javascript - antDesign的table column最后一次加載的時候this是undefined 怎么回事
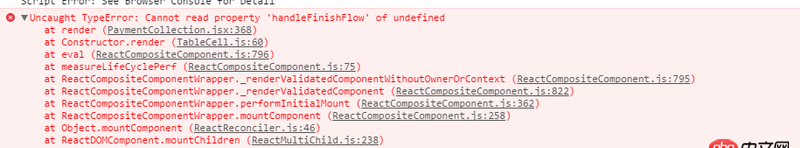
問題描述
const { mode, status, startDate, endDate, keyword, payStatus, sellerDistributorId,showBatchAdd,selectedRowKeys} = this.state;const modelType = window.sessionStorage.getItem(’NAV_TYPE’) || ’UP’;//上游模式的Columnsconst upModeColumns = [{ title: ’訂單號’, dataIndex: ’code’}, { title: ’下單日期’, dataIndex: ’orderDate’, //className: ’column-time’, //render(text) { // return new Date(Number(text)).Format('YYYY-MM-dd hh:mm'); //},}, { title: ’客戶名稱’, dataIndex: ’sellerDistributorName’,}, { title: ’訂單類型’, dataIndex: ’typeStr’, render(data, row, index) {return <span>{row.upTypeStr}</span> }}, { title: ’總金額’, dataIndex: ’totalPrice’}, { title: ’已收款’, dataIndex: ’paidFund’},{ title: ’訂單狀態’, dataIndex: ’statusStr’, render(data, row, index) {//訂購單,狀態為'新建'的訂單,顯示為'待審核'. 并且標紅顯示return <span style={ row.status == 1? { color: ’red’} : null}>{ row.status == 1? '待審核' : row.statusStr}</span> }}, { title: ’付款狀態’, dataIndex: ’payStatusStr’, render: (data, row) => {let style = row.payStatus == 1? {color: ’red’} : null;return <span style={style}>{row.payStatusStr}</span> },}, { title: ’操作’, dataIndex: ’operation’, // fixed: ’right’, // width: 100, render(data, row, index) {const idUrl = `/orderDetail/${row.id}/${row.type}`;return <span className='operation'> <Popconfirm placement='left' title=’確定要完成收款嗎?’ onConfirm={this.handleFinishFlow.bind(this, row.id,row)}><a href='javascript:void(0)'>完成</a> </Popconfirm> <Link to={idUrl}>詳情</Link> </span> }}];
為什么column的this是undefined呢?
問題解答
回答1:并不知道你的handleFinishFlow是怎么寫的,可以把onConfirm={this.handleFinishFlow.bind(this, row.id,row)} 改成 onConfirm={()=>this.handleFinishFlow(row.id,row)}試試看
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. css - chrome下a標簽嵌套img 顯示會多個小箭頭?3. css3 - 純css實現點擊特效4. docker網絡端口映射,沒有方便點的操作方法么?5. java中返回一個對象,和輸出對像的值,意義在哪兒6. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?7. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.8. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?9. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?10. 推薦好用mysql管理工具?for mac和pc

 網公網安備
網公網安備