基于Python pyecharts實現多種圖例代碼解析
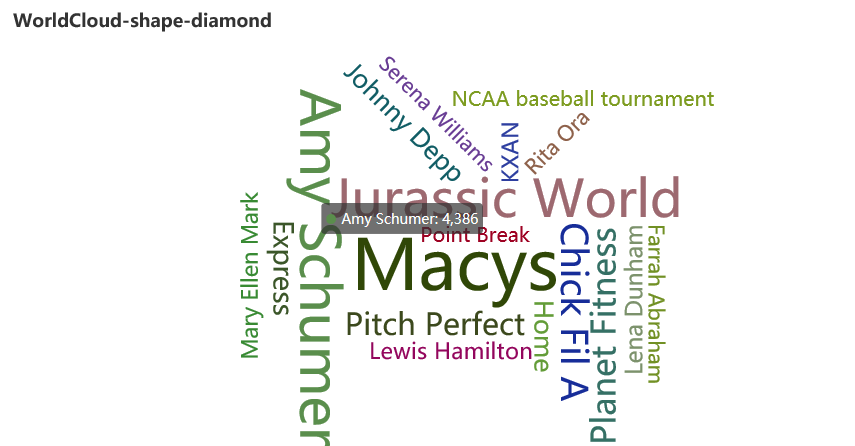
詞云圖
from pyecharts.charts import WordClouddef word1(): words= [ ('Sam S Club', 10000), ('Macys', 6181), ('Amy Schumer', 4386), ('Jurassic World', 4055), ('Charter Communications', 2467), ('Chick Fil A', 2244), ('Planet Fitness', 1868), ('Pitch Perfect', 1484), ('Express', 1112), ('Home', 865), ('Johnny Depp', 847), ('Lena Dunham', 582), ('Lewis Hamilton', 555), ('KXAN', 550), ('Mary Ellen Mark', 462), ('Farrah Abraham', 366), ('Rita Ora', 360), ('Serena Williams', 282), ('NCAA baseball tournament', 273), ('Point Break', 265), ] worldcloud = ( WordCloud() .add('', words, word_size_range=[20, 100]) .set_global_opts(title_opts=opt.TitleOpts(title='WorldCloud-shape-diamond')) ) # worldcloud = ( # WordCloud() # .add('', words, word_size_range=[20, 100], shape=SymbolType.DIAMOND) # .set_global_opts(title_opts=opt.TitleOpts(title='WorldCloud-shape-diamond')) # ) worldcloud.render('wordl.html') os.system('wordl.html')
效果如下:

散點圖
from pyecharts.charts import Scatterimport numpy as npdef sca(): x_data = np.linspace(0, 10, 30) y1_data = np.sin(x_data) y2_data = np.cos(x_data) # 繪制散點圖 # 設置圖表大小 figsise = opt.InitOpts(width='800px', height='600px') scatter = Scatter(init_opts=figsise) # 添加數據 scatter.add_xaxis(xaxis_data=x_data) scatter.add_yaxis(series_name='sin(x)散點圖', #名稱 y_axis=y1_data, # 數據 label_opts=opt.LabelOpts(is_show=False), # 數據不顯示 symbol_size=15, # 設置散點的大小 symbol='triangle' # 設置散點的形狀 ) scatter.add_yaxis(series_name='cos(x)散點圖', y_axis=y2_data, label_opts=opt.LabelOpts(is_show=False)) scatter.render() os.system('render.html')
效果如下:

