Python+Kepler.gl輕松制作酷炫路徑動畫的實現示例
1. 簡介
Kepler.gl相信很多人都聽說過,作為Uber幾年前開源的交互式地理信息可視化工具,kepler.gl依托WebGL強大的圖形渲染能力,可以在瀏覽器端以多種形式輕松展示大規模數據集。

更令人興奮的是Kepler.gl在去年推出了基于Python的接口庫keplergl,結合jupyter notebook/jupyter lab的相關拓展插件,使得我們可以通過編寫Python程序配合Kepler.gl更靈活地制作各種可視化作品。

而隨著近期keplergl的更新,更多的新特性得以同步到其Python生態中,本文就將針對其中的路徑動畫的制作方法進行介紹。
2.基于keplergl的路徑動畫
我們要制作的路徑動畫圖主要用于表現特定路徑上流的運動,譬如圖3的例子來自Kepler.gl官方示例:

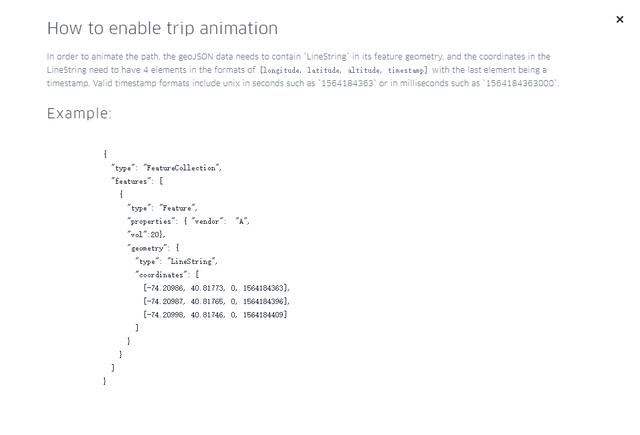
而在官方的說明中描述了要繪制路徑動畫需要輸入的數據格式:

這是一個典型的GeoJSON格式LineString要素,特別的是其'coordinates'鍵對應的值不同于常規的[經度, 緯度]格式,而是代表著[經度, 緯度, 高度, 時間戳],其中高度非必要,可以設置為0,而時間戳則聲明了軌跡動畫在該時間點會到達的該點位置,即線要素上連續的點位置+時間戳定義了軌跡動畫的運動模式,下面我們分步驟來實現。
3.構造數據與初始化html
這里我們以重慶市渝中區的OSM路網為演示示例數據,首先我們需要利用json模塊來讀取本地重慶市渝中區_osm路網_道路.geojson數據:
from keplergl import KeplerGlimport jsonimport time with open(’geometry/重慶市渝中區_osm路網_道路.geojson’) as g: raw_roads = json.load(g)
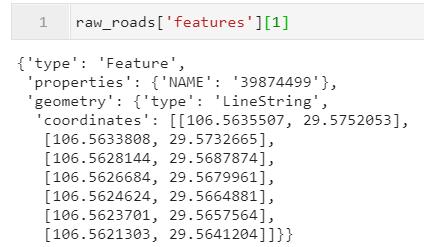
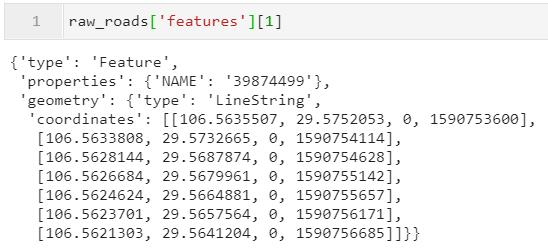
隨便打印出其中包含的某個線要素:

可以看到,這時線要素內部包含的點還是[經度, 緯度]的格式,接下來我們為其虛構上時間戳信息,為了保證整個路網可視化的協調一致,將所有線要素的時間跨度固定在一個小時之內,保證每段路上從頭到尾的軌跡動畫都保持一致:
start_time = time.mktime(time.strptime(’2020-05-29 20:00:00’, '%Y-%m-%d %H:%M:%S')) for i in range(raw_roads[’features’].__len__()): for j in range(raw_roads[’features’][i][’geometry’][’coordinates’].__len__()):shift_time = int((j / raw_roads[’features’][i][’geometry’][’coordinates’].__len__())*3600) # 更新當前對應的時間戳raw_roads[’features’][i][’geometry’][’coordinates’][j] .extend([0, # 高度設置為0 int(start_time) + shift_time])
接著再打印其中一個線要素:

可以發現每個點元素都追加上高度0以及對應的時間戳(注意這里的時間戳必須為整數否則之后輸入keplergl會報錯),接下來的過程就非常簡單。
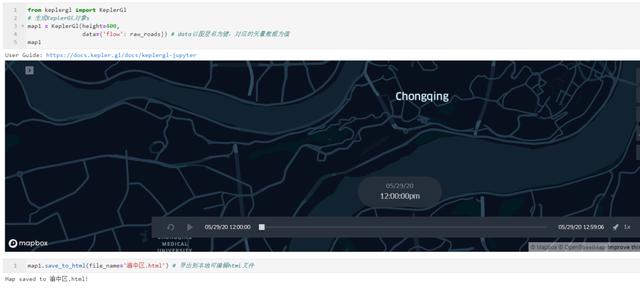
首先確保你已經安裝了keplergl以及對應插件,譬如我所使用的jupyter lab,在確保nodejs被安裝的前提下,使用jupyter labextension install @jupyter-widgets/jupyterlab-manager keplergl-jupyter安裝拓展插件(jupyter notebook可參考https://github.com/keplergl/kepler.gl/tree/master/bindings/kepler.gl-jupyter#installation),以及使用pip install keplergl來安裝keplergl庫,一切準備就緒直接運行如下代碼:
from keplergl import KeplerGl# 生成KeplerGl對象smap1 = KeplerGl(height=400, data={’flow’: raw_roads}) # data以圖層名為鍵,對應的矢量數據為值map1map1.save_to_html(file_name=’渝中區.html’) # 導出到本地可編輯html文件

這一步的目的是初始化已嵌入目標數據的html文件,接下來你就可以關閉jupyter lab,在工作目錄下找到已經導出的html文件直接打開,接下來的工作將在瀏覽器里進行。
到此這篇關于Python+Kepler.gl輕松制作酷炫路徑動畫的實現示例的文章就介紹到這了,更多相關Python+Kepler.gl路徑動畫內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備