文章詳情頁
css3 - div 水平垂直置中在safari不正常
瀏覽:88日期:2023-07-03 14:45:31
問題描述
https://segmentfault.com/q/10...
p { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
這個在google chrome 電腦或手機都可以正常但是在apple的手機safari和Chrome就不正常顯示了請問有遇到這個困擾的人嗎
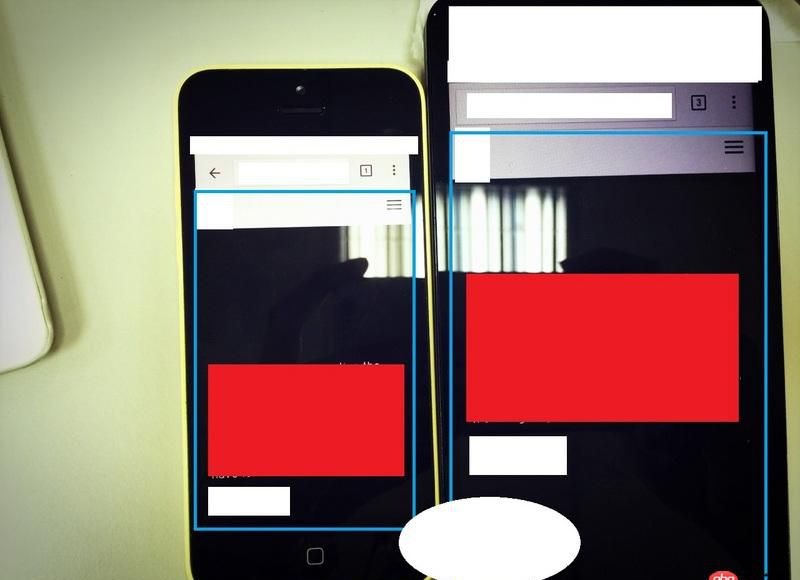
白色可略過藍色是整體視窗大小紅色是我想要水平垂直置中的區塊但是同一個網頁兩種手機卻有不一樣的顯示方式......右側手機是正常上面明顯多了很大塊確定沒有被包住整個藍色都是父PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

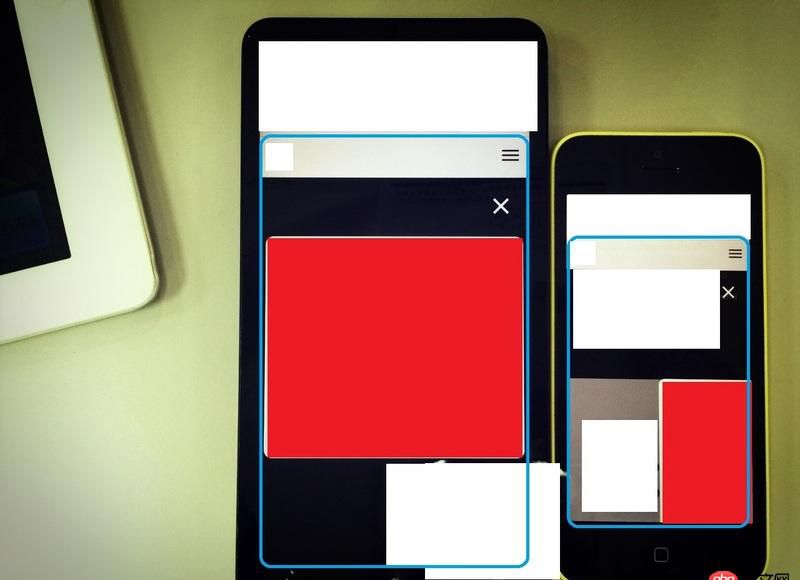
這是另一個也是一樣

問題解答
回答1:給父元素加個 border,看看是不是父元素的定位就已經不合預期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
回答2:剛測試,iphone 6 自帶safari沒問題,正確顯示。能說明下具體的手機型號以及safari版本么直接上部分代碼吧~這樣大約是看不出什么問題了
標簽:
CSS
上一條:前端 - CSS3 box-shadow如何設置,或者用什么方法可以產生圖中這樣陰影的效果。下一條:css - flex布局可以怎么把一個div放到另一個div里面,兩個div為相鄰兄弟元素。不用position。
相關文章:
排行榜

 網公網安備
網公網安備