餅狀圖
from pyecharts.charts import Piefrom pyecharts import options as optfrom pyecharts.faker import Faker as fadef pie1(): pie = ( Pie() .add('', [list(z) for z in zip(fa.choose(), fa.values())]) .set_global_opts(title_opts=opt.TitleOpts(title='pie-基本示例')) .set_series_opts(label_opts=opt.LabelOpts(formatter='{b}:{c}')) ) pie.render() os.system('render.html')def pie2(): pie = ( Pie() .add('', [list(z) for z in zip(fa.choose(), fa.values())], radius=['40%', '75%']) .set_global_opts(title_opts=opt.TitleOpts(title='pie-示例'), legend_opts=opt.LegendOpts( orient='vertical', pos_top='15%', pos_left='2%' )) .set_series_opts(label_opts=opt.LabelOpts(formatter='{b}:{c}')) ) pie.render() os.system('render.html')def pie3(): pie = ( Pie() .add('', [list(z) for z in zip(fa.choose(), fa.values())], radius=['40%', '75%'], center=['25%', '50%'], rosetype='radius', label_opts=opt.LabelOpts(is_show=False)) .add('', [list(z) for z in zip(fa.choose(), fa.values())], radius=['30%', '75%'], center=['75%', '50%'], rosetype='area') .set_global_opts(title_opts=opt.TitleOpts(title='pie-玫瑰圖示例')) ) pie.render() os.system('render.html')def pie4(): # 多餅圖顯示 pie = ( Pie() .add( '', [list(z) for z in zip(['劇情', '其他'], [25, 75])], center=['20%', '30%'], radius=[40, 60] ) .add( '', [list(z) for z in zip(['奇幻', '其他'], [24, 76])], center=['55%', ’30%’], radius=[40, 60] ) .add( '', [list(z) for z in zip(['愛情', '其他'], [14, 86])], center=['20%', '70%'], radius=[40, 60] ) .add( '', [list(z) for z in zip(['驚駭', '其他'], [1, 89])], center=['55%', '70%'], radius=[40, 60] ) .set_global_opts( title_opts=opt.TitleOpts(title='pie-多餅圖基本示例'), legend_opts=opt.LegendOpts(type_='scroll', pos_top='20%', pos_left='80%', orient='vertical' ) ) .set_series_opts(label_opts=opt.LabelOpts(formatter='{b}:{c}')) ) pie.render() os.system('render.html')
直方圖
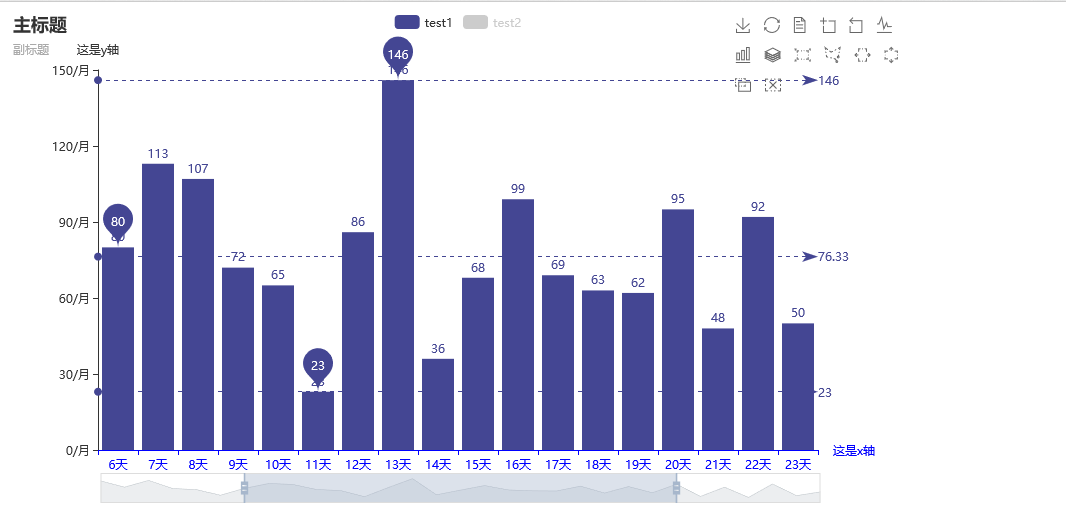
from pyecharts.charts import Barfrom pyecharts import options as optfrom pyecharts.globals import ThemeTypefrom pyecharts.faker import Faker as faimport randomdef pye1(): # 生成隨機數據 attr = fa.days_attrs v1 = [random.randrange(10, 150) for _ in range(31)] v2 = [random.randrange(10, 150) for _ in range(31)] # 初始化一個Bar對象,并設定一寫初始化設置 bar = Bar(init_opts=opt.InitOpts(theme=ThemeType.WHITE)) # 添加數據 bar.add_xaxis(attr) # is_selected: 打開圖表時是否默認加載 grap:不同系列的柱間距離,百分比; color:指定柱狀圖Label的顏色 bar.add_yaxis('test1', v1, gap='0', category_gap='20%', color=fa.rand_color()) bar.add_yaxis('test2', v2, is_selected=False, gap='0%', category_gap='20%', color=fa.rand_color()) # 全局配置 # title_opts:圖標標題相關設置 # toolbox_opts: 工具欄相關設置 # yaxis_opts/xaxis_opts: 坐標軸相關設置 # axislabel_opts: 坐標軸簽字相關設置 # axisline_opts: 坐標軸軸線相關設置 # datazoom_opts: 坐標軸軸線相關設置 # markpoint_opts: 標記點相關設置 # markpoint_opts:label_opts=opts.LabelOpts(is_show=False) 標簽值是否疊加 # markline_opts:標記線相關設置 bar.set_global_opts(title_opts=opt.TitleOpts(title='主標題', subtitle='副標題'), toolbox_opts=opt.ToolboxOpts(), yaxis_opts=opt.AxisOpts(axislabel_opts=opt.LabelOpts(formatter='{value}/月'), name='這是y軸'), xaxis_opts=opt.AxisOpts( axisline_opts=opt.AxisLineOpts(linestyle_opts=opt.LineStyleOpts(color=’blue’)), name='這是x軸'), datazoom_opts=opt.DataZoomOpts() ) bar.set_series_opts(markpoint_opts=opt.MarkPointOpts(data=[opt.MarkPointItem(type_='max', name='最大值'),opt.MarkPointItem(type_='min', name='最小值'),opt.MarkPointItem(type_='average', name='平均值')]), markline_opts=opt.MarkLineOpts(data=[opt.MarkLineItem(type_='min', name='最小值'), opt.MarkLineItem(type_='max', name='最大值'), opt.MarkLineItem(type_='average', name='平均值')])) # 指定生成html文件路徑 bar.render(’test.html’) os.system('test.html')
效果如下

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備