javascript - react native 使用fetch 向后端傳數據提示錯誤
問題描述
我的react native 代碼如下:
fetch(’https://www.lisonblog.cn/apptest/test.php’,{ methos: ’POST’, headers: {’Content-Type’: ’application/json’, }, body: JSON.stringify({postData:’lalala’ })}).then(function(res) { alert(res.status) if (res.status === 200) {return res.json() } else {return Promise.reject(res.json()) }}).then(function(data) { alert(data)}).catch(function(err) { alert(err);});
我的后端的PHP代碼是這樣的:
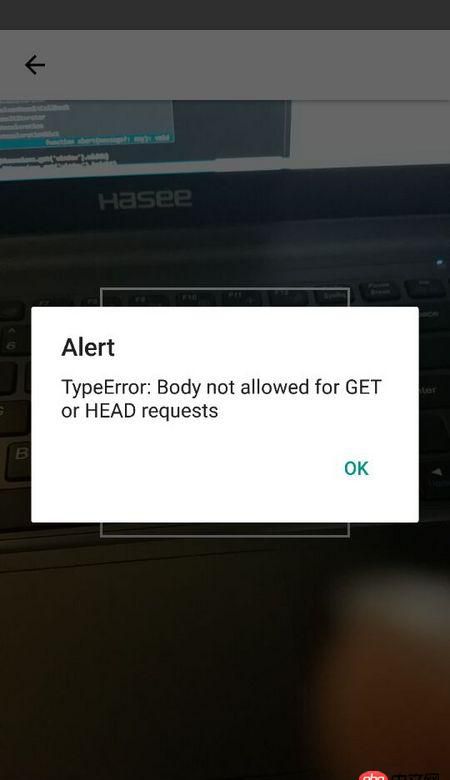
<?php $res = $_POST[’postData’]; echo $res;?>最后在手機APP上彈出這個錯誤:TypeError:Body not allowed for GET or HEAD requests

請問是什么原因?我看網上有的需要傳輸的數據是formData類型的,求大神賜教
問題解答
回答1:第2行,應該是method,不是methos
回答2:直接原因是由于 ‘method’ 拼寫錯誤。背后原因是由于拼寫錯誤導致默認請求方式為 ‘GET’ 請求, 二 HTTP/1.1協議規范里 對于 ‘GET’ 請求不支持在 body 里攜帶數據,參數只能通過URL傳遞。具體可參考 http://stackoverflow.com/ques...
回答3:應該使用postData=’lalala’,跟jquery查找規則相關,具體可再了解。
相關文章:
1. python - django 里自定義的 login 方法,如何使用 login_required()2. python 如何實現PHP替換圖片 鏈接3. mysql - 一個表和多個表是多對多的關系,該怎么設計4. html5 - iOS的webview加載出來的H5網頁,怎么修改html標簽select的樣式字體?5. angular.js - 三大框架react、vue、angular的分析6. 一個mysql聯表查詢的問題7. mysql優化 - mysql count(id)查詢速度如何優化?8. 主從備份 - 跪求mysql 高可用主從方案9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. javascript - git clone 下來的項目 想在本地運行 npm run install 報錯

 網公網安備
網公網安備