文章詳情頁
css3 怎么實(shí)現(xiàn)像書籍裝訂線的效果?
瀏覽:85日期:2023-07-18 18:39:12
問題描述
css 怎么實(shí)現(xiàn)像書籍裝訂線的效果?不用圖片的純css3實(shí)現(xiàn)
問題解答
回答1:{ width: 150px; height: 150px; margin: 20% auto; background-color: white; background-image: repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%); box-shadow: 5px 5px 2px #eee; border-radius: 5px;}
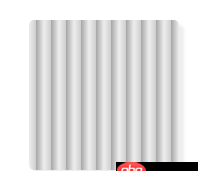
效果:
repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%);
最主要是這句,重復(fù)的線性漸變,第一個(gè)參數(shù)向右,后面三個(gè)是顏色漸變點(diǎn)和位置,比如#aaa 5%就是從5%的地方開始漸變,而5%以前就是純的#aaa的顏色,后面兩個(gè)同理,然后重復(fù)這個(gè)漸變。
回答2:和你那個(gè)鋸齒狀的問題答案是一樣的使用css3的linear-gradient
標(biāo)簽:
CSS
相關(guān)文章:
1. mysql - 這條聯(lián)合sql語句哪里錯(cuò)了2. webpack - vuejs+java前后臺(tái)分離實(shí)現(xiàn)及部署問題3. docker容器呢SSH為什么連不通呢?4. docker start -a dockername 老是卡住,什么情況?5. docker鏡像push報(bào)錯(cuò)6. python - 速度最快的啟動(dòng)界面GUI7. 網(wǎng)站在移動(dòng)的環(huán)境下手機(jī),pc打不開8. python - pip install出現(xiàn)下面圖中的報(bào)錯(cuò) 什么原因?9. javascript - stylus格式的圖標(biāo)字體里url無法解析10. javascript - js一個(gè)call和apply的問題?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備