css3里rotate怎么實現如圖的效果
問題描述
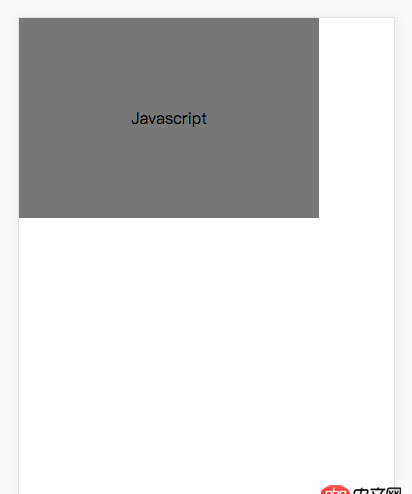
原始圖形如下:

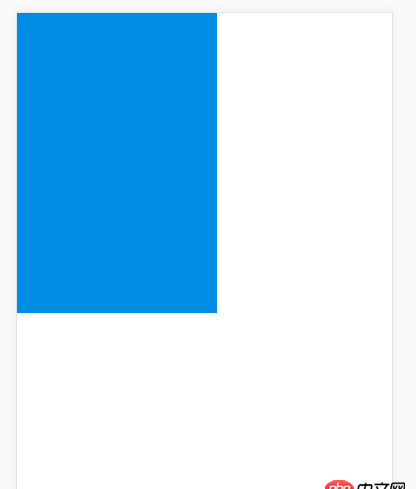
想旋轉90度, 如下:

問題來了: 使用transform-origin, 使用哪個值旋轉90度都到不了這個圖形, 請問:如何實現??
總結
感謝各位, 已解決, 效果可以看下采納的答案, 我總結一下, 這個旋轉和寬度沒有關系, 只要transform-origin的兩個值都設置成為高度的50%即可
.content { width: 300px; line-height: 200px; background-color: #777777; position: absolute; top:0; left:0; transform-origin : 100px 100px; text-align: center;}
問題解答
回答1:請看案例:http://jsbin.com/qewubuz/edit...,樓上的說法是正確的
回答2:transform-origin的值設為短邊的一半(即高的一半)就可以
回答3:需要使用:transform-origin:50px 50px 0;transform-origin:高度的50% 高度的50% 0;http://runjs.cn/code/ovvcgcbg
回答4:<!DOCTYPE html><html><head><style> p{margin:30px;width:200px;height:100px;background-color:yellow;/* Rotate p */transform:rotate(90deg);-ms-transform:rotate(90deg); /* Internet Explorer */-moz-transform:rotate(90deg); /* Firefox */-webkit-transform:rotate(90deg); /* Safari 和 Chrome */-o-transform:rotate(90deg); /* Opera */}</style></head><body><p>Hello World</p></body></html>回答5:
直接transform:rotate(90deg)就行了啊
相關文章:
1. python - beautifulsoup獲取網頁內容的問題2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker鏡像push報錯4. docker - 如何修改運行中容器的配置5. docker-machine添加一個已有的docker主機問題6. Android "1"=="1" 到底是true還是false7. fragment - android webView 返回后怎么禁止重新渲染?8. angular.js - 在終端中用yeoman啟用angular-generator報錯,求解?9. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?10. docker不顯示端口映射呢?

 網公網安備
網公網安備