文章詳情頁
css3 - jquery div 翻轉(zhuǎn)?
瀏覽:79日期:2023-07-02 15:51:32
問題描述
請問jquery是否可以做到p區(qū)塊翻轉(zhuǎn)的效果?就是像翻開一張牌一樣是否有範(fàn)本可以提供呢
問題解答
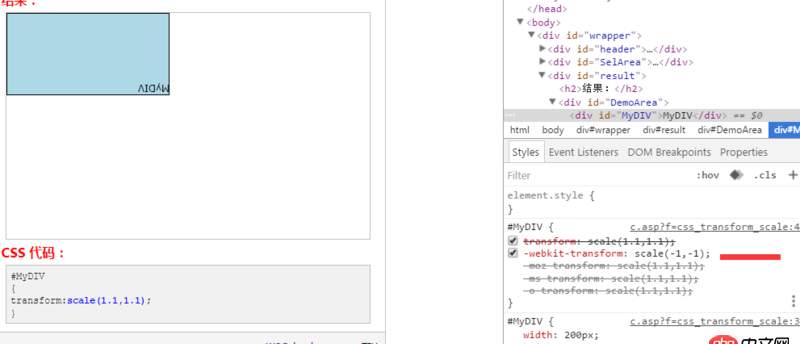
回答1:transform:scale(x,y);x和y給負(fù)值就可以


css3 3d 或許可以幫上你,可以去查一下。
回答3:控制css的transform就好英文中文MDN
回答4:像翻牌那樣的話,之前看過暢游的頁面有類似的效果http://www.changyou.com/index...
大致用到的屬性如:backface-visibility: hidden; transform:rotateY() transition
大致是兩個p一個做正面,一個做背面,用transform來翻轉(zhuǎn)
你可以對著研究下。
很久之前也參考了弄了個小游戲,不嫌棄也可以參考下:http://shellphon.wang/funs/ma...
標(biāo)簽:
CSS
相關(guān)文章:
1. python - 有什么好的可以收集貨幣基金的資源?2. docker容器呢SSH為什么連不通呢?3. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.4. docker鏡像push報錯5. docker start -a dockername 老是卡住,什么情況?6. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?7. golang - 用IDE看docker源碼時的小問題8. node.js - nodejs debug問題9. MySQL數(shù)據(jù)庫中文亂碼的原因10. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備