文章詳情頁
css3 flex三欄布局疑問
瀏覽:82日期:2023-08-13 14:38:30
問題描述
css3中flex布局現在非常流行,我的項目中也經常會用到,但是有時候用的時候不是很理想,想求教各位 是如何解決的?
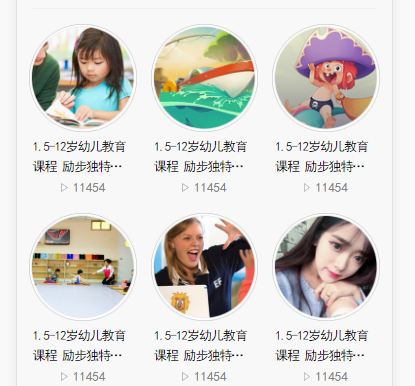
比如我這個樣式,3行3列,非常標準,用flex也正常顯示,如圖:

display: flex; align-items: center; justify-content: space-between; flex-wrap: wrap; padding: 0 .5rem;
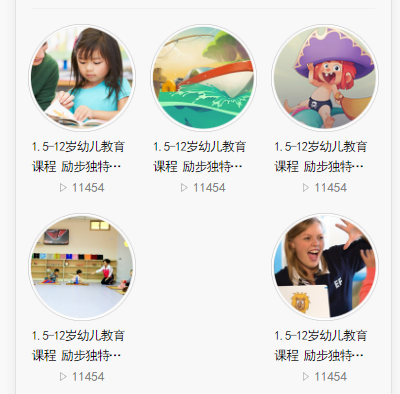
但是,如果我去掉中間某個,就變成這樣了,如圖:

圖片中的元素并沒有左對齊,這就是使用flex的后果,所以想請教各位如果想用felx但是又想左對齊 ,應該怎么解決這個問題呢,在線等!!!
問題解答
回答1:justify-content: flex-start;這樣設置可以。space-between指的是兩端對齊,當然就是你出現的這種情況。給你看看比較直觀的教程。阮一峰大神的http://www.ruanyifeng.com/blo...可以直接去掉justify-content屬性,flex-start是默認的,左對齊
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備