文章詳情頁
javascript - setState怎么有一部分賦值給state了,還有一部分賦值不了?
問題描述

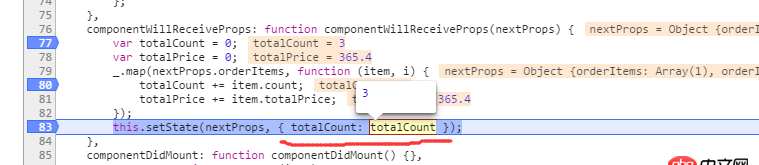
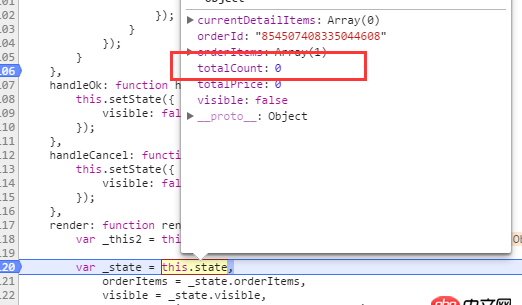
nextProps賦值給了state,但是后面的totalCount賦值不進去是什么鬼?
totalCount還是初始值0
問題解答
回答1:方式不對吧, setState 第二個參數是個函數.我猜你是想這么寫吧,
this.setState({...nextProps,totalCount: totalCount})
但是我也沒看明白, 為什么要把 props 放到 state 中,還有其他操作么?
回答2:你這種setState的用法是從那里學來的。
setState
回答3:void setState( function|object nextState, [function callback])第一個參數是要改變的state參數,第二個是回調函數回答4:
謝邀,其實我很久沒寫react了....
setState的簽名是這樣的setState(nextState: object | function, callback?: function)只接受第一個參數作為nextState,第二個參數是setState結束并且re-render了之后的回調
而且你這段代碼槽點太多只是遍歷計算totalPrice和totalCount應該用_.each而不是_.map又把props設到state上這是要干什么...
標簽:
JavaScript
排行榜

 網公網安備
網公網安備