html - CSS label 間距
問題描述
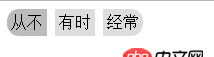
我做了一個radio select,選擇器。效果圖

radio中間的間距不知道是哪來的, 如果消除間距?代碼如下:html
<p class='radio-toolbar'> <input type='radio' name='radios' value='all' checked> <label for='radio1'>從不</label> <input type='radio' name='radios'value='false'> <label for='radio2'>有時</label> <input type='radio' name='radios' value='true'> <label for='radio3'>經常</label></p>
css
<style>.radio-toolbar input[type='radio'] { display:none;}.radio-toolbar>label { display:inline-block; background-color:#ddd; padding:4px ; font-family:Arial; font-size:16px;}.radio-toolbar label:first-of-type{ border-radius: 12px 0 0 12px;}.radio-toolbar label:last-of-type{ border-radius: 0 12px 12px 0;}.radio-toolbar input[type='radio']:checked + label { background-color:#bbb;} </style>
已經采納長空的答案,其余答案也是對的,最終解決方案如下
.radio-toolbar{ font-size: 0;}
問題解答
回答1:inline-block的換行符啦,我一般是設置font-size:0來解決。詳細的點這
回答2:<p class='radio-toolbar'><input type='radio' name='radios' value='all' checked><label for='radio1'>從不</label><input type='radio' name='radios'value='false'><label for='radio2'>有時</label><input type='radio' name='radios' value='true'><label for='radio3'>經常</label> </p>
把代碼都寫在一起 不要有空格 就沒有間隙了
回答3:.radio-toolbar>label 加個float: left; 父元素高度為0,你再清除浮動overflow: hidden;
相關文章:
1. java - 如何在Fragment中調用Activity的onNewIntent?2. python - (初學者)代碼運行不起來,求指導,謝謝!3. python的文件讀寫問題?4. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat5. html5 - H5 SSE的本質是什么?6. javascript - js 對中文進行MD5加密和python結果不一樣。7. javascript - jquery hide()方法無效8. window下mysql中文亂碼怎么解決??9. python - 獲取到的數據生成新的mysql表10. javascript - h5上的手機號默認沒有識別

 網公網安備
網公網安備