使用Python實(shí)現(xiàn)NBA球員數(shù)據(jù)查詢(xún)小程序功能
本文的文字及圖片來(lái)源于網(wǎng)絡(luò),僅供學(xué)習(xí)、交流使用,不具有任何商業(yè)用途,如有問(wèn)題請(qǐng)及時(shí)聯(lián)系我們以作處理。
以下文章來(lái)源于早起Python ,作者投稿君
一、前言
有時(shí)將代碼轉(zhuǎn)成帶有界面的程序,會(huì)極大地方便使用,雖然在網(wǎng)上有很多現(xiàn)成的GUI系統(tǒng),但是套用別人的代碼,心里難免有些尷尬,所以本文將用Python爬蟲(chóng)結(jié)合wxpython模塊構(gòu)造一個(gè)NBA爬蟲(chóng)小軟件


本文框架構(gòu)造將分為二個(gè)部分講解:
構(gòu)建GUI界面舉例套用爬蟲(chóng)框架 主要涉及的Python模塊有 requests wx pymysql pandas二、GUI界面設(shè)計(jì)
首先介紹下流程:GUI界面設(shè)計(jì)講解插入界面背景圖片
設(shè)計(jì)GUI界面的代碼思路其實(shí)很簡(jiǎn)單,首先導(dǎo)入wx庫(kù)
import wx
這里引用的模塊是wxpython模塊,建立GUI的模塊很多,常見(jiàn)的有PyQt、Tkinter等。這些模塊各有各的優(yōu)缺點(diǎn),讀者可以翻閱相關(guān)資料進(jìn)行選擇。
class MyFrame(wx.Frame): def __init__(self, parent, id): wx.Frame.__init__(self, parent, id, ’titlename’,size=(400, 300)) panel = wx.Panel(self) self.bt_confirm = wx.Button(panel, label=’name1’) self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit) self.bt_cancel = wx.Button(panel, label=’name2’) self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel) self.InitUI()
定義全局變量對(duì)于初級(jí)的GUI來(lái)說(shuō)就是構(gòu)建一個(gè)形式窗口+按鈕布置,不需要自建一個(gè)模塊。但對(duì)于高級(jí)的GUI諸如投資系統(tǒng)而言,全局變量是尤為重要的,換句話(huà)說(shuō)全局變量需要放在一個(gè)py文件中初始化。
上述代碼是創(chuàng)建部分的代碼,個(gè)性化布局需要添加容器進(jìn)行設(shè)置,稍后會(huì)在總代碼中呈現(xiàn)。
def InitUI(self): ''' 點(diǎn)擊InitUI,執(zhí)行方法 ''' def OnclickSubmit(self,event): ''' 綁定OnclickSubmit事件 '''
簡(jiǎn)單來(lái)說(shuō)就是綁定事件,該事件是你點(diǎn)擊對(duì)應(yīng)按鈕產(chǎn)生的效果。這部是整個(gè)GUI的核心,如果你在做簽到系統(tǒng),那么你就要綁定一個(gè)導(dǎo)入員工名單txt文件的事件。
if __name__ == ’__main__’: app = wx.App() # 初始化 frame = MyFrame(parent=None,id=-1) frame.Show() app.MainLoop() # 調(diào)用主循環(huán)del app
第四步的基本套路就是如此。
三、舉例實(shí)現(xiàn)
以一個(gè)簡(jiǎn)單的NBA爬蟲(chóng)系統(tǒng)為例,首先創(chuàng)建面板與布局
class MyFrame(wx.Frame): def __init__(self, parent, id): wx.Frame.__init__(self, parent, id, ’NBA可視化’,size=(400, 300)) panel = wx.Panel(self) self.bt_confirm = wx.Button(panel, label=’合同信息’) self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit) self.bt_cancel = wx.Button(panel, label=’清空’) self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel) self.bt_imf = wx.Button(panel, label=’可視化’) self.bt_imf.Bind(wx.EVT_BUTTON,self.Onclickvisual) self.bt_team = wx.Button(panel, label=’球隊(duì)信息’,pos=(280,20)) self.bt_team.Bind(wx.EVT_BUTTON,self.Onclickteam) self.bt_obtain = wx.Button(panel, label=’球員信息’,pos=(20,20)) self.bt_obtain.Bind(wx.EVT_BUTTON,self.Onclickimfor) self.bt_ml = wx.Button(panel, label=’得分榜’) self.bt_ml.Bind(wx.EVT_BUTTON,self.Onclickmql) self.title = wx.StaticText(panel, label='NBA可視化') self.label_user = wx.StaticText(panel, label='球隊(duì)名稱(chēng)') self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT) self.label_pwd = wx.StaticText(panel, label='球員名稱(chēng)') self.text_pwd = wx.TextCtrl(panel, style=wx.TE_LEFT) self.label_path = wx.StaticText(panel, label='儲(chǔ)存路徑') self.text_pathword = wx.TextCtrl(panel, style=wx.TE_LEFT)
