇關于如何在WordPress中嵌入iFrame的文章就介紹到這了,更多相關WordPress嵌入iFrame內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備