java - .jsp頁面用<%= %>的方式獲取數據存在一個很奇怪的問題
問題描述
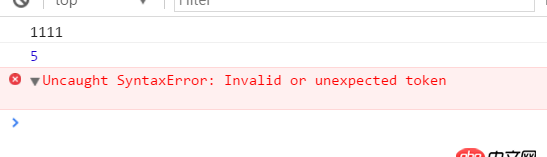
跳轉到一個jsp頁面用<%=%>獲取數據到form表單中的時候,跳轉頁面的時候console報錯:Invalid or unexpected token, 數據庫里面寸的字段是text,我試了一下,如果數據庫里面有換行的數據,跳轉就會報錯,如果把數據全部展示在一行里面,頁面就可以跳轉,這是為什么呢? 求大神幫忙解答
下面是代碼://跳轉到編輯頁面 function editPartyActive(active_id,active_name,active_digest,active_url){ //var row = $(’#datagrid_active’).datagrid(’getData’).rows[index]; console.log('1111');console.log(active_id);var url = '/gxawebsite/partyactive.do?method=editPartyActivePage&active_id='+active_id+'&active_name='+active_name+'&active_digest='+active_digest+'&active_url='+active_url; var tab = $('#data-tabs').tabs('getSelected'); //已經被選中的選項卡tab.panel(’refresh’, url); //重新加載一個url,來替換原來的url} //在datagrid里面增加一個操作的單元格,調用上面的方法跳轉頁面function operation(value, row, index) {return '<button class=’btn btn-danger’ href=’javascript:void(0);’ onclick=’delActive(' + row.active_id + ')’>刪除</button> <button class=’btn btn-success’ id=’editPartyActive’ href=’javascript:void(0);’ onclick=’editPartyActive('+row.active_id+',"'+row.active_name+'","'+row.active_digest+'","'+row.active_url+'")’>更新</button>';}<!-- datagrid頁面,數據已經展示在里面 --> <p data-options='fit:true'><p data-options='region:’center’,title:’黨建活動’'> <table data-options='fit:true,fitColumns:true,pagination:true,pageSize:10,toolbar:’#partyactive_tb’'><thead> <tr><th data-options='field:’ck’,width:80,checkbox:true'></th><th data-options='field:’active_id’,width:40'>活動編號</th><th data-options='field:’active_name’,width:80'>活動名稱</th><th data-options='field:’active_digest’ ,width:180 '>活動簡介</th><th field='active_url' data-options='width:80,formatter:imgOperation' >活動圖片</th><th data-options='field:’state’,width:80'>審核狀態</th><th data-options='field:’operation’,formatter:operation,width:80'>操作</th> </tr></thead><tbody > <tr> </tr></tbody> </table></p> </p> <!-- 跳轉后的頁面,獲取數據 --><body><%request.setCharacterEncoding('utf-8');String active_id = request.getParameter('active_id');String active_name = new String(request.getParameter('active_name').getBytes('iso-8859-1'),'utf-8');String active_digest = new String(request.getParameter('active_digest').getBytes('iso-8859-1'), 'utf-8');String active_url = new String(request.getParameter('active_url').getBytes('iso-8859-1'), 'utf-8');%><script type='text/javascript'> /* function time(){setInterval(function() { var time = new Date(); //console.log(time); // 程序計時的月從0開始取值后+1 var m = time.getMonth() + 1; var t = time.getFullYear() + '-' + m + '-' + time.getDate() + ' ' + time.getHours() + ':' + time.getMinutes() + ':' + time.getSeconds(); $('#addActiveDate').val(t);}, 1000); }; */$(function(){//返回新聞列表$('#returnPartyActive').click(function(){ var url = '${pageContext.request.contextPath}/partyactive.do?method=getPartyActive'; var tab = $('#data-tabs').tabs('getSelected'); //已經被選中的選項卡 tab.panel(’refresh’, url); //重現加載一個url,來替換原來的url}); // 更新的操作 ---> form表單$(’#editActiveForm’).form({ url:'${pageContext.request.contextPath}/partyactive.do?method=editPartyActive', onSubmit: function(){var str = /^$/;var active_name = $(’#active_name’).val();var active_digest = $(’#active_digest’).val();var active_url = $(’#active_url’).val();console.log(str.test(active_name));if(str.test(active_name) ||str.test(active_digest) || str.test(active_url)){ layer.tips('有內容為空不能提交!','#addLearnConfirm'); return false; } }, success:function(data){ layer.msg(’更新成功,頁面即將跳轉!’, {icon: 1});setTimeout(function (){ var url = '${pageContext.request.contextPath}/partyactive.do?method=getPartyActive'; var tab = $('#data-tabs').tabs('getSelected'); //已經被選中的選項卡 tab.panel(’refresh’, url); //重現加載一個url,來替換原來的url },2000) }, onLoadError:function(){layer.msg(’提交出錯!’, {icon: 5}); } });})</script><p data-options='fit:true' style='overflow:auto;'> <p data-options='region:’center’,title:’修改活動’'> <p ><button data-options='iconCls:plain:true' id='returnPartyActive'>返回列表</button> </p> <br> <p style='margin-left:20px'><form method='post' action='' enctype ='multipart/form-data' target='iframe_display'><p class='form-group'><label style='font-size:16px'>活動編號:</label><input type='text' value='<%=active_id %>' name='active_id' readonly > </p> <p class='form-group'><label style='font-size:16px'>活動標題:</label><input type='text' value='<%=active_name %>' name='active_name' placeholder='請輸入標題'> </p> <!-- <p class='form-group'><label style='font-size:16px'>當前時間:</label><input type='text' name='active_date' readonly> </p> --><p class='form-group'><label style='font-size:16px'>活動介紹:</label><textarea rows='10' cols='50' name='active_digest' placeholder='請輸入內容'> <%= active_digest %></textarea><script type='text/plain' style='width:1024px;height:500px;'></script> </p> <p class='form-group'><label style='font-size:16px'>圖片:</label><p><img src='http://www.cgvv.com.cn/wenda/${pageContext.request.contextPath}/img/<%=active_url %>' /></p> <label style='font-size:16px'>圖片上傳:</label> <input type='file' value='<%= active_url%>' name='active_url' placeholder='請上傳圖片'> </p> <p style='display:none'><label style='font-size:16px'>狀態:</label><input type='text' name='state' value='未審核' readonly='readonly'> </p> <!-- 注腳 --><p class='modal-footer'> <button type='submit' >確定</button> <button type='button' id='addLearnCancel'>取消</button></p> </form> </p></p></p> </body>


問題解答
回答1:和 jsp 沒有關系吧。。。
這是 JS 錯誤。
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python如何不改動文件的情況下修改文件的 修改日期3. angular.js - angularjs 用ng-reapt渲染的dom 怎么獲取上面的屬性4. angular.js - 不適用其他構建工具,怎么搭建angular1項目5. mysql優化 - mysql count(id)查詢速度如何優化?6. 主從備份 - 跪求mysql 高可用主從方案7. css3 - [CSS] 動畫效果 3D翻轉bug8. node.js - node_moduls太多了9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. java8中,邏輯與 & 符號用在接口類上代表什么意思
![css3 - [CSS] 動畫效果 3D翻轉bug](http://www.cgvv.com.cn/attached/image/news/202304/110831f073.png)
 網公網安備
網公網安備