文章詳情頁
javascript - webpack多頁面打包的問題
瀏覽:73日期:2023-09-29 13:15:12
問題描述
問題解答
回答1:entry: { postdetail: ’./src/app.js’, productdetail: ’./src/app.js’, order: ’./src/js/order.js’},output: { path: path.join(__dirname, ’./build/’), filename: ’js/[name].bundle.js’}多個入口文件,統一出口文件回答2:
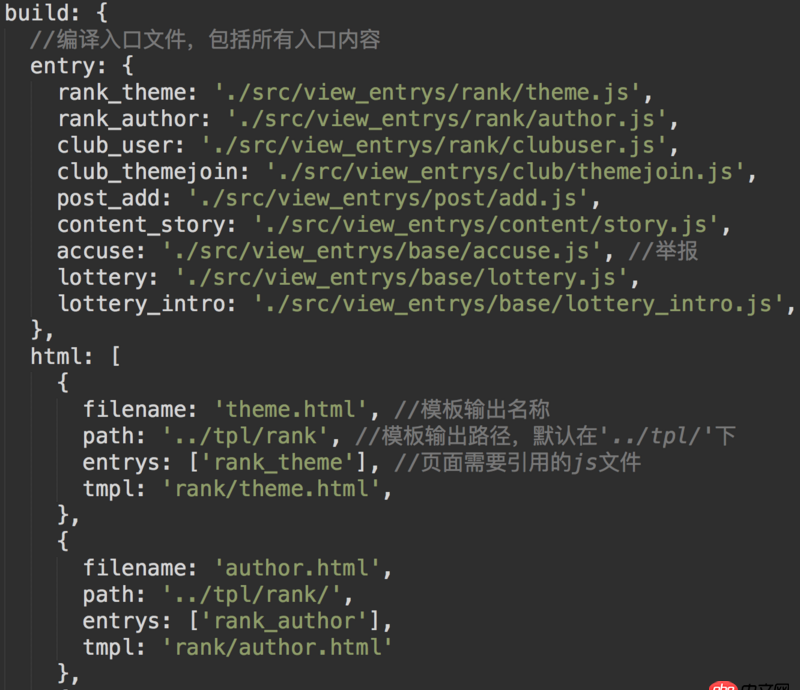
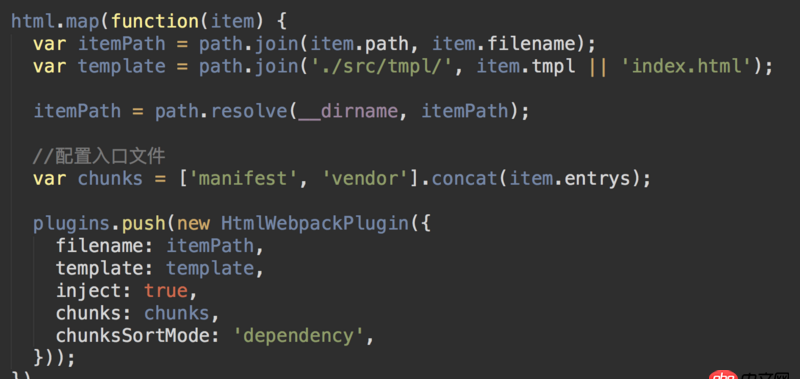
https://github.com/callmedada... 里面做了多頁面打包支持,可以參考下思路
大概思路就是配置好entry以及html的映射,然后遍歷使用html-webpack-plugin進行生成


標簽:
JavaScript
相關文章:
1. mysql - 這條聯合sql語句哪里錯了2. webpack - vuejs+java前后臺分離實現及部署問題3. docker start -a dockername 老是卡住,什么情況?4. docker容器呢SSH為什么連不通呢?5. docker鏡像push報錯6. docker網絡端口映射,沒有方便點的操作方法么?7. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題8. docker安裝后出現Cannot connect to the Docker daemon.9. javascript - vue 前端渲染項目SEO10. javascript - JS繼承,如何避免父類原型的object類型屬性會受子類影響的情況;
排行榜

 網公網安備
網公網安備