然后添加容器,橫向排列
hsizer_user = wx.BoxSizer(wx.HORIZONTAL) hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5) hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5) hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL) hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5) hsizer_pwd.Add(self.text_pwd, proportion=1, flag=wx.ALL, border=5) hsizer_path = wx.BoxSizer(wx.HORIZONTAL) hsizer_path.Add(self.label_path, proportion=0, flag=wx.ALL, border=5) hsizer_path.Add(self.text_pathword, proportion=1, flag=wx.ALL, border=5) hsizer_button = wx.BoxSizer(wx.HORIZONTAL) hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_imf, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_ml, proportion=0, flag=wx.ALIGN_CENTER, border=5)
接著添加容器,縱向排列
vsizer_all = wx.BoxSizer(wx.VERTICAL) vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER, border=15) vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_path, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER | wx.TOP, border=15) panel.SetSizer(vsizer_all) self.InitUI()
下一步是事件綁定
def InitUI(self): ''' 點(diǎn)擊使用說(shuō)明按鈕,執(zhí)行方法 ''' def OnQuit1(self,e): ''' 輸入注意事項(xiàng) ''' def OnclickSubmit(self,event): ''' 點(diǎn)擊合同信息按鈕,執(zhí)行方法 ''' def Onclickvisual(self,event): ''' 點(diǎn)擊可視化按鈕,執(zhí)行方法 ''' def OnclickCancel(self,event): ''' 點(diǎn)擊清空按鈕,執(zhí)行方法 ''' def Onclickimfor(self,event): ''' 點(diǎn)擊球員名稱(chēng)按鈕,執(zhí)行方法 ''' def Onclickteam(self,event): ''' 點(diǎn)擊球隊(duì)名稱(chēng)按鈕,執(zhí)行方法 ''' def Onclickmql(self,event): ''' 點(diǎn)擊得分榜按鈕,執(zhí)行方法 '''
這里的事件處理不是很難,讀者可以自己嘗試創(chuàng)新,最后執(zhí)行腳本
if __name__ == ’__main__’: app = wx.App() # 初始化 frame = MyFrame(parent=None,id=-1) # 實(shí)例MyFrame類(lèi),并傳遞參數(shù) frame.Show() # 顯示窗口 app.MainLoop() # 調(diào)用主循環(huán)方法
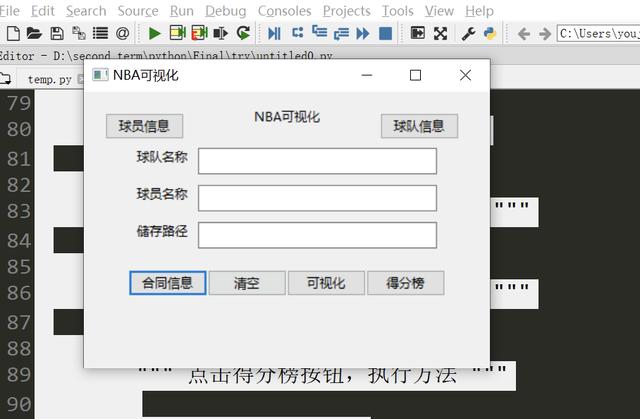
效果如圖

補(bǔ)充:插入背景圖片
想要構(gòu)造一個(gè)個(gè)性化系統(tǒng),最不能缺的就是將界面背景換成自己想要的。這里我選擇用一張老科的圖片。
相信有的讀者會(huì)覺(jué)得一個(gè)獨(dú)立的單機(jī)的GUI軟件會(huì)更適合自己,我也恰恰如此,因此,在設(shè)置背景圖片中于之后的GUI需要進(jìn)行打包,故需要將指定的二進(jìn)制圖片base64化,轉(zhuǎn)換后存入py文件后以import為媒介才能打包。二進(jìn)制代碼轉(zhuǎn)換如下:
import base64with open('name.jpg','rb') as f: base64_str = base64.b64encode(f.read()) with open(’%s.py’ % picture_name.replace(’.’, ’_’), ’w+’) as f1: f1.write(base64_str) f1.close()
此時(shí)可以得到有base64編碼的py文件,而后在代碼中進(jìn)行引用。由于打包不能打包圖片,故這里稍微復(fù)雜的實(shí)現(xiàn)“引用指定圖片的base64編碼——?jiǎng)?chuàng)建圖片——插入背景圖片”功能!
