css3 - css的一個多行文字水平居中的問題
問題描述
打算做一個css多行文字垂直居中的demo,自己如下這樣寫:
html:<p class='align_box_2'><span class='align_word'> 這里顯示多行文字。這里顯示多行文字。</span></p>css: <style>.align_box_2{display:table-cell; width:550px; height:1.14em; padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em; vertical-align:middle;}.align_box_2 span.align_word{display:inline-block; font-size:0.1em; vertical-align:middle;border: 1px solid red;} </style>
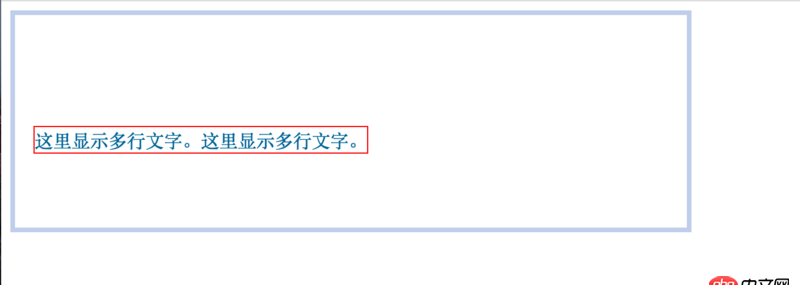
最后的樣式(chrome52):

大概是居中偏下一點,如果是多行文字也是會偏下,想請教一下這是為什嚒?
(備注:自己知道flex等其它解決方式,但是想知道這個是怎么回事...)
問題解答
回答1:p里面有個font-size:10em;的屬性,不知用意是什么?偏下如此嚴重大致就是因為他所造成的。你可以嘗試修改這個值,值越大,偏下越多。稍微說下原因,vertical-align:middle這一屬性對inline和inline-block元素的居中對齊并非文字中線字體渲染都是按照英文標準渲染,你是否記得曾經的英語作業本那種四線三格。vertical-align:middle的居中是按照四線三格的第三根線對齊的
稍微改了一下相應的代碼,用height撐開p的高度,取消了font-size,單位用的px你看看
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <style>.align_box_2{display:table-cell; width:550px; height:110px; padding:0 10px; border:4px solid #beceeb; color:#069; vertical-align:middle;}.align_box_2 span.align_word{display:inline-block;font-size: 12px; vertical-align:middle;border: 1px solid red;} </style> </head><body> <p class='align_box_2'><span class='align_word'>這里顯示多行文字。這里顯示多行文字。這里顯示多行文字。這里顯示多行文字。這里顯示多行文字。這里顯示多行文字。這里顯示多行文字。</span> </p></body></html>回答2:
用flex 布局試試。http://codepen.io/seven_zhang...
<p class='demo'> this is aaaaaaaaaaaaaaaaaaaaa test!</p>
.demo { height:200px; width:200px; border:1px solid blue; display:flex; align-items:center; }
回答3:建議使用display:flex多欄多列布局,詳細介紹請見:http://www.360doc.com/content...如果你問的是vertical-align:middle為什么不是垂直居中的話,可以看看這篇博客:http://www.zhangxinxu.com/wor...
相關文章:
1. mysql優化 - mysql count(id)查詢速度如何優化?2. angular.js - 不適用其他構建工具,怎么搭建angular1項目3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. python - django 里自定義的 login 方法,如何使用 login_required()5. 主從備份 - 跪求mysql 高可用主從方案6. java8中,邏輯與 & 符號用在接口類上代表什么意思7. python如何不改動文件的情況下修改文件的 修改日期8. angular.js - angular-ui-bootstrap 報錯無法使用?9. node.js - node_moduls太多了10. python - 關于ACK標志位的TCP端口掃描的疑惑?

 網公網安備
網公網安備