css3 - css flex box中flex屬性在本例中這樣設置是為什么呢
問題描述
看不懂css代碼中下面的對item1,item2的設置,我知道flex:1 2 200px;這三個值分別對應flex-grow,flex-shrink,flex-basis,但不知道這樣寫的用意
.item1{ flex:1 2 200px; background:#c00;}.item2{ flex:2 1 100px; background:#069;}
完整代碼如下
html:
<p class='flex flex-300'><p class='item item1'>1</p><p class='item item2'>2</p></p><p class='flex flex-150'><p class='item item1'>1</p><p class='item item2'>2</p></p>
css:
.flex{display:inline-flex;height:60px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .flex-300{width:300px; } .flex-150{width:80px; } .item{height:60px;text-align: center;line-height: 50px; } .item1{flex:1 2 200px;background:#c00; } .item2{flex:2 1 100px;background:#069; }
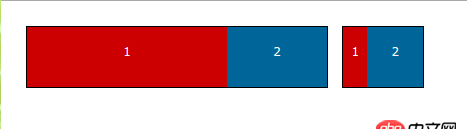
最后呈現效果為:
問題解答
回答1:做個比喻,比如是在瀏覽器環境中,當把瀏覽器縮小后,item1和item2就會下沉,然后三個p框就不會并排排列,會垂直排列,當瀏覽器界面變大后,就會上浮,變成并排排列。
相關文章:
1. python - beautifulsoup獲取網頁內容的問題2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker鏡像push報錯4. docker - 如何修改運行中容器的配置5. docker-machine添加一個已有的docker主機問題6. Android "1"=="1" 到底是true還是false7. fragment - android webView 返回后怎么禁止重新渲染?8. angular.js - 在終端中用yeoman啟用angular-generator報錯,求解?9. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?10. docker不顯示端口映射呢?

 網公網安備
網公網安備