python requests包的request()函數(shù)中的參數(shù)-params和data的區(qū)別介紹
如下所示:
import requests url=’http://www.baidu.com’#下面使用requests.request(method, url, **kwargs)re=requests.request(’GET’,url)

經(jīng)驗(yàn)證,可用。
我們試著傳入一個字典,首先用params參數(shù)。

結(jié)果為:

亮點(diǎn)在url和args。
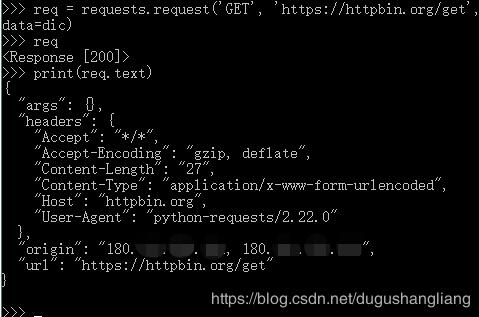
我們還用get方法,把dic這個字典傳給data試試看。

亮點(diǎn)還是在args和url。驚喜地發(fā)現(xiàn),dic這個字典沒傳進(jìn)去。
這是因?yàn)椋?/p>

params是用來發(fā)送查詢字符串,而data是用來發(fā)送正文的。post方法和get方法的特性是:這兩種參數(shù)post方法都可以用,get方法只能發(fā)查詢字符串,不能發(fā)送正文。
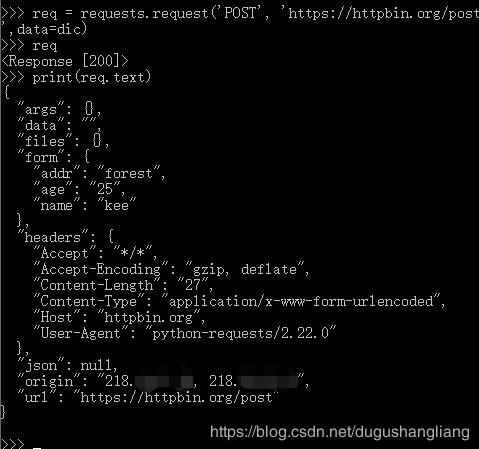
接下來試試看post方法:

上面這是用data參數(shù)傳字典的,亮點(diǎn)在form。
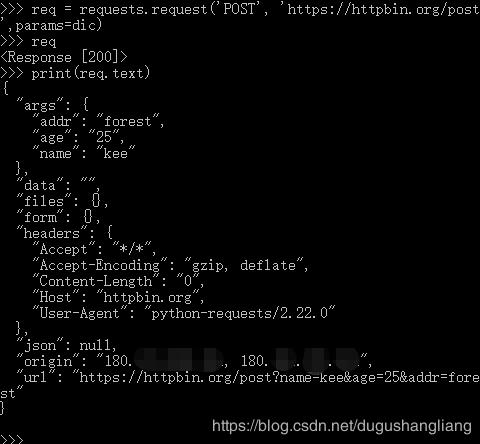
再試試用params參數(shù)傳這個字典:

亮點(diǎn)在url和args。
補(bǔ)充知識:python_request_三個參數(shù)
requests.request(method,url,**kwargs)
method:請求方法,對應(yīng)get/put/post/delete/head/patch/options
url: 模擬獲取頁面的url連接
**kwrags:控制訪問的參數(shù),共13個
kwargs(13個參數(shù)):
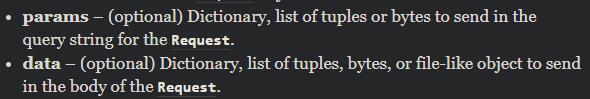
(一)params
params:字典或者字節(jié)序列,作為參數(shù)增加到url中
例子:
import requestskv={“wd”:“你好”}#拼接的內(nèi)容用字典儲存r=requests.request(“GET”,“http://www.baidu.com/s”,params=kv)print(r.url)print(r.text)
運(yùn)行后拼接的效果:http://www.baidu.com/s?wd=你好
(二)data
data:字典、字節(jié)、或文件對象,作為request
例子:
import requestskv={“key1”:“value1”,“key2”:“value2”}r=requests.request(“POST”,“http://httpbin.org/post”,data=kv)print(r.text)
運(yùn)行結(jié)果:
{“args”: {},“data”: “”,“files”: {},“form”: {“key1”: “value1”,“key2”: “value2”},“headers”: {“Accept”: “/”,“Accept-Encoding”: “gzip, deflate”,“Connection”: “close”,“Content-Length”: “23”,“Content-Type”: “application/x-www-form-urlencoded”,“Host”: “httpbin.org”,“User-Agent”: “python-requests/2.18.1”},“json”: null,“origin”: “113.235.118.39”,“url”: “http://httpbin.org/post”}
(三)json
json:JSON格式的數(shù)據(jù),作為request的內(nèi)容
(四)header
header:字典,http定制頭
例子:
import requestshd={‘user-agent’:“Chrome/10”}#改變?yōu)g覽器模擬r=requests.request(“post”,“http://www.baidu.com”,headers=hd
(五)cookies:
cookies:字典或CookieJar,request中的cookie
(六)auth
auth:元組,支持HTTP認(rèn)證功能
(七)files:
files:字典類型,傳輸文件
(八)tiemout
timeout:設(shè)定時間
(九)proxies
proxies:字典類型,設(shè)定訪問代理服務(wù)器,可以增加登錄認(rèn)證
以上這篇python requests包的request()函數(shù)中的參數(shù)-params和data的區(qū)別介紹就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. ASP實(shí)現(xiàn)加法驗(yàn)證碼3. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))4. 解析原生JS getComputedStyle5. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁6. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)7. 讀大數(shù)據(jù)量的XML文件的讀取問題8. 利用CSS3新特性創(chuàng)建透明邊框三角9. PHP循環(huán)與分支知識點(diǎn)梳理10. css代碼優(yōu)化的12個技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備