html - 為什么 Button在布局的最下方,綁定的事件無法被觸發,而在中間就可以觸發Button所綁定的事件?
問題描述
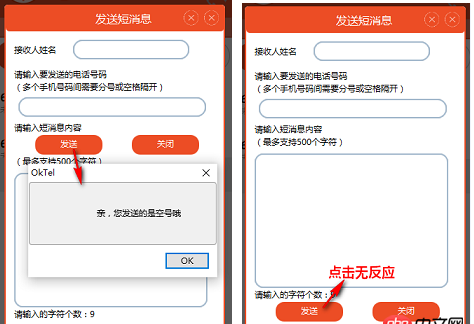
在工程的一個form插入了HTML的布局。其中為“發送”Button,綁定了事件,但是在布局的最下方事件無法被觸發,反而把Button移到中間的一個地方,事件就可以被觸發了。不知道是怎么回事。form代碼如下:
<form #sendmsg-window> <p class='maskinglayer_p'> <p class='sendmsg'><p class='sendmsg_top'> <span class='sendmsg_top_1'><label>發送短消息</label></span> <button id='sendmsg_min'></button> <button id='sendmsg_close'></button></p><p class='sendmsg_main'> <ul><li id='msgname'><label>接收人姓名</label><input /></input></li><li class='msgname_label1'><label>請輸入要發送的電話號碼</label></li><li class='msgname_label1'><label>(多個手機號碼間需要分號或空格隔開)</label></li><li><input class='msgname_input2'></input></li><li class='msgname_label1'><label>請輸入短消息內容</label></li> <li class='msgname_label1'><label>(最多支持500個字符)</label></li><li><textarea class='sendmsg_content'id='sendmsg_content'></textarea></li><li class='msgname_label1'><label>請輸入的字符個數:9</label></li><li><button class='msgname_btn1'>發送</button><button class='msgname_btn1'>關閉</button></li> </ul></p> </p></p> </form>
為“發送”Button所綁定的事件如下:
$(#sendmsg_sd1).onClick = function() {if($(#sendmsg_phone).value==''){ view.msgbox(#OkTel,'親,您發送的是空號哦'); return 0;} ......

請教下問什么會這樣?該怎樣修復呢?謝謝
問題解答
回答1:把你的按鈕放在<p class='sendmsg_main'>外面試試,可能是被其他的DOM遮擋了
<form #sendmsg-window> <p class='maskinglayer_p'> <p class='sendmsg'><p class='sendmsg_top'> <span class='sendmsg_top_1'><label>發送短消息</label></span> <button id='sendmsg_min'></button> <button id='sendmsg_close'></button></p><p class='sendmsg_main'> <ul><li id='msgname'><label>接收人姓名</label><input /></input></li><li class='msgname_label1'><label>請輸入要發送的電話號碼</label></li><li class='msgname_label1'><label>(多個手機號碼間需要分號或空格隔開)</label></li><li><input class='msgname_input2'></input></li><li class='msgname_label1'><label>請輸入短消息內容</label></li> <li class='msgname_label1'><label>(最多支持500個字符)</label></li><li><textarea class='sendmsg_content'id='sendmsg_content'></textarea></li><li class='msgname_label1'><label>請輸入的字符個數:9</label></li> </ul></p><p><button class='msgname_btn1'>發送</button><button class='msgname_btn1'>關閉</button></p> </p></p> </form>
1樓的情況也可能是導致你的錯誤原因,你的腳本一定要放在你操作的DOM對象的后面,不然會undefined
回答2:根據你的描述應該與你的 script 放置的位置有關,把 JS 腳本放到按鈕后面才能夠給按鈕綁定事件,估計你的腳本放在了中間的位置。
回答3:從你這個,只能進行一些猜測。應該和js代碼放置的位置無關
可能性大一些的是你的層次結構有問題,出現了某個區域將button遮擋了,使得你的點擊是在該區域上,而不是在button上,這個你可以定位看一下。

 網公網安備
網公網安備