最后再稍加修飾將文本底色改為透明。編寫(xiě)這段代碼的框架非常固定,所以我借鑒了大神們的代碼,基本代碼框架如下:
#這里需要在主事件中插入兩句話(huà)panel.Bind(wx.EVT_ERASE_BACKGROUND,self.OnEraseBack)self.Bind(wx.EVT_ERASE_BACKGROUND, self.OnEraseBack)#引用編碼并創(chuàng)建圖片from bg_png import img as bg def pic(picPath,picName): tmp = open(picPath, ’wb’) tmp.write(base64.b64decode(picName)) tmp.close() pic(’bg.png’,bg)#插入圖片(子事件 有縮進(jìn)) def OnEraseBack(self,event): ’’’加入圖片背景’’’ try : dc = event.GetDC() if not dc: dc = wx.ClientDC(self) rect = self.GetUpdateRegion().GetBox() dc.SetClippingRect(rect) dc.Clear() bmp = wx.Bitmap(nowpath+r’bg.png’) dc.DrawBitmap(bmp, -500, -100) except : pass#將文本底色改為透明#第一步:將主事件中wx.StaticText全部換成TransparentStaticText#第二步:重現(xiàn)StaticText控件class TransparentStaticText(wx.StaticText): def __init__(self, parent, id=wx.ID_ANY, label=’’, pos=wx.DefaultPosition, size=wx.DefaultSize, style=wx.TRANSPARENT_WINDOW, name=’TransparentStaticText’): wx.StaticText.__init__(self, parent, id, label, pos, size, style, name) self.Bind(wx.EVT_PAINT, self.OnPaint) self.Bind(wx.EVT_ERASE_BACKGROUND, lambda event: None) self.Bind(wx.EVT_SIZE, self.OnSize) def OnPaint(self, event): bdc = wx.PaintDC(self) dc = wx.GCDC(bdc) font_face = self.GetFont() font_color = self.GetForegroundColour() dc.SetFont(font_face) dc.SetTextForeground(font_color) dc.DrawText(self.GetLabel(), 0, 0) def OnSize(self, event): self.Refresh() event.Skip()
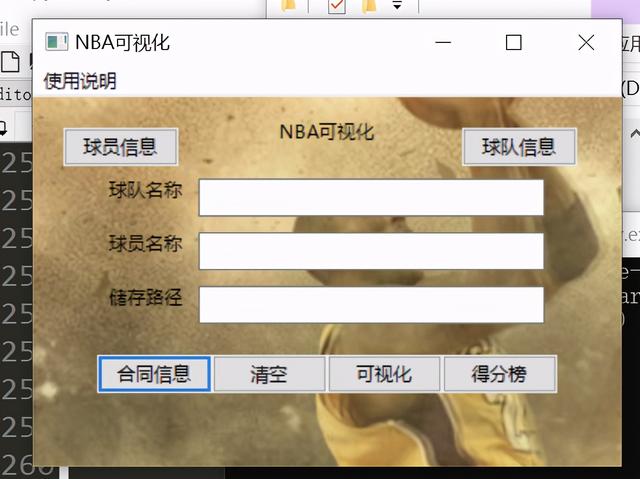
最終效果如圖:

注意如果你想打包的話(huà),需要代碼中中引入下面三個(gè)模塊:
import siximport packagingimport packaging.versionimport packaging.specifiersimport packaging.requirements
到此這篇關(guān)于使用Python實(shí)現(xiàn)NBA球員數(shù)據(jù)查詢(xún)小程序功能的文章就介紹到這了,更多相關(guān)Python NBA球員數(shù)據(jù)小程序內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. css代碼優(yōu)化的12個(gè)技巧2. 告別AJAX實(shí)現(xiàn)無(wú)刷新提交表單3. ASP中格式化時(shí)間短日期補(bǔ)0變兩位長(zhǎng)日期的方法4. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)7. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法8. HTML DOM setInterval和clearInterval方法案例詳解9. XHTML 1.0:標(biāo)記新的開(kāi)端10. asp批量添加修改刪除操作示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備